webstorm9.3 安装less 编译css教程
2015-10-03 10:30
633 查看
第一步:安装node.js
webstrom9.3汉化下载:http://pan.baidu.com/s/1ntGNNiL 密码:1fbh
node.js 下载地址:https://nodejs.org/en/download/
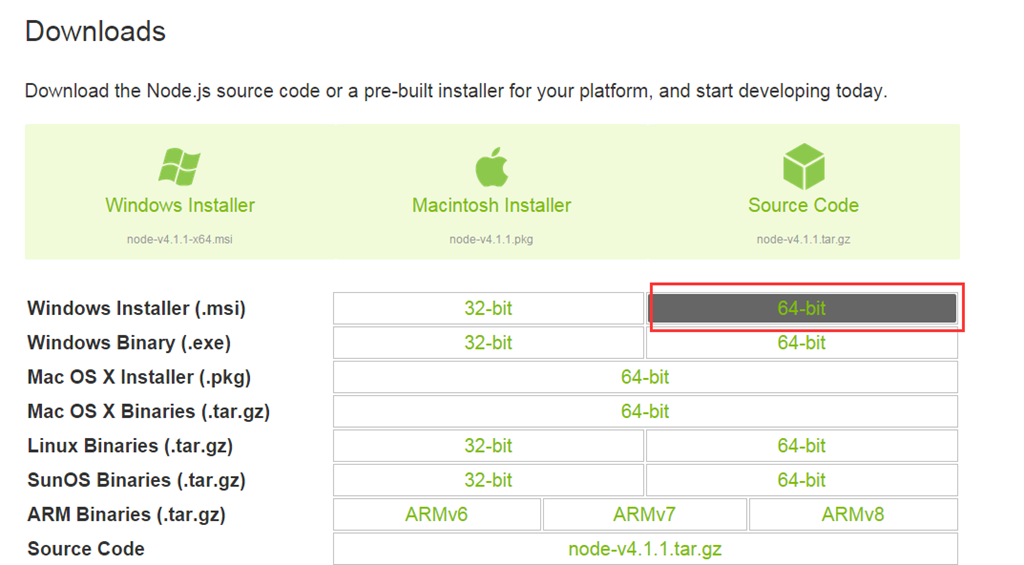
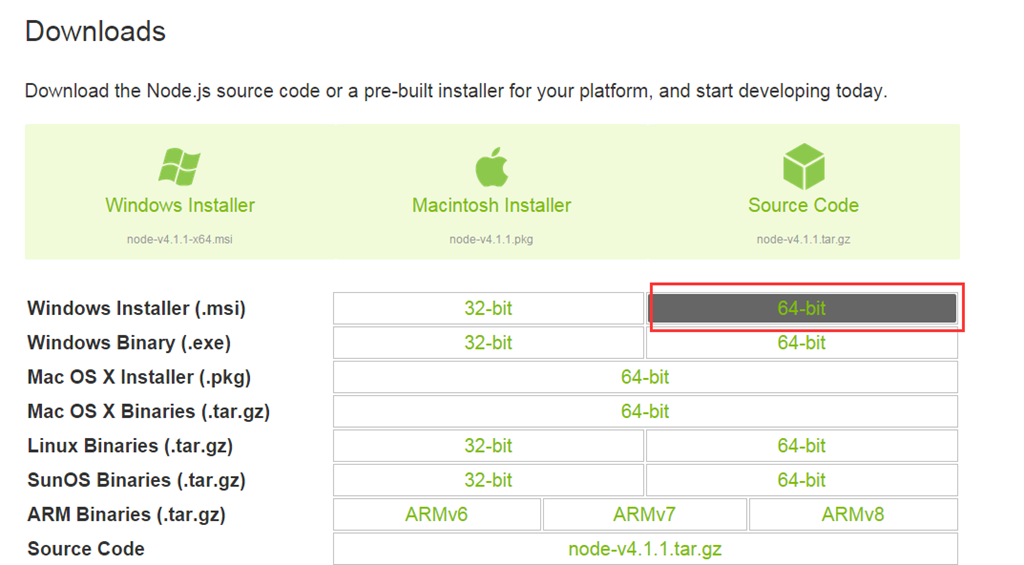
电脑是32位的就下32位的,楼主的是64位的。截图如下:

下载完成后安装,再测试是否安装成功!
“开始菜单”—“运行” --“cmd”
输入:node –v 注意中间的空格

在输入:npm -v

显示的是版本号,表示node和npm安装成功了,下一步我们在node中安装less,操作如下:
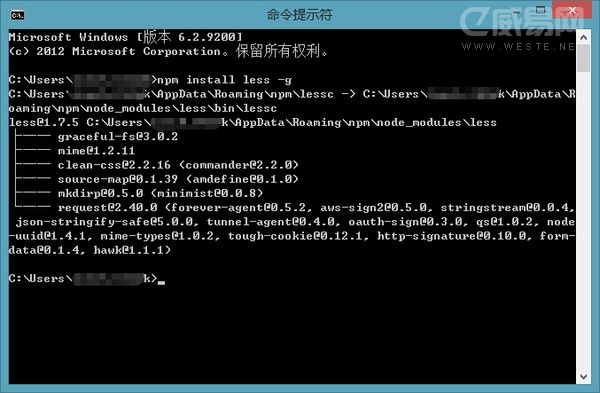
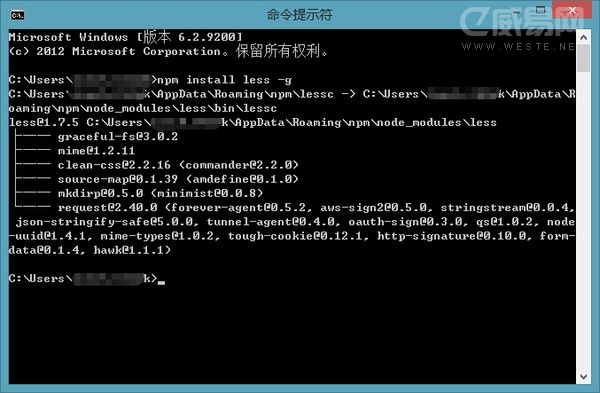
在命令行输入“npm install less -g” ,回车;
楼主已经安装过了,就直接在网上找了一张图,如下:

操作到这里表示我们已经安装less成功了!
第二步:在webstorm中配置less
打开webstorm,文件 --设置 ;

我使用了中文包,汉化的非常好,下载地址如下,本教程也是基于这个版本,我用过10以上的版本,汉化的非常的不好,使用起来不方便,可能是我的英文学的不好吧:
webstrom9.3汉化下载:http://pan.baidu.com/s/1ntGNNiL 密码:1fbh
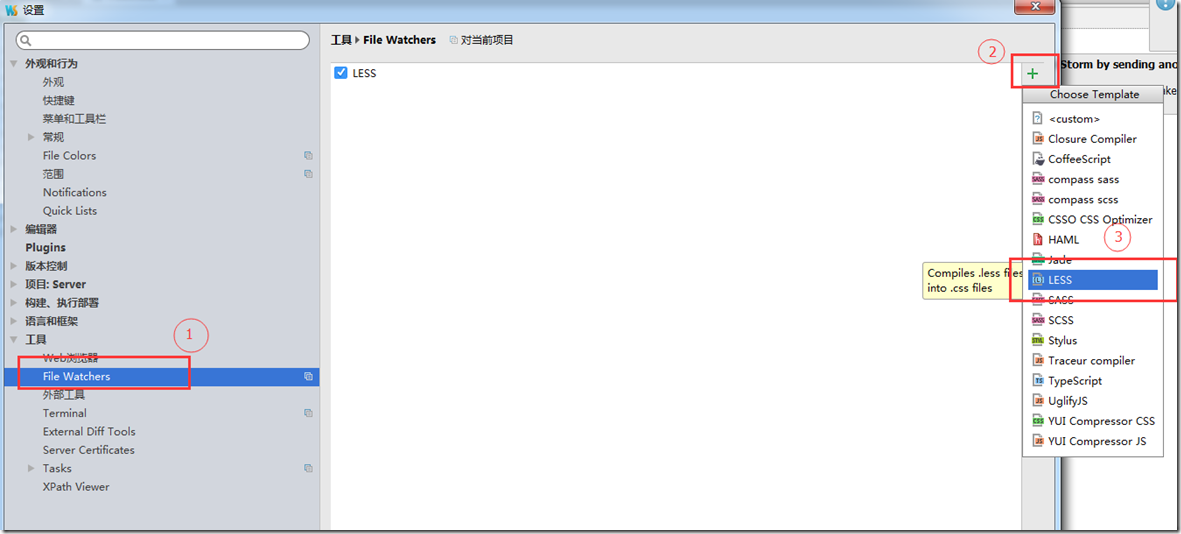
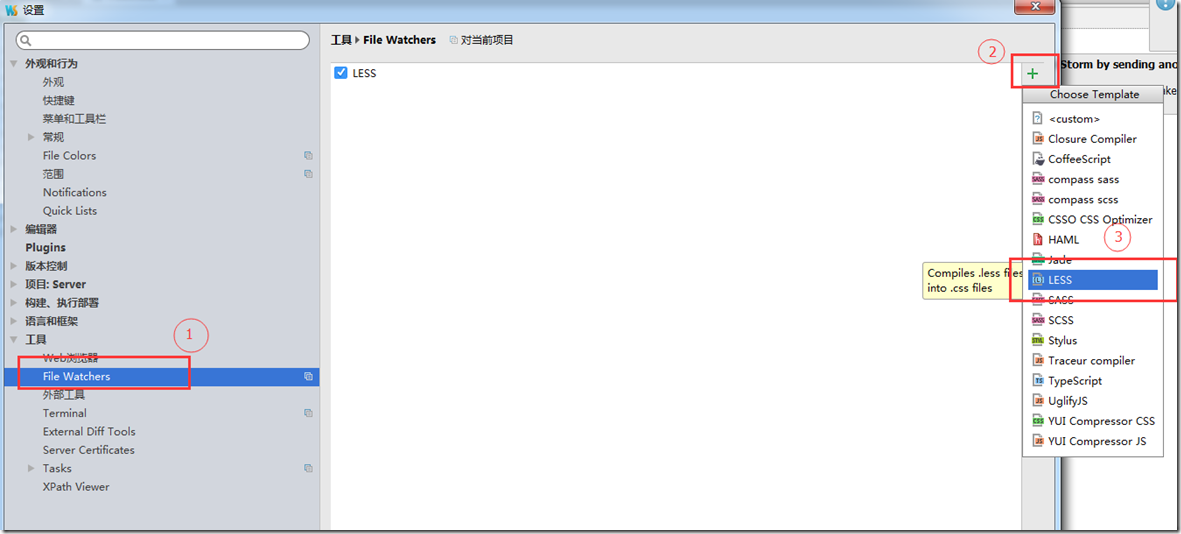
2.打开“工具” --“file Watchers”—“+”—“选择less” 截图如下:

3.配置less ,截图如下:

配置完后,点击“确定”保存,less我们就算是配置好了
4.测试less是否可以正常使用
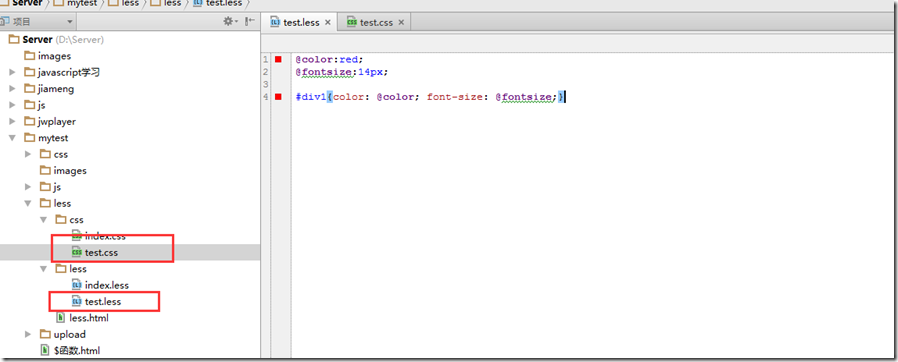
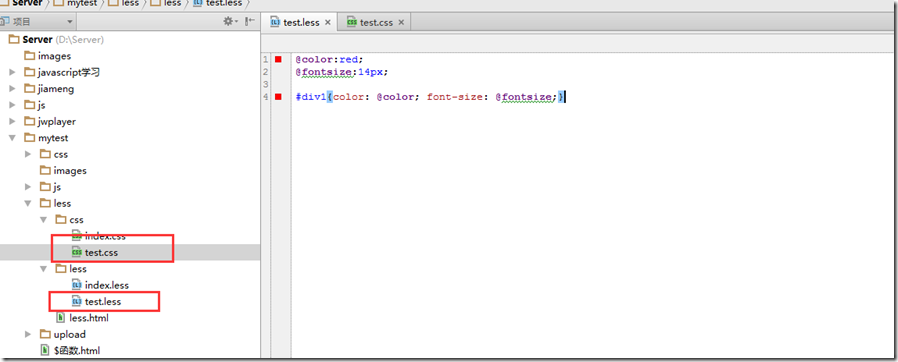
新建一个test.less 文件,写入less变量语法,截图如下:

自动给我我们编译成test.css文件,test.css编译内容如下:

到这里less已经配置完了,尽情的享受代码的乐趣吧!
有不清楚的地方请在文章下方留言哦^_^
webstrom9.3汉化下载:http://pan.baidu.com/s/1ntGNNiL 密码:1fbh
node.js 下载地址:https://nodejs.org/en/download/
电脑是32位的就下32位的,楼主的是64位的。截图如下:

下载完成后安装,再测试是否安装成功!
“开始菜单”—“运行” --“cmd”
输入:node –v 注意中间的空格

在输入:npm -v

显示的是版本号,表示node和npm安装成功了,下一步我们在node中安装less,操作如下:
在命令行输入“npm install less -g” ,回车;
楼主已经安装过了,就直接在网上找了一张图,如下:

操作到这里表示我们已经安装less成功了!
第二步:在webstorm中配置less
打开webstorm,文件 --设置 ;

我使用了中文包,汉化的非常好,下载地址如下,本教程也是基于这个版本,我用过10以上的版本,汉化的非常的不好,使用起来不方便,可能是我的英文学的不好吧:
webstrom9.3汉化下载:http://pan.baidu.com/s/1ntGNNiL 密码:1fbh
2.打开“工具” --“file Watchers”—“+”—“选择less” 截图如下:

3.配置less ,截图如下:

配置完后,点击“确定”保存,less我们就算是配置好了
4.测试less是否可以正常使用
新建一个test.less 文件,写入less变量语法,截图如下:

自动给我我们编译成test.css文件,test.css编译内容如下:

到这里less已经配置完了,尽情的享受代码的乐趣吧!
有不清楚的地方请在文章下方留言哦^_^
相关文章推荐
- css3 shadow为了实现各种漂亮的阴影效果
- jq实现动态添加样式
- 2015-09-22CSS:border、background、表格、超链接、overflow、firebug
- 一、HTML和CSS基础--HTML+CSS基础课程--第6部分
- 一、HTML和CSS基础--HTML+CSS基础课程--第5部分
- 一、HTML和CSS基础--HTML+CSS基础课程--第4部分
- 2015-09-21CSS:引入方式、选择器、注释、文字样式
- 一、HTML和CSS基础--HTML+CSS基础课程--第3部分
- 一、HTML和CSS基础--HTML+CSS基础课程--第2部分
- css-vertical-centering
- javaweb div+css布局
- Emmet:HTML/CSS代码快速编写神器(转载)
- css基础---第二篇
- haslayout初步认知
- CSS hack 如何区分所有IE浏览器和非IE浏览器
- 一、HTML和CSS基础--HTML+CSS基础课程--第1部分
- CSS3的关键帧动画(KeyframeAnimations)简介
- CSS盒子模型
- CSS定位:普通流定位属性和浮动
- CSS实现背景透明,文字不透明,兼容所有浏览器
