【原】vue单文件组件互相通讯
2017-06-15 10:28
239 查看
在vue中,我们可以把一个页面各个部分单独封装起来,做成各种小组件,然后加载,这样的好处是代码维护起来比较容易,重复的代码多处调用!
在一个vue项目中,单文件组件以.vue形式文件命名
每个组件之间,都能建立起关联,然后最后通过webpack打包编译就好
下面有两个组件a.vue和b.vue
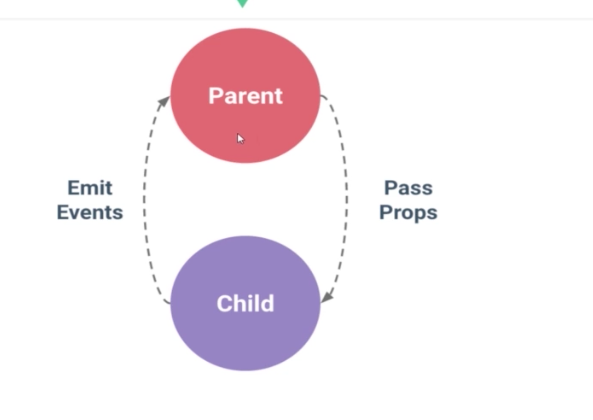
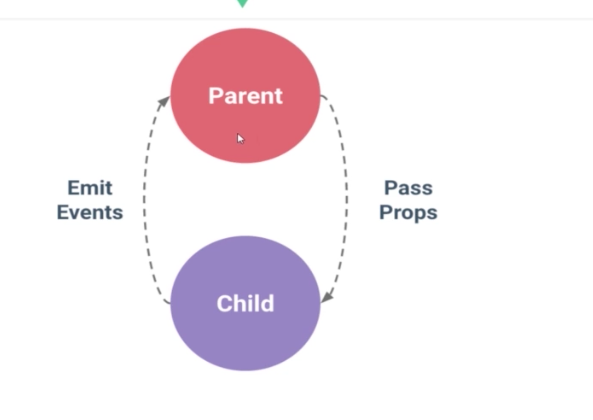
下面这张图,充分说明$emit到底在组件通讯中,做啥的!

从这种图看出
这个东西就是vue内置的methods
在methods里面我们有一个定义的函数et
et() {
this.$emit('my-dd',this.hello);
}
我们监听了一个叫做my-dd的东西,[b]我们先不要管他是什么[/b],然后后面,跟了一个参数this.hello
下面我们可以看到b.vue里面我们定义了一个属性@my-dd,这里就是我们子组件a.vue里面监听的东西了
this.$emit('my-dd',this.hello);
现在知道了吧。子组件监听的是父组件的属性
父组件my-dd里面绑定的是一个dd的函数,并且打印参数console.log(s)
里面就是打印了子组件的this.hello

然后我们来看一下组件引入,
我们需要在一个在vue内置的一个components注册
<c-a :number="datas" @my-dd="dd"></c-a>
这就是引用子组件a.vue了
并且向子组件传递了一个属性number="datas"
也就是我们的数据datas
我们在子组件中接收到了
在一个vue项目中,单文件组件以.vue形式文件命名
每个组件之间,都能建立起关联,然后最后通过webpack打包编译就好
下面有两个组件a.vue和b.vue
<h5>我是a组件</h5>
<button @click="et">点我</button>
<h2>{{number}}</h2>
</div>
</template>
<script>
import Vue from 'vue';//引入vue.js文件
export default {
//props 接受父组件的数据,number
props:['number'],
data () {
return{
hello:"你好,我是a组件"
}
},
methods: {
et() {
this.$emit('my-dd',this.hello);
}
}
}
</script>$emit命令简介
官方解释大致的意思是监听回调下面这张图,充分说明$emit到底在组件通讯中,做啥的!

从这种图看出
子集向父集传输,用emit
父集向子集传输,用props
我们在按钮里面有个点击事件<button @click="et">点我</button>
在我们vue里面,基本所有的函数处理都放在一个函数处理器里面,这里我们可以连接上下文这个东西就是vue内置的methods
在methods里面我们有一个定义的函数et
et() {
this.$emit('my-dd',this.hello);
}
我们监听了一个叫做my-dd的东西,[b]我们先不要管他是什么[/b],然后后面,跟了一个参数this.hello
下面我们来看组件b.vue(也就是我们定义的a.vue的父组件)
<template>
<div>
<h5>b组件</h5>
<!-- 自定义属性大小写不敏感,通过下划线定义 -->
<c-a :number="datas" @my-dd="dd"></c-a>
<!-- 通过is标签,把组件放到p标签里面 -->
<!-- <p :is="compontder"></p> -->
</div>
</template>
<script>
import Vue from 'vue';
import CA from "./a";
export default {
data () {
return{
hello:"你好,我是组件b",
compontder:"c-a",
datas:[
{name:"父组件1"},
{name:"父组件2"},
{name:"父组件3"}
]
}
},
methods: {
dd(s) {
console.log(s);
}
},
components:{
CA
},
}
</script>下面我们可以看到b.vue里面我们定义了一个属性@my-dd,这里就是我们子组件a.vue里面监听的东西了
this.$emit('my-dd',this.hello);
现在知道了吧。子组件监听的是父组件的属性
父组件my-dd里面绑定的是一个dd的函数,并且打印参数console.log(s)
里面就是打印了子组件的this.hello

然后我们来看一下组件引入,
import CA from "./a";
我们需要在一个在vue内置的一个components注册
components:{
CA //代表注册了CA组件,可以在页面用这个组件了
}<c-a :number="datas" @my-dd="dd"></c-a>
这就是引用子组件a.vue了
并且向子组件传递了一个属性number="datas"
也就是我们的数据datas
我们在子组件中接收到了
props:['number']接收在这里,我们知道了子组件,父组件之间的通讯了
相关文章推荐
- 解决 vue component(组件)里面每个.vue文件的style互相影响的问题
- Vue.js一个文件对应一个组件实践
- Vue 组件间滚动条互相影响 详情页列表页滚动条相互影响的解决方案 (或许就是你的正解)
- vue父子组件通讯--在组件内使用v-for
- Webpack + vue-loader构建单文件vue组件
- [Vue.js破浪]——单文件组件(一)
- Vue2.0 组件传值通讯的示例代码
- 从vue文件中抽取出子组件的流程及过程中踩过的坑
- FE - 走向Node与Webpack 之路 - Vue 数据过滤与组件通讯
- vue单文件组件
- Vue.js 父子组件通讯
- Vue.js 父子组件通讯开发实例
- VUE+WebPack前端游戏设计:依赖VUE组件通讯机制实现场景游戏切换
- 关于单文件组件.vue的使用
- webpack入坑之旅(五)加载vue单文件组件
- webpack入坑之旅(五)加载vue单文件组件
- vue父子组件互相传值
- vue2.0 .vue文件非父子组件传值问题
- vue webuploader 文件上传组件开发
- 21-Vue单文件组件的使用方式介绍
