四个入口页面及初试vuex、axios
2017-06-13 00:00
274 查看
把底部导航栏的四个页面嵌套进入,这块一点都不难,由于之前页面写好、css也是用sass写的,直接转化成vue文件,再配置好路由跳转就可以。但是,一些之前用的插件(如圆环进度条,3D Coverflow Effect)到了这里不能用了(表示无奈脸)。。。div局部滚动,mint框架中也没有很好组件,以致这4个页面很粗糙。
圆环进度条之前用cavans写过,但是出来的效果并不好,在移动端看有明显的蒙层,才用了circles.min.js插件,但是这个插件用在这里有点问题,而且我有点强迫症。。。觉得既然是用vue组件开发,就不用跟vue无关的东西。。。然后找了iview,很高兴,里面有这个圆环进度条组件(暂且先不管是PC还是移动端的了,先把页面整漂亮),但是高兴不过3分钟,引入iview后自己写的样式都乱了(iview样式需全局引入),好吧,我暂时没找到方法。。。不行就用canvas吧
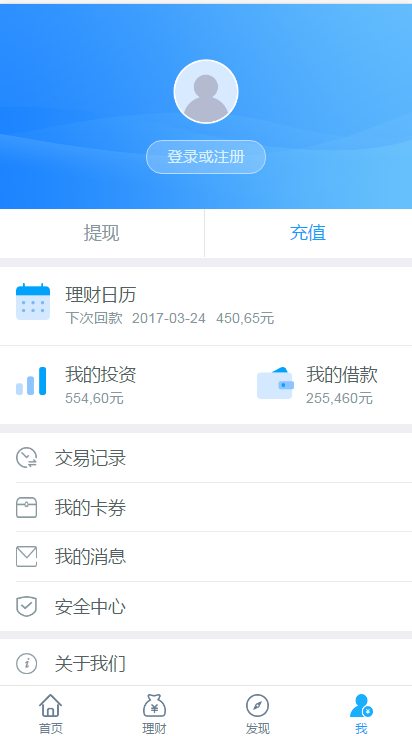
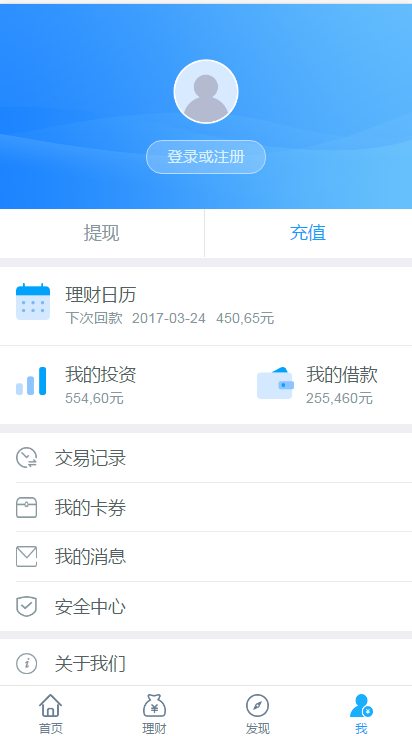
看下“个人中心”页面吧

先把登录注册页面捣腾一下吧,顺便试一下vuex和axios
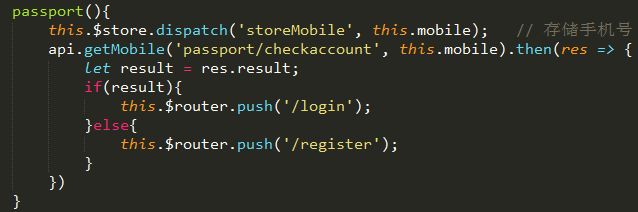
逻辑:输入手机号验证是否注册过,没有注册跳转注册页面,注册跳转登录页面,期间调用后台接口判断该手机号是否存在

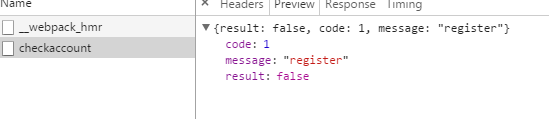
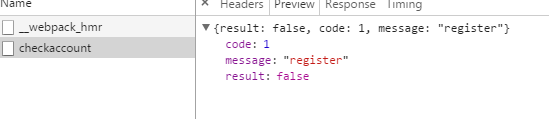
接口返回如下:


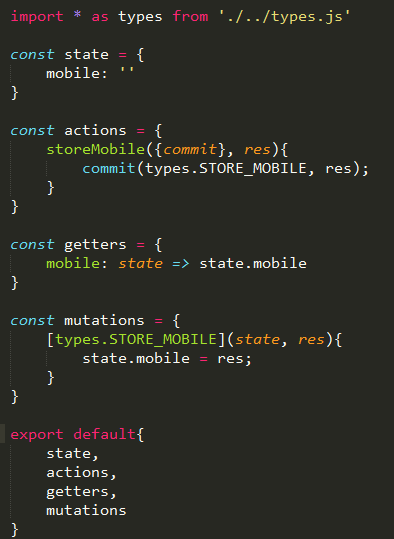
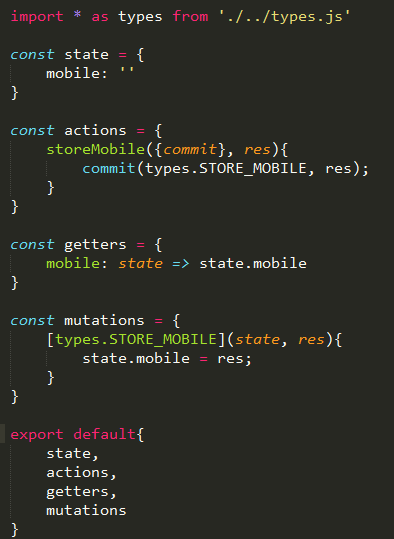
在store文件夹下新建types.js(存储常量),store的modules文件夹下新建passport.js(代码如下)

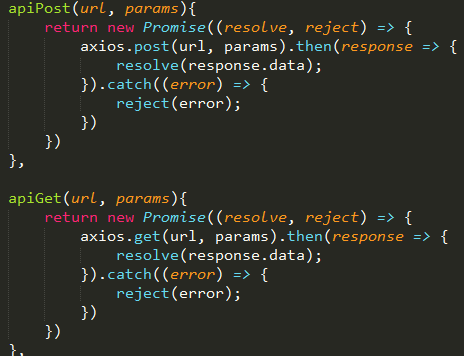
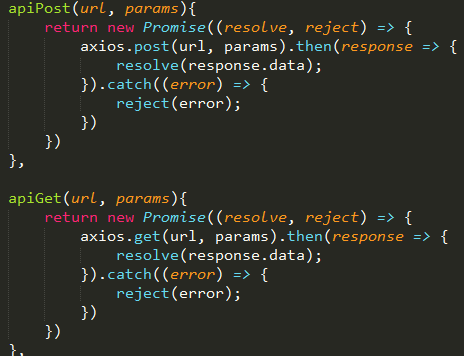
src下新建api文件夹,新建api.js,构建通用API函数:

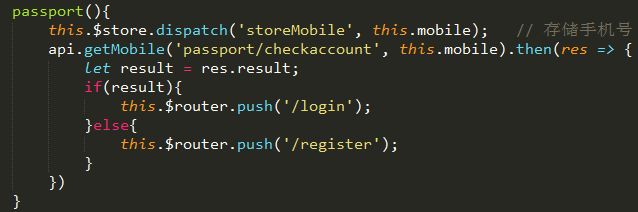
passport.vue中按钮点击触发函数:

一开始有想过用路由把手机号传递到下个组件,不用vuex存储数据,但想到手机号在后面还会用到,因此还是选择用vuex的state。在register.vue中引入passport.js,通过state获取到mobile的值,从而显示在页面
实话说,对于vuex虽然看了遍官网文档,但真正用的时候还是很不熟练,一边看文档一边写。。。有些技术你看了但是没用,真的就等于没看,只有真正用起来才会熟悉。在浏览器刷新的后,底部导航栏的高亮颜色会回到默认位置(首页),在这纠结了一下需不需要通过hash和js判断刷新前的状态,但是后来想了一下,在移动端APP不存在浏览器刷新这情况,所以没改这块。
ps:该文章首次写于5-18,云笔记中。
圆环进度条之前用cavans写过,但是出来的效果并不好,在移动端看有明显的蒙层,才用了circles.min.js插件,但是这个插件用在这里有点问题,而且我有点强迫症。。。觉得既然是用vue组件开发,就不用跟vue无关的东西。。。然后找了iview,很高兴,里面有这个圆环进度条组件(暂且先不管是PC还是移动端的了,先把页面整漂亮),但是高兴不过3分钟,引入iview后自己写的样式都乱了(iview样式需全局引入),好吧,我暂时没找到方法。。。不行就用canvas吧
看下“个人中心”页面吧

先把登录注册页面捣腾一下吧,顺便试一下vuex和axios
逻辑:输入手机号验证是否注册过,没有注册跳转注册页面,注册跳转登录页面,期间调用后台接口判断该手机号是否存在

接口返回如下:


在store文件夹下新建types.js(存储常量),store的modules文件夹下新建passport.js(代码如下)

src下新建api文件夹,新建api.js,构建通用API函数:

passport.vue中按钮点击触发函数:

一开始有想过用路由把手机号传递到下个组件,不用vuex存储数据,但想到手机号在后面还会用到,因此还是选择用vuex的state。在register.vue中引入passport.js,通过state获取到mobile的值,从而显示在页面
实话说,对于vuex虽然看了遍官网文档,但真正用的时候还是很不熟练,一边看文档一边写。。。有些技术你看了但是没用,真的就等于没看,只有真正用起来才会熟悉。在浏览器刷新的后,底部导航栏的高亮颜色会回到默认位置(首页),在这纠结了一下需不需要通过hash和js判断刷新前的状态,但是后来想了一下,在移动端APP不存在浏览器刷新这情况,所以没改这块。
ps:该文章首次写于5-18,云笔记中。
相关文章推荐
- vue 多入口文件搭建 vue多页面搭建
- vue 多入口文件搭建 vue多页面搭建的实例讲解
- vue中使用axios post上传头像/图片并实时显示到页面的方法
- vue 实现axios拦截、页面跳转和token 验证
- springboot vue.js axios.js ajax请求纯HTML页面传值
- jsp中使用vue,加载页面显示{}的问题
- vue2.0 axios发送post请求,后端参数获取不到的解决方式
- vue2.0之axios
- Vue -页面同步插件,很有意思。
- vue.js遇到的问题-数组数据改变,页面不能实时显示
- Vue 404页面处理
- Vue 页面切换效果之 BubbleTransition(推荐)
- vue-router页面跳转
- Vue使用{{ message }}页面闪烁
- vue-axios使用
- axios --Vue使用Ajax
- vue2.0缓存数据页面与部分组件不缓存数据页面
- vue2.0与express构建淘票票页面
- VUE2.0学习笔记(三):如何设置当前页面的背景色
- vue全栈商城项目-axios
