div css文字字体行高行距 深入理解css行间距设置
2017-06-11 23:38
573 查看
div css文字字体行高行距 DIVCSS5带您深入理解css行间距设置,字体行距如何最简单地设置。
在文章中,要实现调节设置每行文字字体间距(行距)是使用line-height属性。
要使得每行的文字一定的间距距离所以可以通过line-height样式实现。接下来通过DIV CSS实例实现字体文字上下间距。
为了观察到行距设置效果,新建两个div盒子对象,分别div命名为“.divcss5-a”和“.divcss5-b”。
1、div+css实例完整HTML代码:
设置了两个盒子分别css行高间隔设置为22px和40px,大家可以复制以上代码进行实践观察效果掌握css设置对象内字体文字上下行间距。掌握设置行间距行高代码是什么。
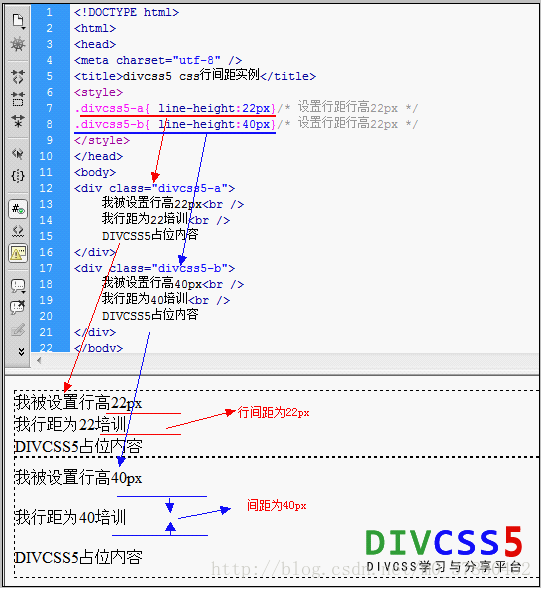
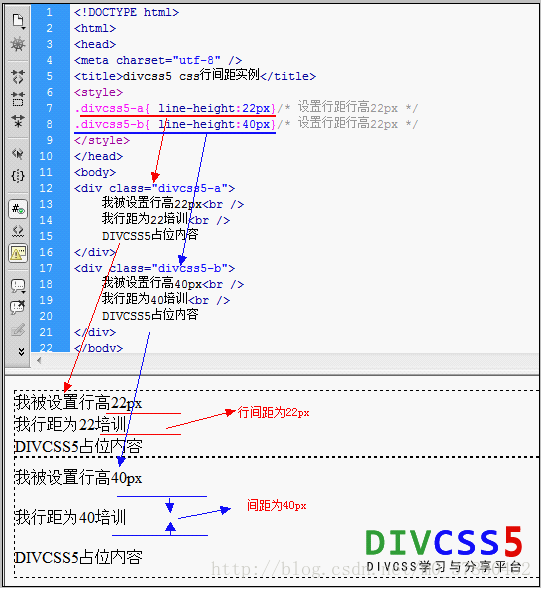
2、css div行高行间距效果截图

3、总结
要实现上下换行文字行间距行高样式其实我们只用对文字所在对象设置line-height样式即可,一般行距值设置大于14px以上即可,根据css字体大小,css行高值不能小于字体值,不然行距设置值比字体大小值小后字体会重叠一部分,形成不兼容效果。
文章转载自:http://www.divcss5.com/rumen/r646.shtml
在文章中,要实现调节设置每行文字字体间距(行距)是使用line-height属性。
要使得每行的文字一定的间距距离所以可以通过line-height样式实现。接下来通过DIV CSS实例实现字体文字上下间距。
为了观察到行距设置效果,新建两个div盒子对象,分别div命名为“.divcss5-a”和“.divcss5-b”。
1、div+css实例完整HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>divcss5 css行间距实例</title>
<style>
.divcss5-a{ line-height:22px}/* css 注释说明:设置行距行高22px */
.divcss5-b{ line-height:40px}/* 设置行距行高22px */
</style>
</head>
<body>
<div class="divcss5-a">
我被设置行高22px<br />
我行距为22培训<br />
DIVCSS5占位内容
</div>
<div class="divcss5-b">
我被设置行高40px<br />
我行距为40培训<br />
DIVCSS5占位内容
</div>
</body>
</html>设置了两个盒子分别css行高间隔设置为22px和40px,大家可以复制以上代码进行实践观察效果掌握css设置对象内字体文字上下行间距。掌握设置行间距行高代码是什么。
2、css div行高行间距效果截图

3、总结
要实现上下换行文字行间距行高样式其实我们只用对文字所在对象设置line-height样式即可,一般行距值设置大于14px以上即可,根据css字体大小,css行高值不能小于字体值,不然行距设置值比字体大小值小后字体会重叠一部分,形成不兼容效果。
文章转载自:http://www.divcss5.com/rumen/r646.shtml
相关文章推荐
- div css文字字体行高行距 深入理解css行间距设置
- div css文字字体行高行距 深入理解css行间距设置
- css基础 给P标签中的内容设置 字体,字体颜色,首行缩进,行高,字体间距
- CSS中字体行距和字体间距的设置
- CSS 设置文字的缩进、字间距、行高
- css基础 给P标签中的内容设置 字体,字体颜色,首行缩进,行高,字体间距
- css行高line-height的深入理解及应用
- css设置段落文字首行缩进2字符,文字靠左侧显示,文字间距0.5像素
- 如何设置单词字体间距 css设置字体间距样式代码
- css 字间距离_css 字体字符间距设置
- 深入理解TextView实现Rich Text--在同一个TextView设置不同字体风格
- android textview设置字体的行距和字间距
- android textview设置字体的行距和字间距
- css 字体字符间距设置
- css行高line-height的一些深入理解及应用
- 深入理解 CSS 中的行高与基线
- css 字间距离_css 字体字符间距设置
- 深入理解CSS中的行高
- CSS中line-height深入-----深入理解CSS中的行高
- css行高line-height的一些深入理解及应用
