zTree_v3无限分类操作案例
2017-06-11 00:00
211 查看
<?php
/**
* Created by 小雨在线
* User: 飛天
* Date: 2017/6/11 0011
* Time: 10:33
*/
?>
<!DOCTYPE html>
<HTML>
<HEAD>
<TITLE> zTree_v3操作案例 </TITLE>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="../../css/zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="../../js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="../../js/jquery.ztree.core.js"></script>
<SCRIPT LANGUAGE="JavaScript">
function zTreeOnClick(event, treeId, treeNode) {
//alert(treeNode.tId + ", " + treeNode.name);
console.log(treeNode);
console.log(treeNode.pId);
console.log(treeNode.id);
console.log(treeNode.name);
//alert(treeId);
};
var setting = {
data: {
simpleData: {
enable: true
}
},
callback: {
onClick: zTreeOnClick
}
};
$(document).ready(function () {
//ajax提交数据,请求后台PHP处理返回出目录结构json数据
$.ajax({
url: "./test2.php",
type: "get",
async: false,
dataType: "json",
success: function (data) {
zNodes = data; //将请求返回的数据存起来
//alert(zNodes);
},
error: function () {//请求失败处理函数
alert('请求失败');
}
});
var tree = $.fn.zTree.init($("#treeDemo"), setting, zNodes);
tree.expandALL(true);//默认展开
});
</SCRIPT>
</HEAD>
<BODY>
<div>
<ul id="treeDemo" class="ztree"></ul>
</div>
</BODY>
</HTML><?php
/**
* Created by 小雨在线
* User: 飛天
* Date: 2017/6/11 0011
* Time: 10:42
*/
define("HOST", "xxx"); //主机名
define("USER", "aa"); //账号
define("PASS", "bb"); //密码
define("DBNAME", "cc"); //数据库名
$conn = new mysqli(HOST, USER, PASS);
$conn->select_db(DBNAME);
$sql = "SELECT id,pid AS pId,catename AS name FROM wuxianfenlei_deepcate ORDER BY id DESC";
$result = $conn->query($sql);
$data1 = [];
while ($row = $result->fetch_assoc()) {
$data1[] = $row;
}
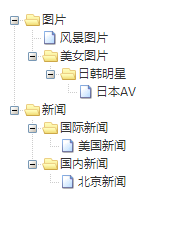
echo json_encode($data1);前台操作事例:

相关文章推荐
- PHP递归写入MySQL实现无限级分类数据操作示例
- PHP带节点操作的无限分类实现方法详解
- 递归--目录操作及无限级分类之子孙树应用
- 无限分类左右值算法的常规操作逻辑
- 实现无限分类 (学习用。。。)
- 简单的无限分类思想
- 如何设计一个无限分类的数据库
- DataGrid控件实现编辑、删除、分类以及分页操作
- 实现无限分类
- 如何在DataGrid控件中实现编辑、删除、分类以及分页操作
- 无限级分类树型菜单
- 使用ComponentArt.WebUI.for.Asp.net.3.0的TreeView控件实现数据驱动的无限级分类管理[图文教程]
- 如何在DataGrid控件中实现编辑、删除、分类以及分页操作
- 无限级分类在DataGrid和DropDownList中的体现
- ASP无限分类数据库版
- 从动网中提出的无限分类
- [原创]文本编辑中利用栈来实现undo和redo的无限次操作
- 利用数据库的order by实现无限分类
- DataGrid控件实现编辑、删除、分类以及分页操作
- ASP无限分类数据库版
