Bootstrap Table使用整理(四)之工具栏
2017-06-09 10:19
501 查看
相关阅读:
Bootstrap Table使用整理(一) https://www.jb51.nethttps://www.geek-share.com/detail/2707973486.html
Bootstrap Table使用整理(二) https://www.jb51.nethttps://www.geek-share.com/detail/2707974188.html
Bootstrap Table使用整理(三) https://www.jb51.nethttps://www.geek-share.com/detail/2707974474.html
Bootstrap Table使用整理(五)之分页组合查询 https://www.jb51.nethttps://www.geek-share.com/detail/2707972983.html
一、启用默认支持的工具栏
/*
* data-search 是否显示搜索框
* data-show-refresh 是否像是刷新按钮,注:刷新操作会重新请求数据,并带着请求参数
* data-show-toggle 是否显示面板切换按钮
* data-show-columns 是否显示列控制按钮
*/
$('#table1').bootstrapTable({
columns: [
{ field: 'sno', title: '学生编号' },
{ field: 'sname', title: '学生姓名' },
{ field: 'ssex', title: '性别' },
{ field: 'sbirthday', title: '生日' },
{ field: 'class', title: '课程编号' },
],
url:'@Url.Action("GetStudent","DataOne")'
});
<table id="table1"
data-classes="table table-hover "
data-search="true"
data-show-refresh="true"
data-show-toggle="true"
data-show-columns="true"></table>

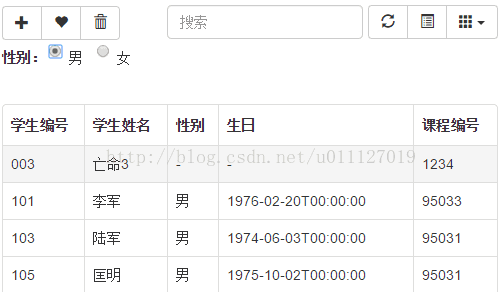
二、扩展工具栏使用
/*
* data-toolbar 用于指定id的div扩展工具栏,这种方式类似EaseUI中的datagird
* queryParams 请求服务器数据时,你可以通过重写参数的方式添加一些额外的参数,例如 toolbar 中的参数 如果 queryParamsType = 'limit' ,返回参数必须包含
limit, offset, search, sort, order 否则, 需要包含:
pageSize, pageNumber, searchText, sortName, sortOrder.
返回false将会终止请求
*/
var $table1= $('#table1').bootstrapTable({
columns: [
{ field: 'sno', title: '学生编号' },
{ field: 'sname', title: '学生姓名' },
{ field: 'ssex', title: '性别' },
{ field: 'sbirthday', title: '生日' },
{ field: 'class', title: '课程编号' },
],
url: '@Url.Action("GetStudent","DataOne")',
queryParams: function (params) {
params.name = '张三丰';
//特别说明,返回的参数的值为空,则当前参数不会发送到服务器端
params.sex = $('input[name="sex"]:checked').val();
return params;
}
});
//刷新方法
$('#heartBtn').click(function () {
////刷新处理,指定query 的参数,注:此地方指定的参数,仅在当次刷新时使用
//$table1.bootstrapTable('refresh', {
// query: {
// name: '张三'
// }
//});
$table1.bootstrapTable('refresh');
});
<table id="table1"
data-classes="table table-hover "
data-search="true"
data-show-refresh="true"
data-show-toggle="true"
data-show-columns="true"
data-toolbar="#toolbar"></table>
<div id="toolbar">
<div class="btn-group">
<button class="btn btn-default">
<i class="glyphicon glyphicon-plus"></i>
</button>
<button class="btn btn-default">
<i class="glyphicon glyphicon-heart" id="heartBtn"></i>
</button>
<button class="btn btn-default">
<i class="glyphicon glyphicon-trash"></i>
</button>
</div>
<div class="form-group">
<label class="control-label">性别:</label>
<label class="radio-inline">
<input type="radio" name="sex" value="男" /> 男
</label>
<label class="radio-inline">
<input type="radio" name="sex" value="女" /> 女
</label>
</div>
</div>

以上所述是小编给大家介绍的Bootstrap Table使用整理(四)之工具栏,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
相关文章推荐
- Bootstrap Table使用整理(四)-工具栏
- Bootstrap Table使用整理(五)-分页组合查询
- Bootstrap Table使用整理(二)
- Bootstrap Table使用整理(三)
- Bootstrap Table使用整理(六)-常用操作
- Bootstrap Table使用整理(一)
- Bootstrap Table使用整理(五)-分页组合查询
- Bootstrap Table使用整理(二)
- Bootstrap Table使用整理(四)-工具栏
- Bootstrap Table使用整理(六)-常用操作
- Norway & Sweden & Switzerland 目录 (2005.03.22/ 整理和使用ShitMp3 修改MP3信息)
- Jazz 目录 (2005.03.22/ 整理和使用ShitMp3 修改MP3信息)
- Win32汇编教程六 工具栏和状态栏的使用
- France 目录 (2005.03.22/ 整理和使用ShitMp3 修改MP3信息)
- New-Age 目录 (2005.03.22/ 整理和使用ShitMp3 修改MP3信息)
- [原创][翻译整理]使用RAPI库操作移动设备——C#语言描述
- 使用C#发声(整理)
- Intermezzo 目录 (2005.03.22/ 整理和使用ShitMp3 修改MP3信息)
- Occident & Sweden & Switzerland 目录 (2005.03.22/ 整理和使用ShitMp3 修改MP3信息)
- Rock And Roll & Goth 目录 (2005.03.22/ 整理和使用ShitMp3 修改MP3信息)
