gulp前端自动化构建工具新手入门篇
2017-06-07 20:47
731 查看
现在我们通过这3个问题来学习一下;
1、什么是gulp?
2、为什么要用gulp?
3、怎么用?
什么是gulp
答:是一个前端自动化的构建工具,直白点说,如果没有这个工具,我们利用人工依旧可以做到以下优点,但是在项目逐渐庞大的时候,采用这个工具,可以提升性能和效率。
为什么要用gulp?
答:
1、js和css属于静态文件,很多时候浏览器存在缓存机制,为了避免缓存带来的误会,可以利用构建工具,给每一个静态文件添加一个版本号,这样浏览器就会认为是新的文件,就不存在缓存机制。
2、性能优化:文件合并,减少http请求;文件压缩,减少文件体积,加快下载速度;
3、效率提升:自动添加CSS3的vendor前缀;代码分析检查改正;在使用MVC和MVVM的框架后,可在提交之前,使用gulp自动跑一遍单元测试;
怎么用?
1、首先,安装gulp之前,先安装nodejs环境,因为gulp是基于nodejs的前端构建工具
2、然后,在开发项目上,安装项目依赖(devDependencies)
3、继续,在项目的根目录下创建一个名为:gulpfile.js的文件,用来配置gulp的相关task:
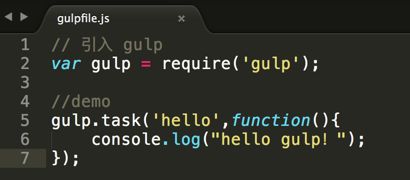
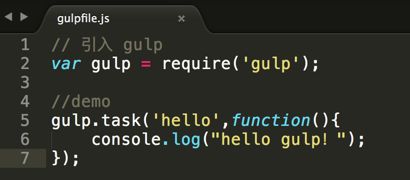
--请打开gulpfile.js,输入以下内容:
这行命令告知node,先局部(node_modules)查找gulp包,找不到再去全局查找。找到之后就会赋值给gulp变量,然后我们就可以使用它了。
--如何配置gulp任务:
这是gulp设置task的大概模版,'task-name'是你给任务起的名字,稍后在命令行执行gulp task-name,将任务执行。
写个hello world,是这样的

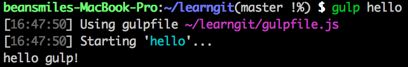
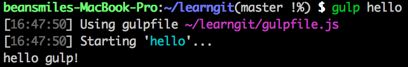
然后在命令行执行
运行结果:

好的,已经成功运行出来了!大概任务就是这样子,现在我们来写一个正式的gulp任务。
例如,编译sass,任务代码为:

如图:.src 是文件的源路径;.pipe是任务运行的管道;.dest是任务结束之后的输出路径。
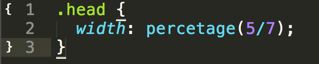
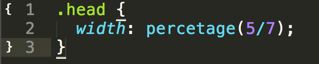
同时sass文件内容为,下面那个分数没有被计算出来:

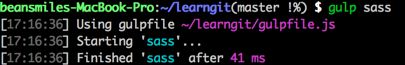
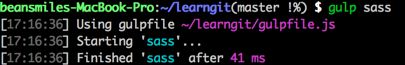
好的,代码写完了,在命令行执行命令 $ gulp sass,如图:

编译后,你在css输出的路径那里会看到生成了一个同名的.css文件,内容就是sass编译完的结果为:

gulp还有很多其它插件,例如:压缩,合并,加vendor前缀(css3对各个浏览器兼容的前缀)等等功能,都跟以上做法类似。
补充:
1、*.scss :*号匹配当前目录任意文件,所以这里的*scss匹配当前目录下所有scss文件。
2、**/*.scss:匹配当前目录及其子目录的所有scss文件。
3、!not-me.scss:!号移除匹配的文件,这里将移除not-me.scss
4、*.+(scss|sass):+号后面会跟着圆括号,里面的元素用|分割,匹配多个选项,这里将匹配scss和sass文件。
gulp的基本用法大概就是这样,他还有很多其它插件,可以方便开发,例如自动刷新,监听事件之类的等等,下面就是常用插件的链接:
作用:让gulp任务,可以相互独立,解除任务间的依赖,增强task复用
作用:静态文件服务器,同时也支持浏览器自动刷新
作用:删除文件/文件夹
作用:编译coffee代码为Js代码,使用coffeescript必备
作用:gulpfile默认采用js后缀,如果要使用gulpfile.coffee来编写,那么需要此模块
作用:自动启动/重启你的node程序,开发node服务端程序必备
作用:用于获取启动参数,针对不同参数,切换任务执行过程时需要
作用:gulp常用的工具库
作用:通过UglifyJS来压缩JS文件
作用:合并JS
作用:处理JS时,生成SourceMap
作用:将less预处理为css
作用:将sass预处理为css
No.13、gulp-autoprefixer
Links:https://www.npmjs.com/package/gulp-autoprefixer
作用:使用Autoprefixer来补全浏览器兼容的css。
作用:压缩css。
作用:开发angular应用必须,用于支持HTML5 history API.
相关链接:
gulp官方网站:http://gulpjs.com/
gulp中文网站:http://www.gulpjs.com.cn/docs/
参考资料链接:
http://www.w3ctrain.com/2015/12/22/gulp-for-beginners/ http://www.mamicode.com/info-detail-517085.html
1、什么是gulp?
2、为什么要用gulp?
3、怎么用?
什么是gulp
答:是一个前端自动化的构建工具,直白点说,如果没有这个工具,我们利用人工依旧可以做到以下优点,但是在项目逐渐庞大的时候,采用这个工具,可以提升性能和效率。
为什么要用gulp?
答:
1、js和css属于静态文件,很多时候浏览器存在缓存机制,为了避免缓存带来的误会,可以利用构建工具,给每一个静态文件添加一个版本号,这样浏览器就会认为是新的文件,就不存在缓存机制。
2、性能优化:文件合并,减少http请求;文件压缩,减少文件体积,加快下载速度;
3、效率提升:自动添加CSS3的vendor前缀;代码分析检查改正;在使用MVC和MVVM的框架后,可在提交之前,使用gulp自动跑一遍单元测试;
怎么用?
1、首先,安装gulp之前,先安装nodejs环境,因为gulp是基于nodejs的前端构建工具
--如何配置gulp任务:
写个hello world,是这样的

然后在命令行执行

好的,已经成功运行出来了!大概任务就是这样子,现在我们来写一个正式的gulp任务。
例如,编译sass,任务代码为:

如图:.src 是文件的源路径;.pipe是任务运行的管道;.dest是任务结束之后的输出路径。
同时sass文件内容为,下面那个分数没有被计算出来:

好的,代码写完了,在命令行执行命令 $ gulp sass,如图:

编译后,你在css输出的路径那里会看到生成了一个同名的.css文件,内容就是sass编译完的结果为:

gulp还有很多其它插件,例如:压缩,合并,加vendor前缀(css3对各个浏览器兼容的前缀)等等功能,都跟以上做法类似。
补充:
1、*.scss :*号匹配当前目录任意文件,所以这里的*scss匹配当前目录下所有scss文件。
2、**/*.scss:匹配当前目录及其子目录的所有scss文件。
3、!not-me.scss:!号移除匹配的文件,这里将移除not-me.scss
4、*.+(scss|sass):+号后面会跟着圆括号,里面的元素用|分割,匹配多个选项,这里将匹配scss和sass文件。
gulp的基本用法大概就是这样,他还有很多其它插件,可以方便开发,例如自动刷新,监听事件之类的等等,下面就是常用插件的链接:
No.1、run-sequence
Links: https://www.npmjs.com/package/run-sequence作用:让gulp任务,可以相互独立,解除任务间的依赖,增强task复用
No.2、browser-sync
Links: http://www.browsersync.io/作用:静态文件服务器,同时也支持浏览器自动刷新
No.3、del
Links:https://www.npmjs.com/package/del作用:删除文件/文件夹
No.4、gulp-coffee
Links: https://github.com/wearefractal/gulp-coffee作用:编译coffee代码为Js代码,使用coffeescript必备
No.5、coffee-script
Links: https://www.npmjs.com/package/coffee-script作用:gulpfile默认采用js后缀,如果要使用gulpfile.coffee来编写,那么需要此模块
No.6、gulp-nodemon
Links: https://www.npmjs.com/package/gulp-nodemon作用:自动启动/重启你的node程序,开发node服务端程序必备
No.7、yargs
Links: https://www.npmjs.com/package/yargs作用:用于获取启动参数,针对不同参数,切换任务执行过程时需要
No.8、gulp-util
Links: https://www.npmjs.com/package/gulp-util作用:gulp常用的工具库
No.9、gulp-uglify
Links: https://www.npmjs.com/package/gulp-uglify作用:通过UglifyJS来压缩JS文件
No.9、gulp-concat
Links: https://www.npmjs.com/package/gulp-concat作用:合并JS
No.10、gulp-sourcemaps
Links: https://www.npmjs.com/package/gulp-sourcemaps作用:处理JS时,生成SourceMap
No.11、gulp-less
Links:https://www.npmjs.com/package/gulp-less作用:将less预处理为css
No.12、gulp-sass
Links:https://www.npmjs.com/package/gulp-sass作用:将sass预处理为css
No.13、gulp-autoprefixer
Links:https://www.npmjs.com/package/gulp-autoprefixer
作用:使用Autoprefixer来补全浏览器兼容的css。
No.14、gulp-minify-css
Links:https://www.npmjs.com/package/gulp-minify-css作用:压缩css。
No.15、connect-history-api-fallback
Links:https://www.npmjs.com/package/connect-history-api-fallback作用:开发angular应用必须,用于支持HTML5 history API.
相关链接:
gulp官方网站:http://gulpjs.com/
gulp中文网站:http://www.gulpjs.com.cn/docs/
参考资料链接:
http://www.w3ctrain.com/2015/12/22/gulp-for-beginners/ http://www.mamicode.com/info-detail-517085.html
相关文章推荐
- 做一个合格的前端,gulp自动化构建工具入门教程
- gulp前端自动化构建工具入门篇
- 做一个合格的前端,gulp自动化构建工具入门教程
- Gulp前端自动化构建工具介绍及入门
- 前端自动化构建工具gulp的使用介绍
- 前端构建工具gulp入门教程
- 前端构建工具gulp入门教程(share)
- 前端自动构建工具@gulp入门
- gulp 前端自动化构建工具之构建less
- 前端构建工具gulp入门教程
- 关于web性能的思考与分享[05]——gulp自动化构建工具入门教程
- 前端构建工具gulp入门教程
- 前端打包构建工具gulp快速入门
- gulp前端自动化构建工具(一):工具介绍和使用
- Gulp.js—比Grunt更易用的前端构建工具-前端自动化
- 前端自动化构建工具gulp使用指南
- 前端构建工具gulp入门教程
- 前端构建工具gulp入门教程
- (转)前端构建工具gulp入门教程
