[js点滴]JavaScript之Cookie/Session机制详解01
2017-06-07 17:54
465 查看
一 基本概念
会话(Session)跟踪是Web程序中常用的技术,用来跟踪用户的整个会话。常用的会话跟踪技术是Cookie与Session。
1).Cookie通过在客户端记录信息确定用户身份 2).Session通过在服务器端记录信息确定用户身份。
那么他们的工作机制是什么样的呢?那又该什么时候用Cookie,很么该用Session,这里给大家详细说明一下.
二.Cookie机制
在程序中,会话跟踪是很重要的事情,说白了就是用户访问的数据记录。理论上,一个用户的所有请求操作都应该属于同一个会话,而另一个用户的所有请求操作则应该属于另一个会话,二者不能混淆。 例如,people1在网购时,它选购的商品是不是只能放到它的购物车里,不管什么时买,或什么结账,它购物车里面的商品是不是一件没少,同样也不会跑到peolple2的购物车里面,因people1与peolple2属于两个不同的用户,也就是两个不同的会话层.
而Web应用程序是使用HTTP协议传输数据的。HTTP协议是无状态的协议。
一旦数据交换完毕,客户端与服务器端的连接就会关闭,再次交换数据需要建立新的连接。这就意味着服务器无法从连接上跟踪会话。即用户A购买了一件商品放入购物车内,当再次购买商品时服务器已经无法判断该购买行为是属于用户A的会话还是用户B的会话了。
要跟踪该会话,必须引入一种机制。
Cookie就是这样的一种机制。它可以弥补HTTP协议无状态的不足。在Session出现之前,基本上所有的网站都采用Cookie来跟踪会话。
2.1 什么是Cookie?
Cookie意为“甜饼”,是由W3C组织提出,最早由Netscape社区发展的一种机制。目前Cookie已经成为标准,所有的主流浏览器如IE、Netscape、Firefox、Opera等都支持Cookie。 所以我们测试cookie机制时,我们采用FF浏览器来进行测试.
2.2 Cookie的工作原理。
由于HTTP是一种无状态的协议,服务器单从网络连接上无从知道客户身份。怎么办呢?就给客户端们颁发一个通行证吧,每人一个,无论谁访问都必须携带自己通行证。这样服务器就能从通行证上确认客户身份了。
2.2 Cookie的实质。
Cookie实际上是一小段的文本信息。客户端请求服务器,如果服务器需要记录该用户状态,就使用response向客户端浏览器颁发一个Cookie。客户端浏览器会把Cookie保存起来。
2.3 Cookie的作用
1.当浏览器再请求该网站时,浏览器把请求的网址连同该Cookie一同提交给服务器。服务器检查该Cookie,以此来辨认用户状态。 2.服务器还可以根据需要修改Cookie的内容。
2.4 Cookie的应用
例如我们平时保存用户的登录用户名等
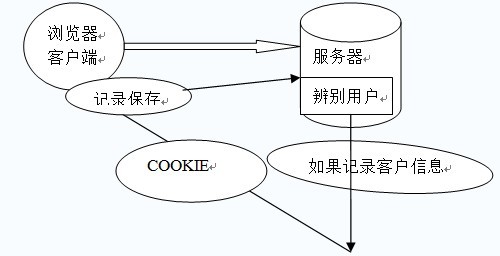
下面来看看原理图

JavaScript操作代码:
// 把内容保存在cookie中 document.cookie="战三"; // 读取cookie中的内容 alert(document.cookie);1
2
3
4
1
2
3
4
2.5 cookie注意事项
注意: 1.Cookie功能需要浏览器的支持。 2.如果浏览器不支持Cookie(如大部分手机中的浏览器)或者把Cookie禁用了,Cookie功能就会失效。 3.不同的浏览器采用不同的方式保存Cookie。 4.IE浏览器会在“C:\Documents and Settings\你的用户名\Cookies”文件夹下以文本文件形式保存,一个文本文件保存一个Cookie。
2.6 Cookie的不可跨域名性
很多网站都会使用Cookie。例如,Google会向客户端颁发Cookie,Baidu也会向客户端颁发Cookie。那浏览器访问Google会不会也携带上Baidu颁发的Cookie呢?或者Google能不能修改Baidu颁发的Cookie呢? 答案是否定的。Cookie具有不可跨域名性。根据Cookie规范,浏览器访问Google只会携带Google的Cookie,而不会携带Baidu的Cookie。Google也只能操作Google的Cookie,而不能操作Baidu的Cookie。 Cookie在客户端是由浏览器来管理的。浏览器能够保证Google只会操作Google的Cookie而不会操作Baidu的Cookie,从而保证用户的隐私安全。浏览器判断一个网站是否能操作另一个网站Cookie的依据是域名。Google与Baidu的域名不一样,因此Google不能操作Baidu的Cookie。
需要注意的是,虽然网站images.google.com与网站www.google.com同属于Google,但是域名不一样,二者同样不能互相操作彼此的Cookie。
注意:用户登录网站www.google.com之后会发现访问images.google.com时登录信息仍然有效,而普通的Cookie是做不到的。这是因为Google做了特殊处理。本章后面也会对Cookie做类似的处理。
2.7 Unicode编码:保存中文
中文与英文字符不同,中文属于Unicode字符,在内存中占4个字符,而英文属于ASCII字符,内存中只占2个字节。Cookie中使用Unicode字符时需要对Unicode字符进行编码,否则会乱码。提示:Cookie中保存中文只能编码。一般使用UTF-8编码即可。不推荐使用GBK等中文编码,因为浏览器不一定支持,而且JavaScript也不支持GBK编码。
2.8 BASE64编码:保存二进制图片
Cookie不仅可以使用ASCII字符与Unicode字符,还可以使用二进制数据。例如在Cookie中使用数字证书,提供安全度。使用二进制数据时也需要进行编码。 %注意:本程序仅用于展示Cookie中可以存储二进制内容,并不实用。由于浏览器每次请求服务器都会携带Cookie,因此Cookie内容不宜过多,否则影响速度。Cookie的内容应该少而精。
2.9 设置Cookie的所有属性
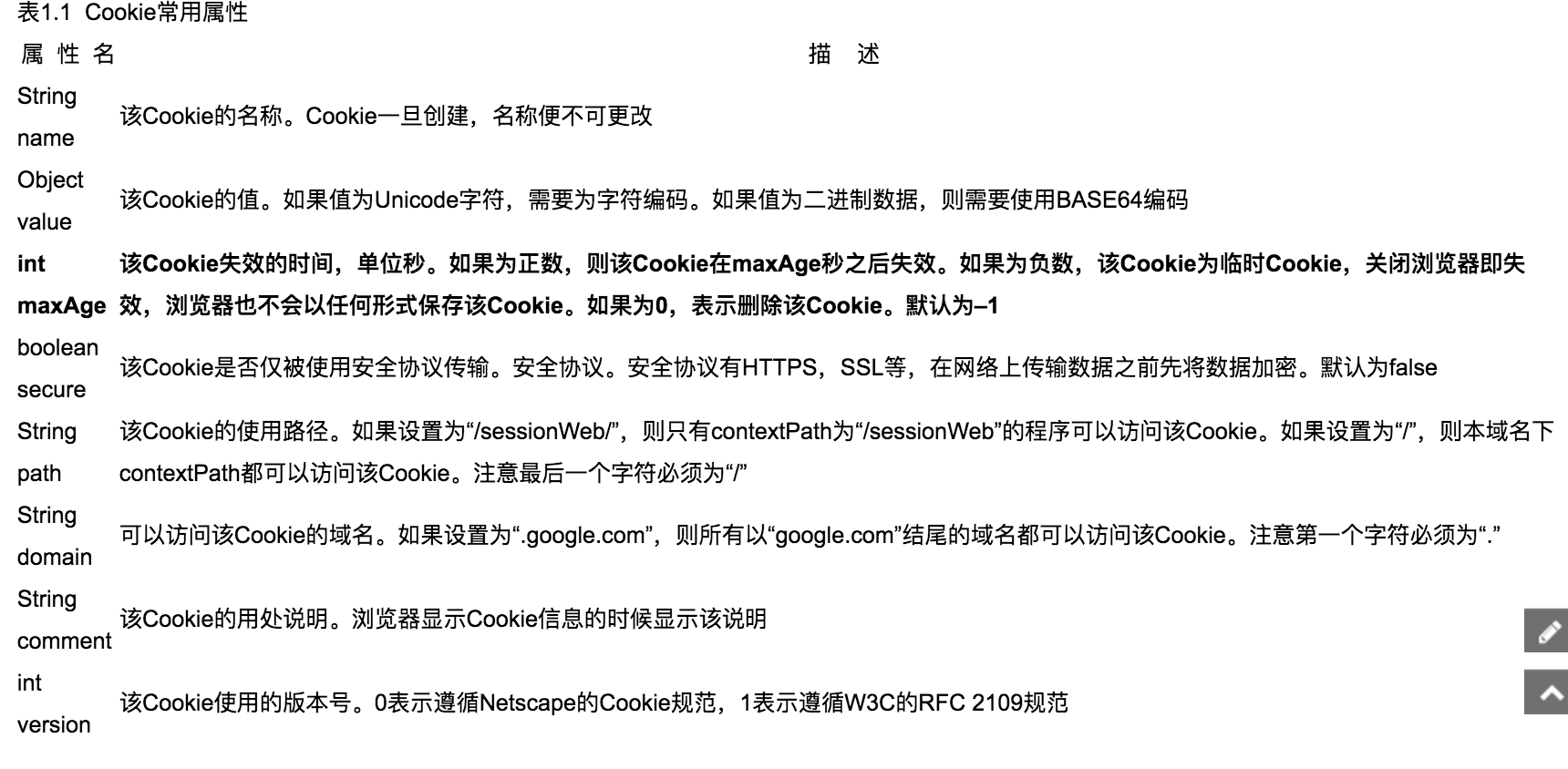
除了name与value之外,Cookie还具有其他几个常用的属性。每个属性对应一个getter方法与一个setter方法。Cookie类的所有属性如表1.1所示。

2.10Cookie的有效期
Cookie是有有效期的,那么如何设置它的有效期呢?/取Cookie的值
function GetCookie(name) {
var arg = name + "=";
var alen = arg.length;
var clen = document.cookie.length;
var i = 0;
while (i < clen) {
var j = i + alen;
if (document.cookie.substring(i, j) == arg) return getCookieVal(j);
i = document.cookie.indexOf(" ", i) + 1;
if (i == 0) break;
}
return null;
}
//写入到Cookie
//name:cookie名称 value:cookie值
function SetCookie(name, value) {
var Days = 30;
var exp = new Date();
exp.setTime(exp.getTime() + 60 * 2000);//过期时间 2分钟
document.cookie = name + "=" + escape(value) + ";expires=" + exp.toGMTString();
}
function getCookieVal(offset) {
var endstr = document.cookie.indexOf(";", offset);
if (endstr == -1) endstr = document.cookie.length;
return unescape(document.cookie.substring(offset, endstr));
}12
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
如果用户在cookie中保存了用户名,同时也给cookie设置了有效期,那么用户在有效期内,去访问cookie里面的元素,是可以取得到,过了有效期,再去取里面的数据就无法取出了
相关文章推荐
- [js点滴]JavaScript之Cookie/Session机制详解02
- [js点滴]JavaScript之Cookie/Session机制详解04之区别
- [js点滴]JavaScript之Cookie/Session机制详解03
- [js点滴]JavaScript之Cookie/Session机制详解02
- [js点滴]JavaScript事件详解01
- [js点滴]JavaScript之设备事件详解01
- [js点滴]JavaScript之正则表达式详解01
- [js点滴]JavaScript事件详解大纲
- [js点滴]JavaScript之设备事件之横竖屏判断详解02
- [js点滴]JavaScript之cookie技术
- JavaScript之Cookie/Session机制详解04之区别
- [js点滴]JavaScript之Cookie/Session机制详解01
- [js点滴]JavaScript基础正则详解03
- [js点击]JavaScript之原生触摸事件详解01
- [js点滴]JavaScript事件详解
- [js点滴]JavaScript之cookie技术
- [js点滴]JavaScript事件详解大纲
- [js点滴(转)]深入学习JavaScript: apply 方法 详解
- [js点滴]JavaScript之正则表达式详解02
- js javaScript 操作cookie
