PPAPI开发之路(二)在VS 2013上编译media_stream_video例子
2017-06-06 15:52
591 查看
本例子工程代码下载地址:http://download.csdn.net/detail/y601500359/9862413
一、源码路径
例子源码在你nacl_sdk安装目录下,比如我的是:E:\SDK\nacl_sdk\pepper_49\examples\api\media_stream_video


2、去掉预编译头文件stdafx.h和stdafx.cpp,去掉dllmain.cpp文件;
3、在项目属性–>配置属性–>C/C++–>预编译头,把预编译头选项的值设置为不使用预编译头。
4、删除自动生成的media_stream_video.cpp。
5、在“配置属性–>C/C++–>代码生成–>运行库”中设置为MT
6、将例子下的media_stream_video.cc,复制到刚刚创建的工程目录;

7、添加media_stream_video.cc到工程

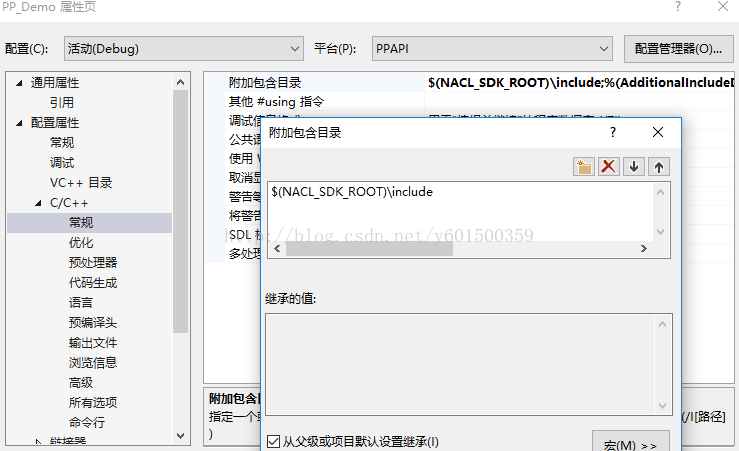
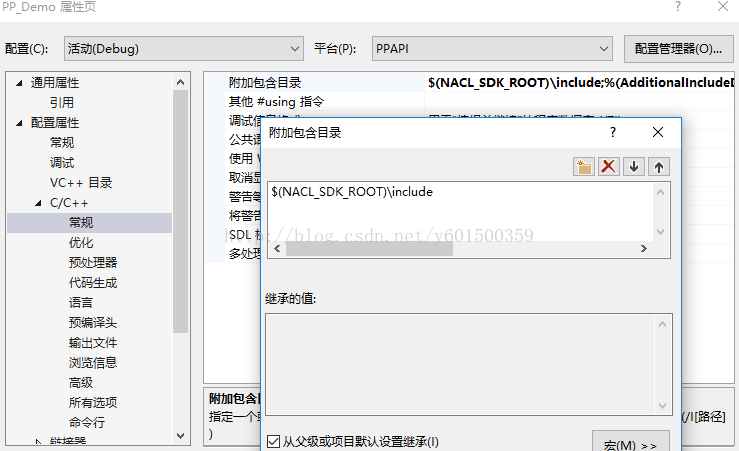
8、设置包含的nacl_sdk头文件目录;

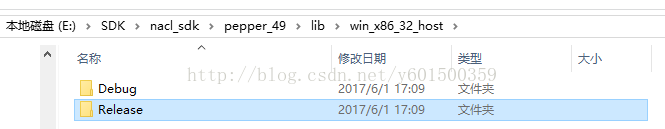
9、将nacl_sdk安装目录下的lib文件copy到我们的工程:我是在工程目录建了一个lib文件夹
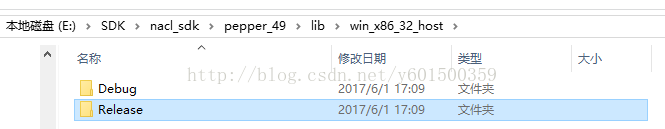
我的目录是:E:\SDK\nacl_sdk\pepper_49\lib\win_x86_32_host,注意debug文件夹下的对应我们的debug工程,release对应release,

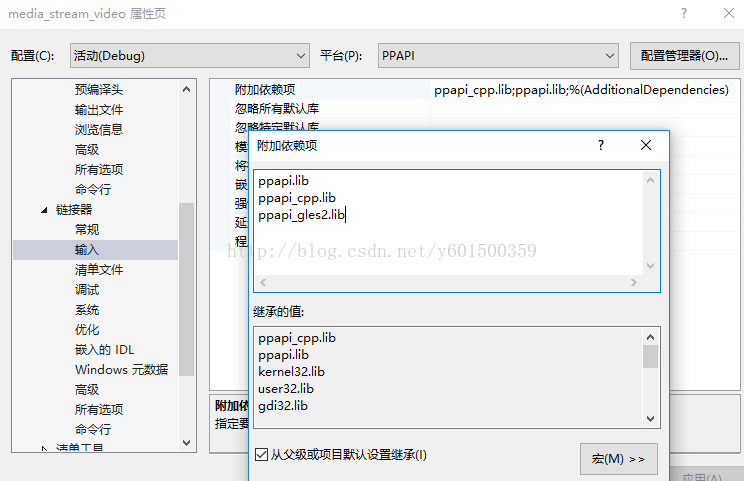
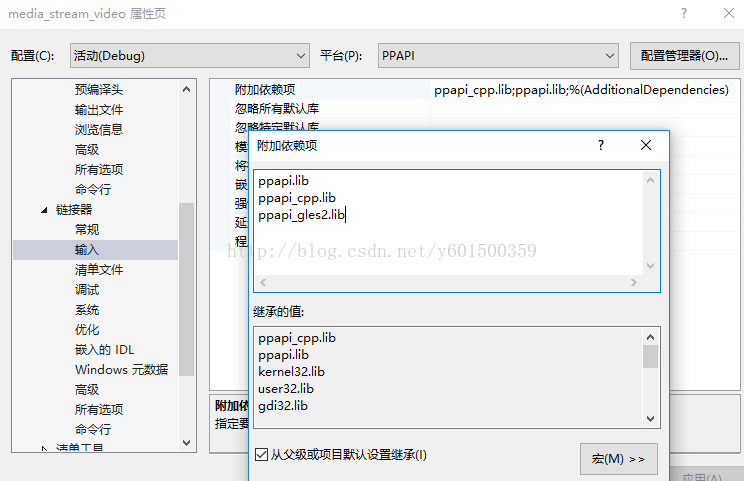
将lib添加进工程

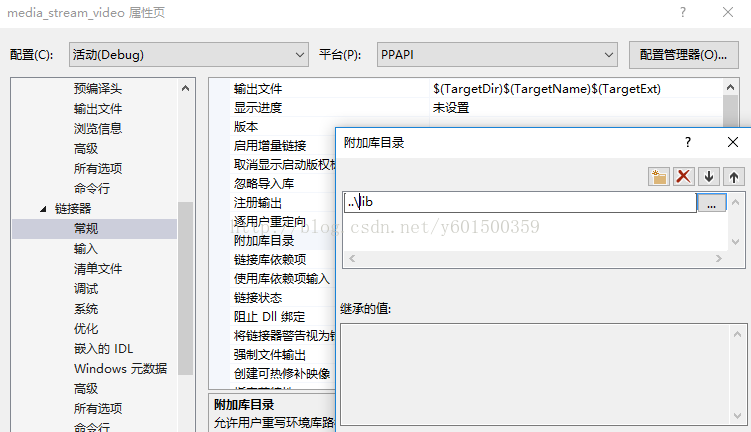
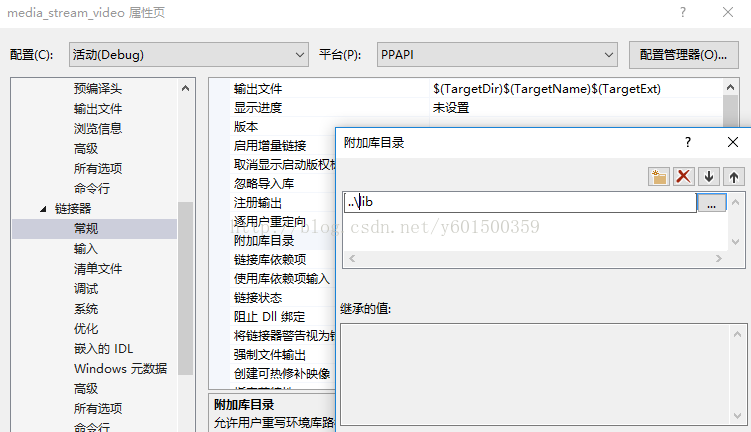
设置lib路径

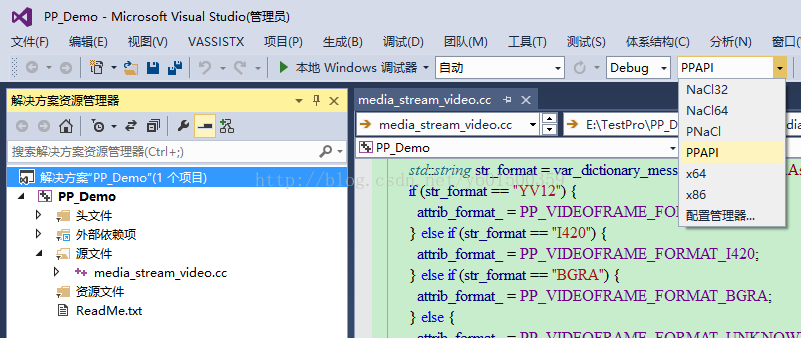
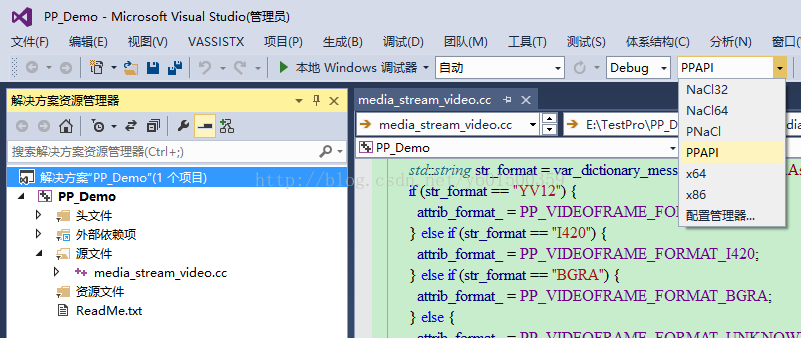
10、编译:平台选择x86 或者 PPAPI都行

三、本地调试PPAPI插件
1、在工程目录新建一个名为:media_stream_video.html的脚本,js脚本如下:
2、运行命令:

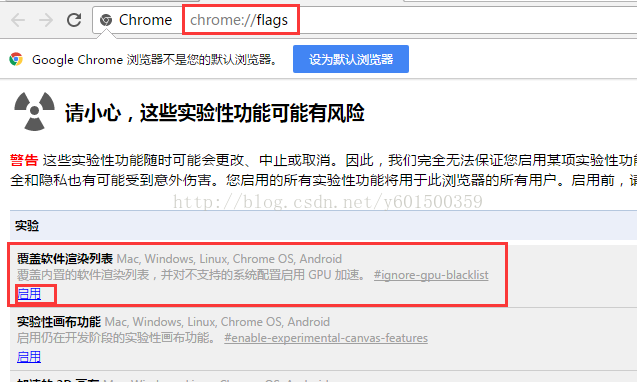
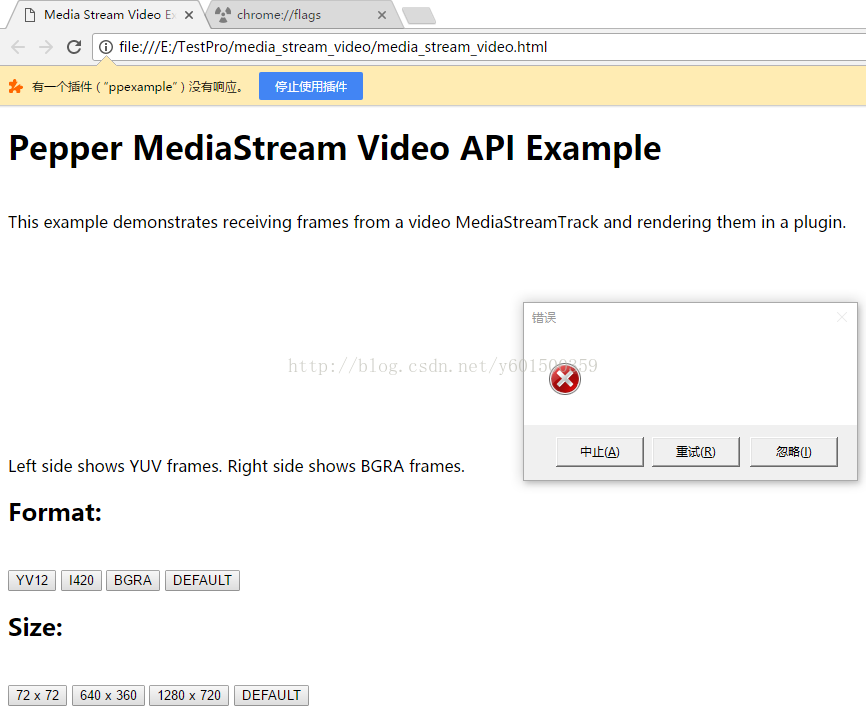
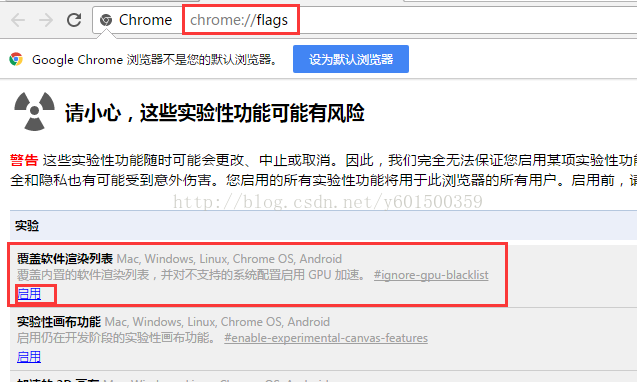
为什么插件没有被加载呢,原因是我们的chrome设置有问题,因为我们需要渲染,设置如图:

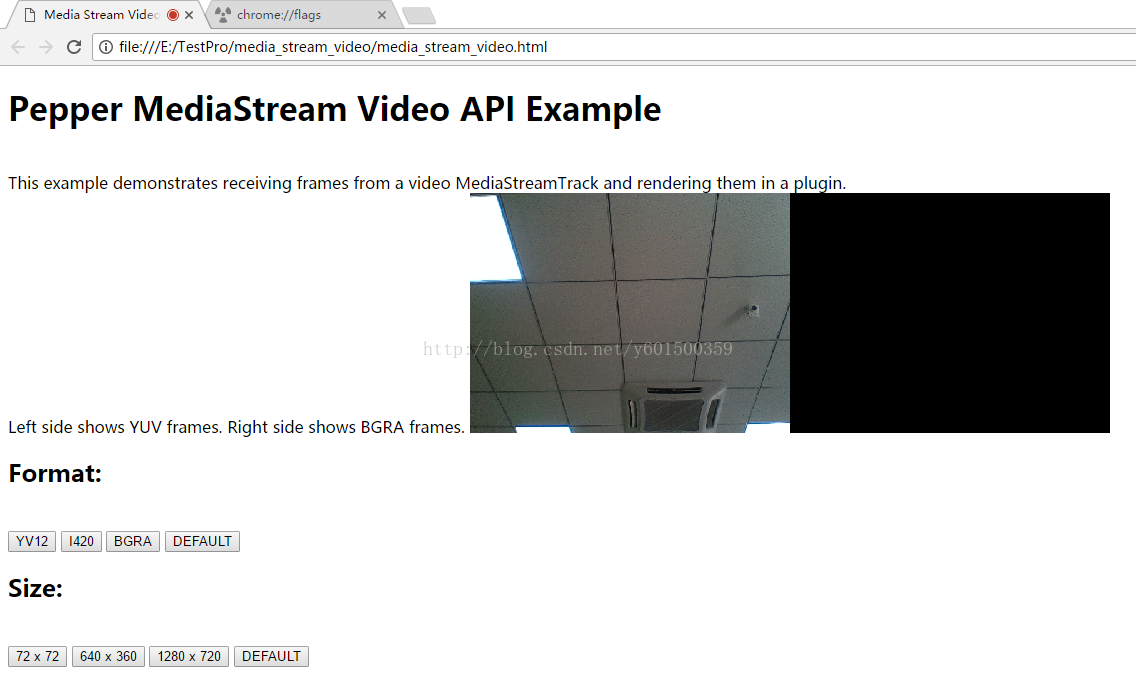
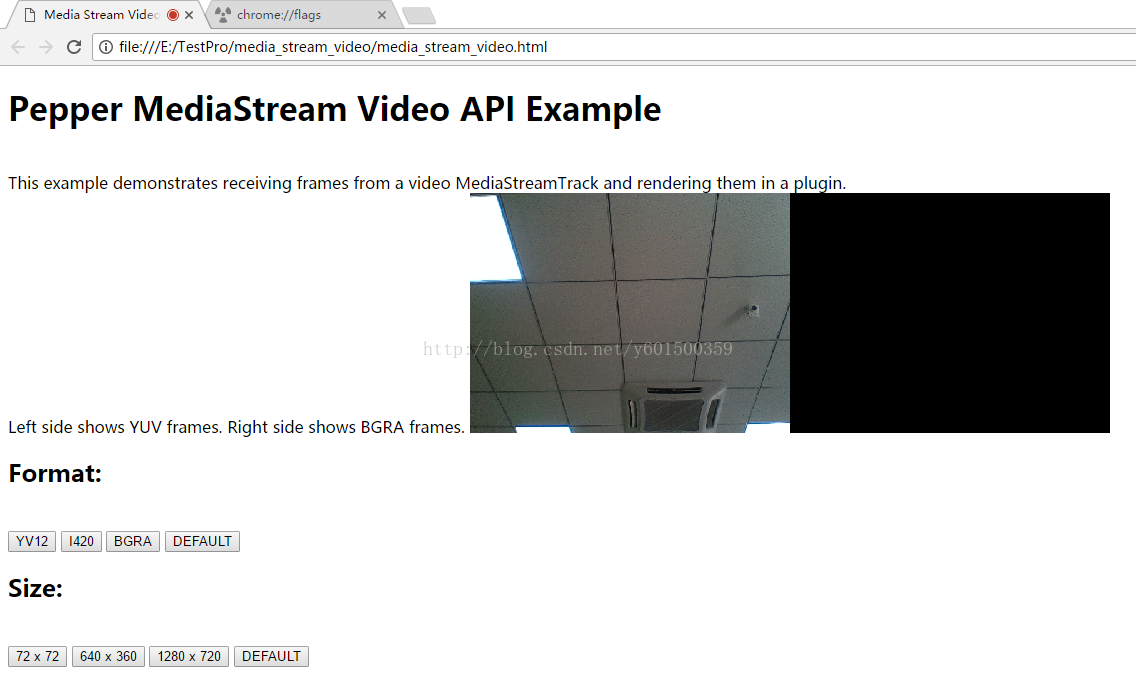
然后显示结果如图:

一、源码路径
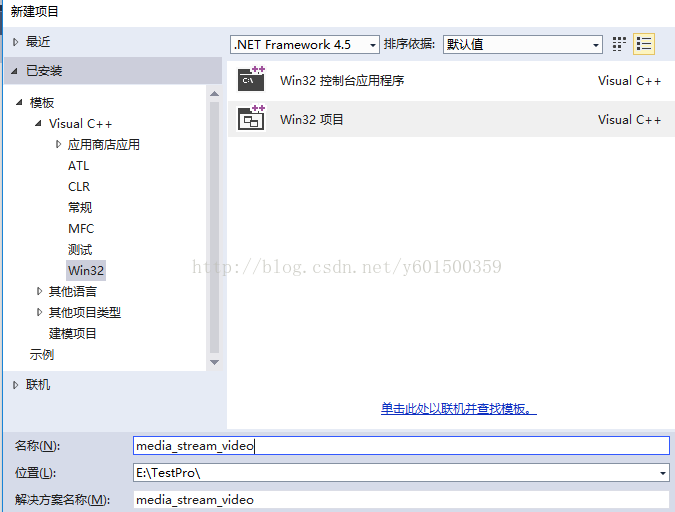
例子源码在你nacl_sdk安装目录下,比如我的是:E:\SDK\nacl_sdk\pepper_49\examples\api\media_stream_video二、新建vs项目
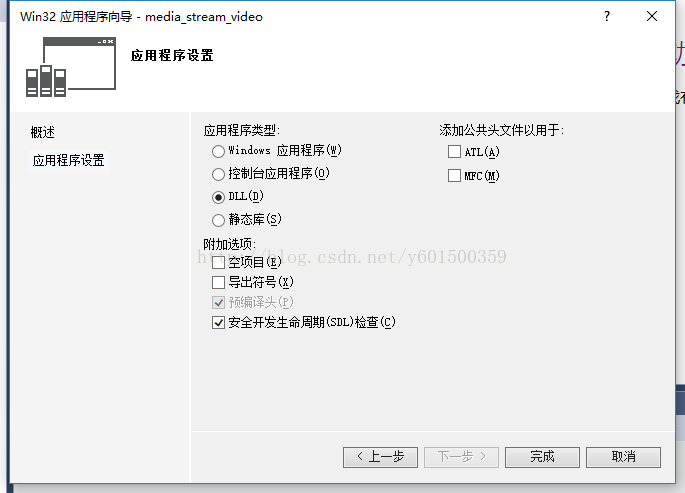
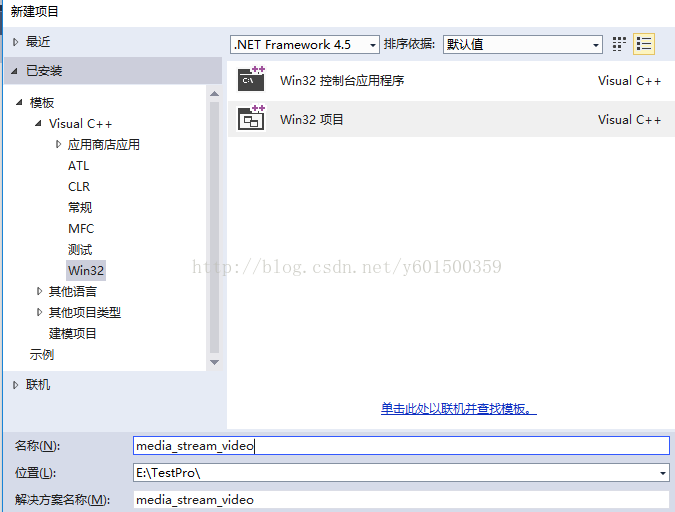
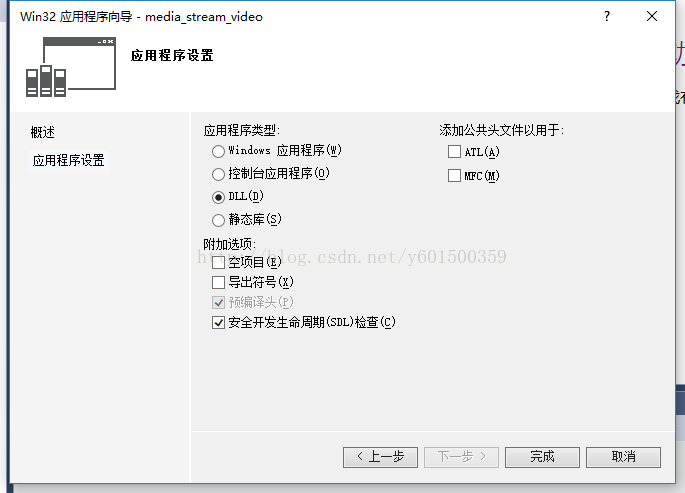
1、新建一个名为media_stream_video的Win32项目,类型选DLL;

2、去掉预编译头文件stdafx.h和stdafx.cpp,去掉dllmain.cpp文件;
3、在项目属性–>配置属性–>C/C++–>预编译头,把预编译头选项的值设置为不使用预编译头。
4、删除自动生成的media_stream_video.cpp。
5、在“配置属性–>C/C++–>代码生成–>运行库”中设置为MT
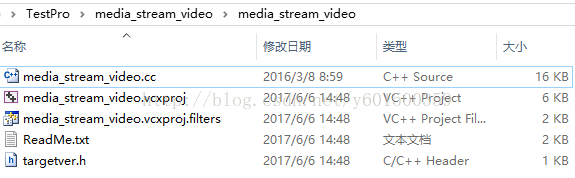
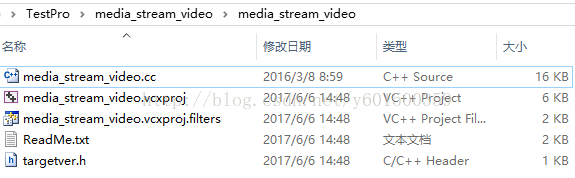
6、将例子下的media_stream_video.cc,复制到刚刚创建的工程目录;

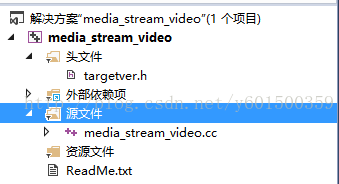
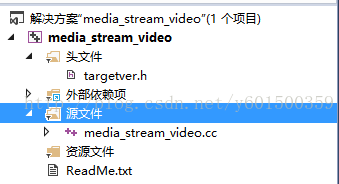
7、添加media_stream_video.cc到工程

8、设置包含的nacl_sdk头文件目录;

9、将nacl_sdk安装目录下的lib文件copy到我们的工程:我是在工程目录建了一个lib文件夹
我的目录是:E:\SDK\nacl_sdk\pepper_49\lib\win_x86_32_host,注意debug文件夹下的对应我们的debug工程,release对应release,

将lib添加进工程

设置lib路径

10、编译:平台选择x86 或者 PPAPI都行

三、本地调试PPAPI插件
1、在工程目录新建一个名为:media_stream_video.html的脚本,js脚本如下:<!DOCTYPE html>
<html>
<!--
Copyright 2014 The Chromium Authors. All rights reserved.
Use of this source code is governed by a BSD-style license that can be
found in the LICENSE file.
-->
<head>
<title>Media Stream Video Example</title>
<script type="text/javascript">
var plugin;
var stream;
function handleMessage(message) {
console.log(message);
}
function success(s) {
stream = s;
plugin.postMessage({command: 'init', track: stream.getVideoTracks()[0]});
}
function failure(e) {
console.log(e);
}
function initialize() {
plugin = document.getElementById('plugin');
plugin.addEventListener('message', handleMessage, false);
var constraints = {
audio: false,
video: {
mandatory: {
minWidth: 640,
minHeight: 320,
minFrameRate: 30
},
optional: []
}
};
navigator.webkitGetUserMedia(constraints, success, failure);
}
function changeFormat(format) {
plugin.postMessage({command:'format', format: format});
}
function changeSize(width, height) {
plugin.postMessage({command:'size', width: width, height: height});
}
document.addEventListener('DOMContentLoaded', initialize, false);
</script>
</head>
<body>
<h1>Pepper MediaStream Video API Example</h1><br>
This example demonstrates receiving frames from a video MediaStreamTrack and
rendering them in a plugin.<br>
Left side shows YUV frames. Right side shows BGRA frames.
<embed id="plugin" type="application/x-ppapi-example-media-stream-video"
width="640" height="240"/>
<h2>Format:</h2><br>
<button onclick="changeFormat('YV12')" >YV12</button>
<button onclick="changeFormat('I420')" >I420</button>
<button onclick="changeFormat('BGRA')" >BGRA</button>
<button onclick="changeFormat('DEFAULT')" >DEFAULT</button>
<h2>Size:</h2><br>
<button onclick="changeSize(72, 72)" >72 x 72</button>
<button onclick="changeSize(640, 360)" >640 x 360</button>
<button onclick="changeSize(1280, 720)" >1280 x 720</button>
<button onclick="changeSize(0, 0)" >DEFAULT</button>
</body>
</html>2、运行命令:
chrome --register-pepper-plugins="E:\\TestPro\media_stream_video\Debug\media_stream_video.dll#ppexample##1.0.0;application/x-ppapi-example-media-stream-video" file:///E:/TestPro/media_stream_video/media_stream_video.html

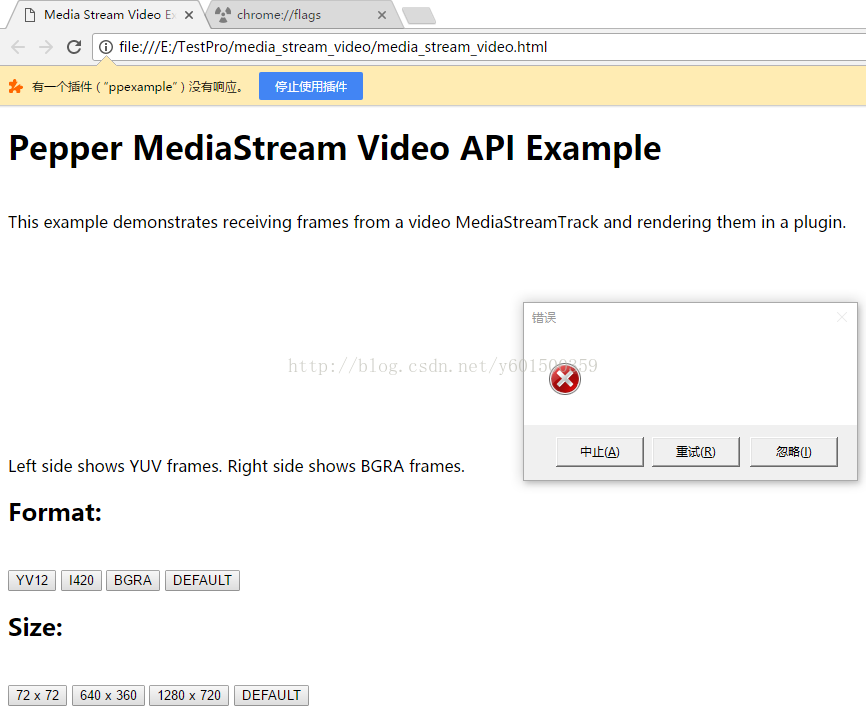
为什么插件没有被加载呢,原因是我们的chrome设置有问题,因为我们需要渲染,设置如图:

然后显示结果如图:

相关文章推荐
- PPAPI开发之路(三)通过本地服务发布例子:media_stream_video的PPAPI
- PPAPI开发之路(二)在VS 2013上编译media_stream_video例子
- 编译PPAPI的media_stream_video示例
- PPAPI开发之路(三)通过本地服务发布例子:media_stream_video的PPAPI
- 使用Revit 2015+VS2013搭建开发环境并实现helloWorld插件的小例子
- VS2013开发QT时提示很多未定义标识符(不影响编译)
- 1.开发环境准备.vs2013编译库Lua库.输出路径
- VS2013下编译osip和exosip的5.0版本静态库及搭建和简单例子的实现
- VELT-0.1.5开发:在vs2013下编译gdb
- 我的Firefox插件开发之旅(5)——编译和测试第一个Plugin例子:npruntime
- SharePoint 2013 workflow 开发 SharePoint Designer 2013 vs. Visual Studio 2012
- 64位系统vs开发环境中imagelist无法编译的解决办法,可行
- 黄聪:如何判断VS开发C#是否为设计模式,以免编译之前操作窗体设计器代码自动运行
- <转自CSDN foxavideo>我自己的FFMpeg编译之路
- 【流媒體】live555—VS2010/VS2013 下live555编译、使用及测试
- C++Builder(含XE4编译为iOS的方法的例子) 进行OpenGL开发的例子和教程
- 带video和audio的mediastream.c
- Window XP驱动开发(八) WDK源码中 usbView 例子的编译及说明
- Window 驱动开发(三) WDK源码中 usbView 例子的编译及说明
