jqgrid 表格插件实现多行表头
2017-06-06 10:08
393 查看
jqgrid
插件默认为2行
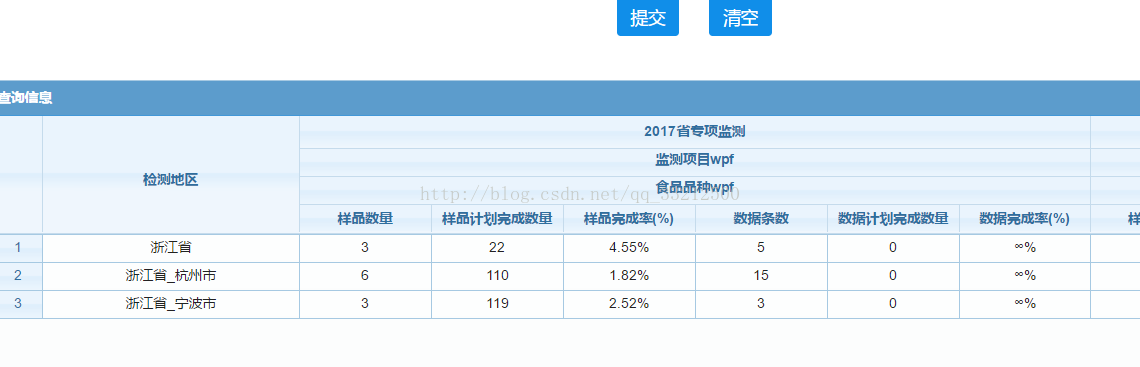
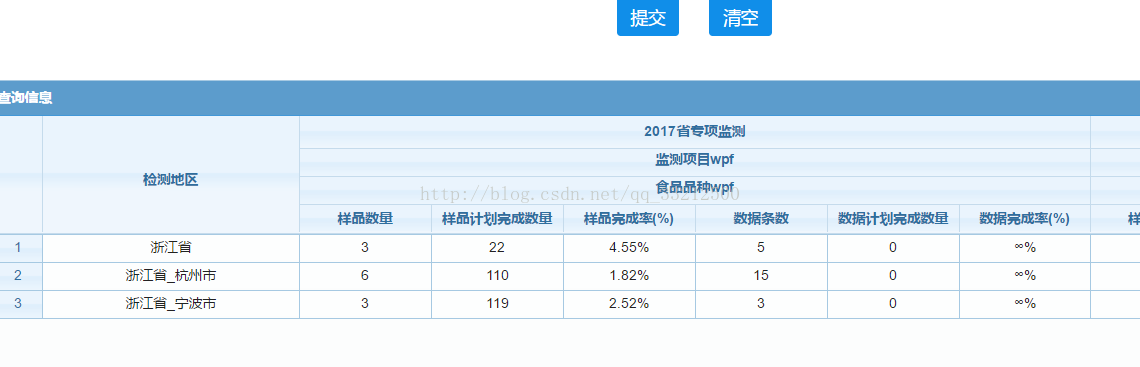
修改后可编程多行
修改jquery.jqGrid.src.js文件

插件默认为2行
修改后可编程多行
修改jquery.jqGrid.src.js文件
if (skip === 0) {
if (o.useColSpanStyle) {
// expand the header height to two rows
// $th.attr("rowspan", "2");
//console.log($th);
//console.log($th.parent());
// expand the header height to many rows
var rowspanlen = $th.parent().siblings('tr').length;
//console.log("rowspanlen: " + rowspanlen);
if(rowspanlen == 0){
rowspanlen = 2;
} else {
rowspanlen++;
}
$th.attr("rowspan", rowspanlen);
} else {
$('<th>', {role: "columnheader"})
.addClass("ui-state-default ui-th-column-header ui-th-"+ts.p.direction)
.css({"display": cmi.hidden ? 'none' : '', 'border-top': '0 none'})
.insertBefore($th);
$tr.append(th);
}
} else {var groupHead = [];
$.each(areaobj,function(i,v){
var sc = {
startColumnName: v.id.trim()+'sampleCount',
numberOfColumns: 6,
titleText: v.planName.trim()
};
groupHead.push(sc);
});
$("#tabGrid").jqGrid('setGroupHeaders', {
useColSpanStyle : true, // 没有表头的列是否与表头列位置的空单元格合并
groupHeaders : groupHead
});
groupHead = [];
$.each(areaobj,function(i,v){
var sc = {
startColumnName: v.id.trim()+'sampleCount',
numberOfColumns: 6,
titleText: v.projectName.trim()
};
groupHead.push(sc);
});
$("#tabGrid").jqGrid('setGroupHeaders', {
useColSpanStyle : true, // 没有表头的列是否与表头列位置的空单元格合并
groupHeaders : groupHead
});
groupHead = [];
$.each(areaobj,function(i,v){
var sc = {
startColumnName: v.id.trim()+'sampleCount',
numberOfColumns: 6,
titleText: v.footTypeName.trim()
};
groupHead.push(sc);
});
$("#tabGrid").jqGrid('setGroupHeaders', {
useColSpanStyle : true, // 没有表头的列是否与表头列位置的空单元格合并
groupHeaders : groupHead
});
相关文章推荐
- jqGrid表格插件实现多行表头的解决办法
- HTML table 锁定表格头并实现表头与下面宽度动态对齐不借助JUQERY 插件
- 在 ASP.NET 上实现锁定表头、支持滚动的表格的做法
- css+html实现横纵表头锁定的表格
- javascript实现多表头分类交叉报表:html表格
- javascript实现多表头分类交叉报表:html表格
- CSS实现固定表头 HTML表格
- 用CSS实现的固定表头的HTML表格
- javascript实现多表头分类交叉报表:html表格
- javascript实现多表头分类交叉报表:html表格
- javascript实现多表头分类交叉报表:html表格
- javascript实现多表头分类交叉报表:html表格
- 在 ASP.NET 上实现锁定表头、支持滚动的表格的做法
- javascript实现多表头分类交叉报表:html表格
- javascript实现多表头分类交叉报表:html表格
- javascript实现多表头分类交叉报表:html表格
- 在 ASP.NET 上实现锁定表头、支持滚动的表格的做法
- javascript实现多表头分类交叉报表:html表格
- javascript实现多表头分类交叉报表:html表格
- javascript实现多表头分类交叉报表:html表格
