响应式开发中的媒体查询
2017-06-06 09:25
176 查看
1.and、or、not、only 就是与或非当且仅当
and:比如对于:@media all and(min-width:800px)and(orientation:landscape){ 样式 }需要括号中几部分均为真,才会应用样式
or:也可用逗号代替
not:使用的not的一些情况:@media not all and(…){…}等价于@media not (all and(…)){…},但当后面遇到or或者and,那么not的仅自动包裹到第一个or或and前
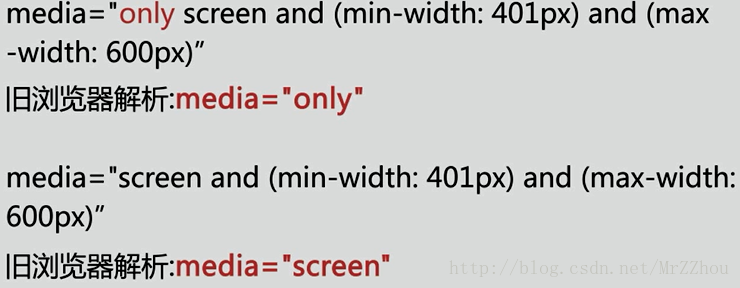
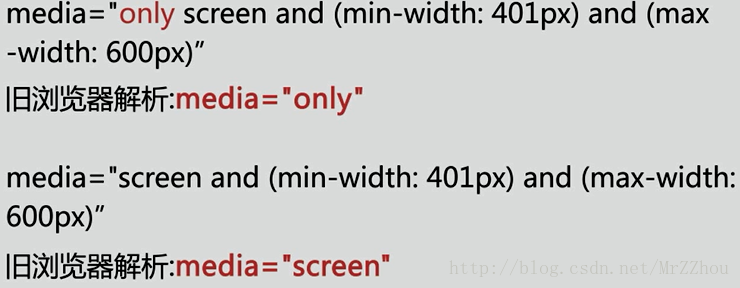
only:only的特别的用途,可用于防止老式不支持css3媒体查询的浏览器应用到给定的样式,比如下面这两句媒体查询的含义是一样的,但对于老的浏览器,解读将是完全不同的。所以提示是:当我们需要针对某种设备进行媒体查询的时候,最好带上only

2.媒体属性
width:视口宽度
height:视口高度
device-width:设备屏幕宽度
device-height:设备屏幕高度
以上属性均可添加min-,max-前缀
orientation:检查设备处于横向还是纵向
以上为常用的几个,还有aspect-ratio,device-aspect-ratio,color,resolution
3.视口宽度和设备屏幕宽度的比较
视口viewport的概念
—pc上基本上屏幕就相当于视口
—手机移动端上,视口分为
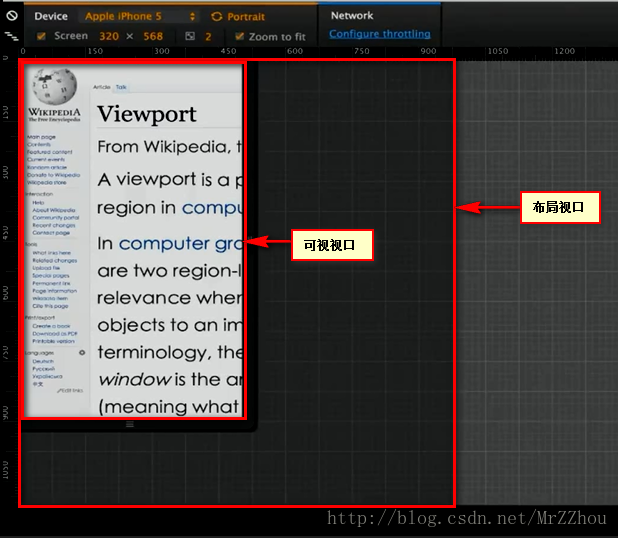
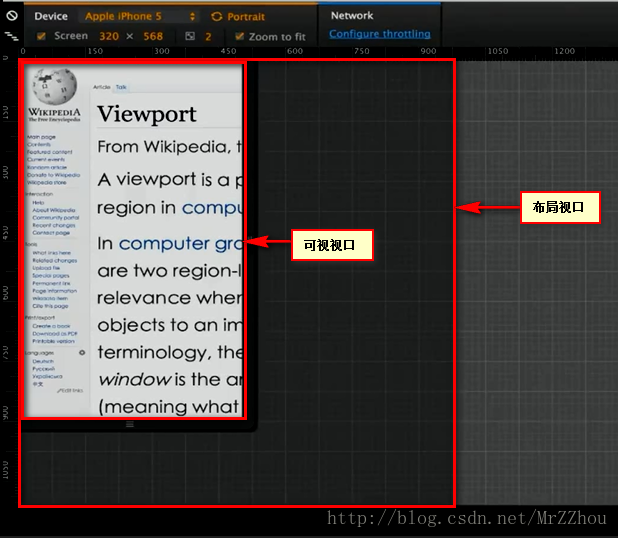
1.布局视口layout viewport
2.可视视口visual viewport
3.理想视口ideal viewport
可视视口开发者无法修改,是用户自行选择操作的,并随之不断改变,而理想视口就是为构建手机浏览器优化的页面添加的,理想视口的宽度等于设备宽度,所以用户不需要缩放窗口就能较好的浏览页面。
理想视口的使用:

and:比如对于:@media all and(min-width:800px)and(orientation:landscape){ 样式 }需要括号中几部分均为真,才会应用样式
or:也可用逗号代替
not:使用的not的一些情况:@media not all and(…){…}等价于@media not (all and(…)){…},但当后面遇到or或者and,那么not的仅自动包裹到第一个or或and前
only:only的特别的用途,可用于防止老式不支持css3媒体查询的浏览器应用到给定的样式,比如下面这两句媒体查询的含义是一样的,但对于老的浏览器,解读将是完全不同的。所以提示是:当我们需要针对某种设备进行媒体查询的时候,最好带上only

2.媒体属性
width:视口宽度
height:视口高度
device-width:设备屏幕宽度
device-height:设备屏幕高度
以上属性均可添加min-,max-前缀
orientation:检查设备处于横向还是纵向
以上为常用的几个,还有aspect-ratio,device-aspect-ratio,color,resolution
3.视口宽度和设备屏幕宽度的比较
视口viewport的概念
—pc上基本上屏幕就相当于视口
—手机移动端上,视口分为
1.布局视口layout viewport
2.可视视口visual viewport
3.理想视口ideal viewport
可视视口开发者无法修改,是用户自行选择操作的,并随之不断改变,而理想视口就是为构建手机浏览器优化的页面添加的,理想视口的宽度等于设备宽度,所以用户不需要缩放窗口就能较好的浏览页面。
理想视口的使用:
<meta name = "viewport" content = "width=device-width, minimum-scale=1.0,maximum-scale=1.0,user-scable=no" />这里的width是设置布局视口宽度,指定width=device-width,那么布局视口就成为理想视口,并设置了最大最小缩放比,这也是很多移动端页面添加这一行代码的原因

相关文章推荐
- 响应式开发从原理到实战案例(五):使用媒体查询改进响应式页面
- 前端开发响应式设计之媒体查询(bootstrap)
- 响应式开发从原理到实战案例(四):媒体查询语法介绍
- 用媒体查询实现web响应式开发小记
- 响应式设计(Responsive Design)之媒体查询
- 使用 CSS 媒体查询创建响应式网站
- css媒体查询:响应式网站
- CSS3 Media Query 响应式媒体查询
- 免费的HTML5连载来了《HTML5网页开发实例具体解释》连载(六)媒体查询
- 使用 CSS 媒体查询创建响应式网站
- 使用 CSS 媒体查询创建响应式网站
- 使用 CSS 媒体查询创建响应式网站 适用于所有屏幕大小的设计
- css 利用媒体查询进行响应式设计
- 【media-queries】媒体查询,为了响应式设计而生
- 使用 CSS 媒体查询创建响应式网站
- css媒体查询实现响应式设计
- 使用 CSS 媒体查询创建响应式网站
- CSS3 Media Query 响应式媒体查询
- 响应式设计(Responsive Design)【采用媒体查询(Media Queries)方式】
- (响应式PC端媒体查询)电脑屏幕分辨率尺寸大全
