OJ系统之评论与回帖界面
2017-06-05 22:40
99 查看
一个人性化的完善的编程测试系统系统是要允许各位程序猿相互交流的,所以我们添加了发帖与回帖两个功能。界面上也是效仿了leetcode,但终归是简洁化了,时间很急迫嘛。
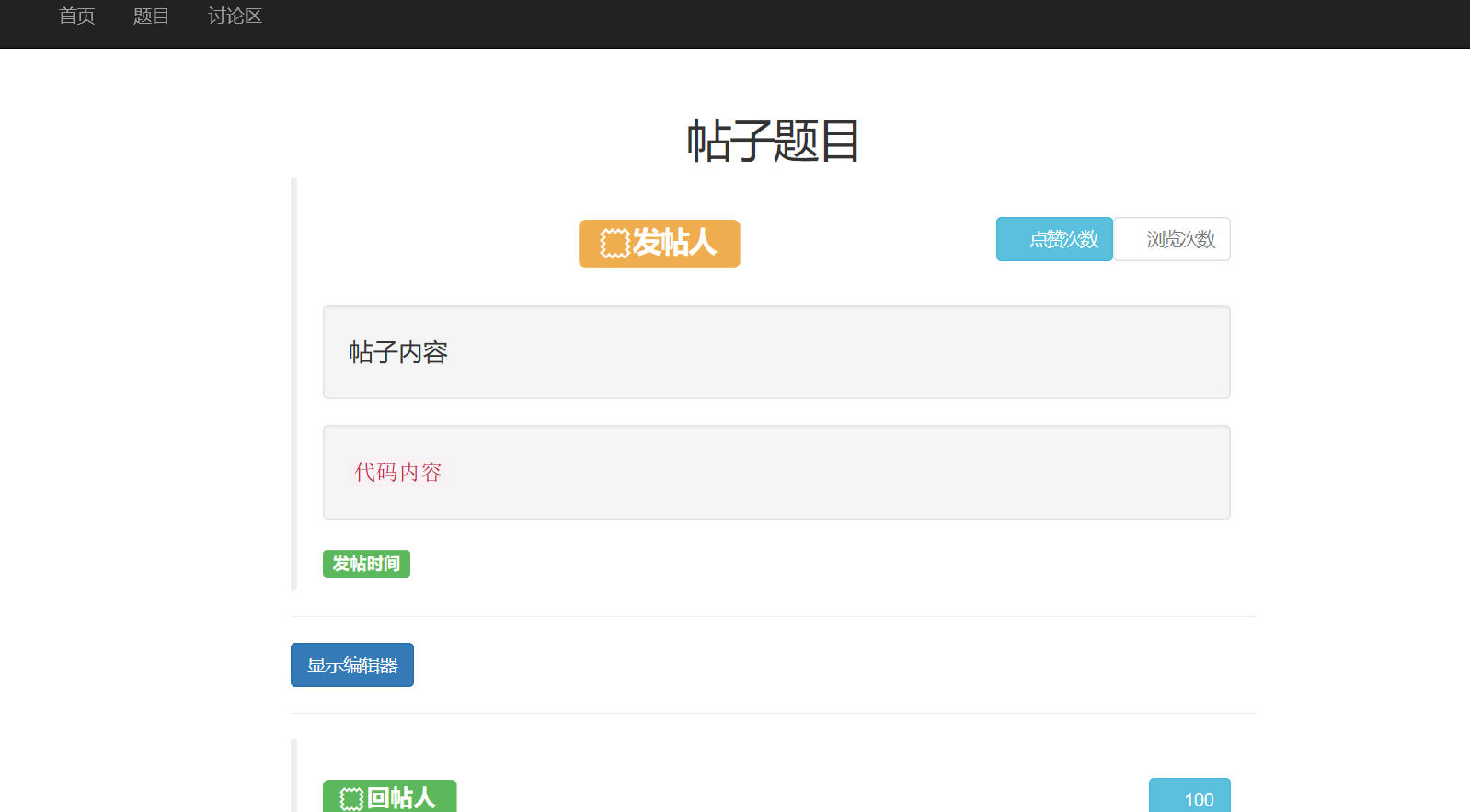
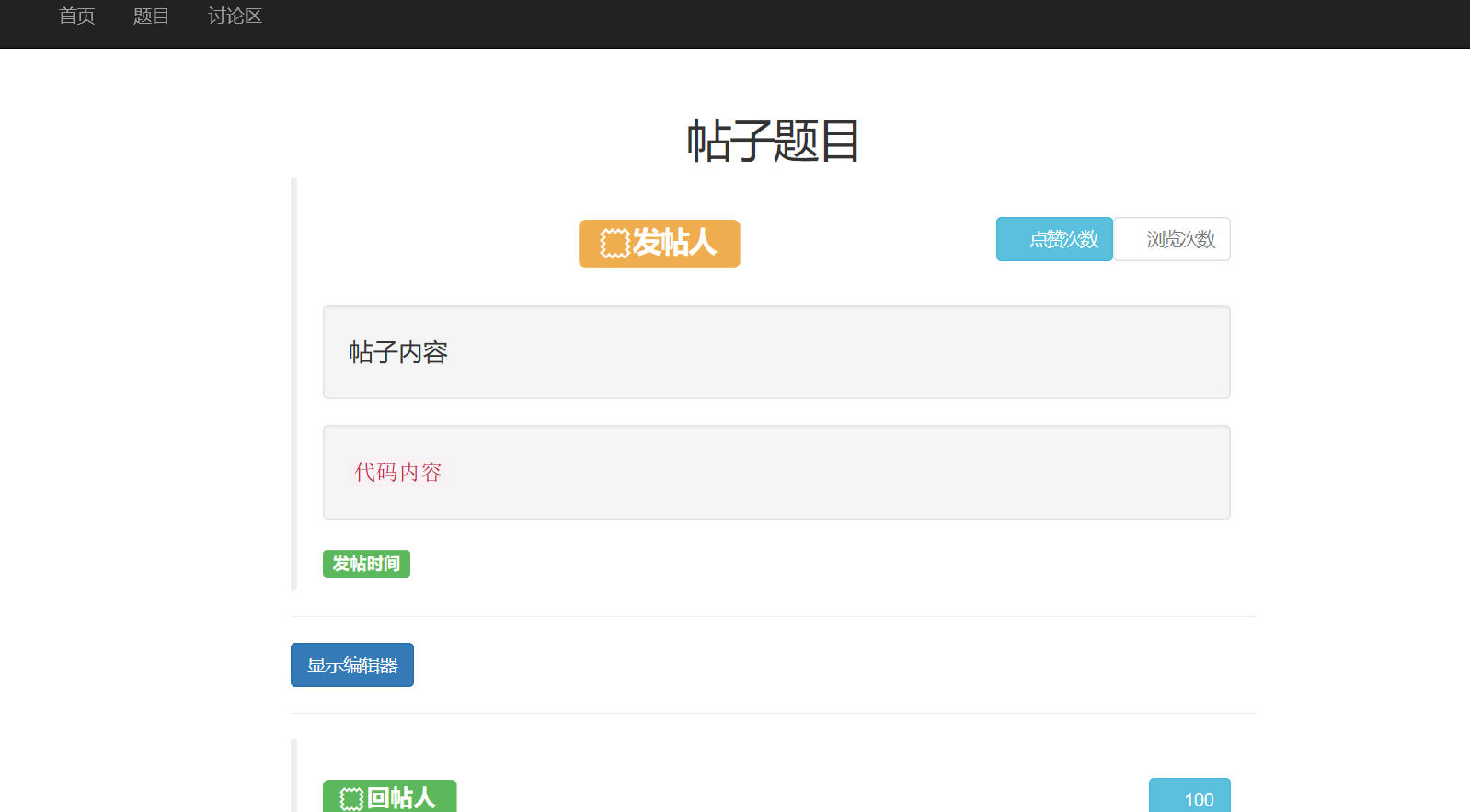
在发帖界面(评论区)会显示发帖内容的主题,内容,发帖人ID,发帖实践及点赞和浏览的次数。
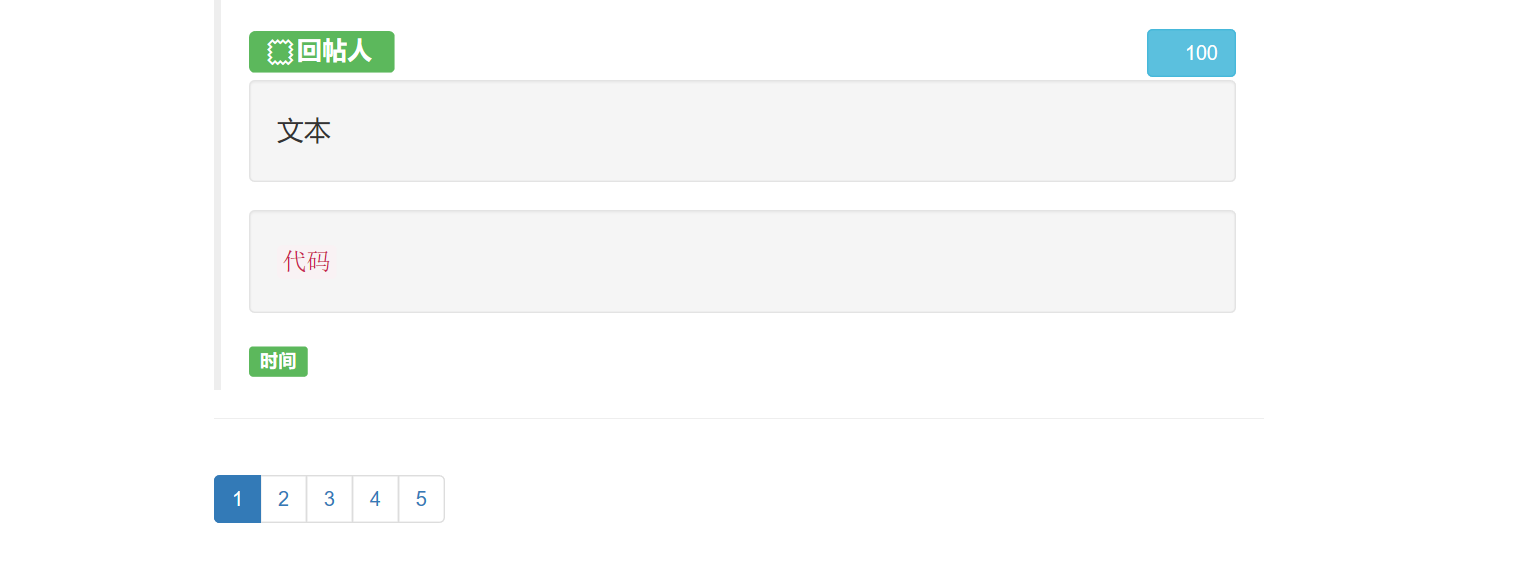
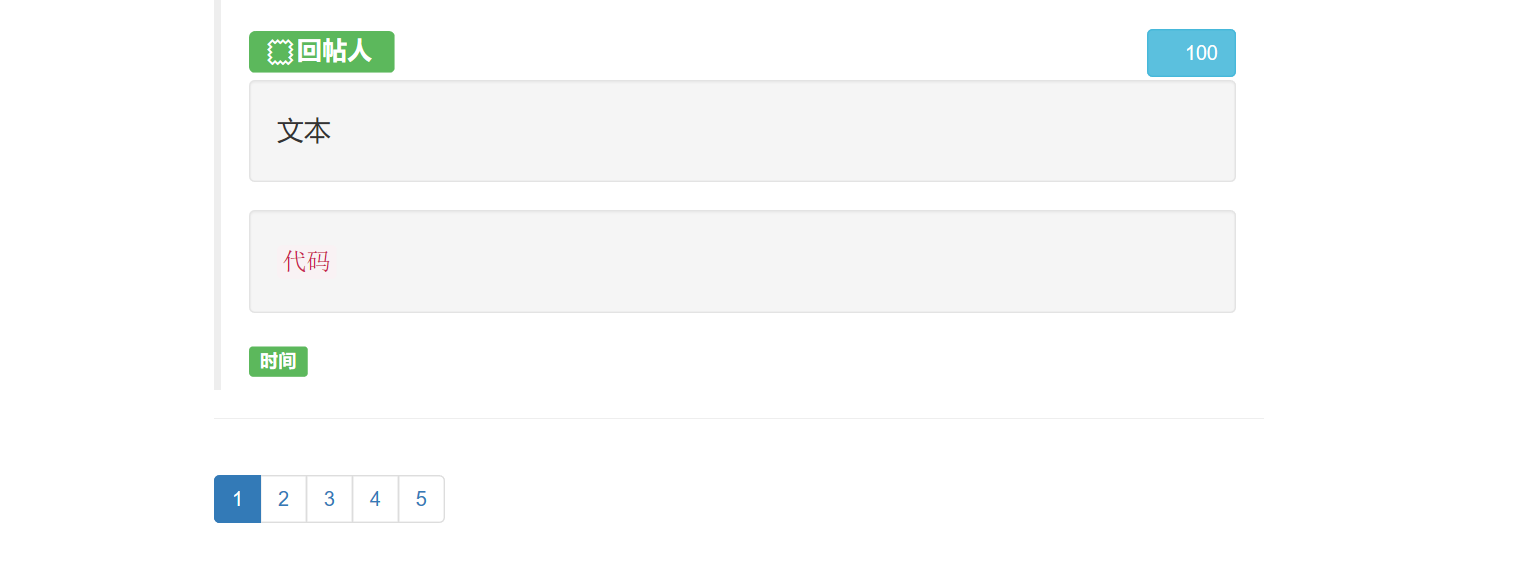
对于回帖区界面,我们直接显示了原帖内容、发帖人ID、发帖时间、浏览和点赞次数;
其他回帖人的ID、回贴内容及时间和浏览与点赞次数;
在用户要回帖时点击“显示编辑器”按钮会向下弹出一块空间,在这块空间里用户可以发表自己的想法,点击“回复”提交。



回复编辑区

发贴界面代码:
回贴界面代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel= "stylesheet" href = "css/oj.css">
<link rel= "stylesheet" href = "css/bootstrap.css">
<link rel= "stylesheet" href = "css/bootstrap.min.css">
<link rel= "stylesheet" href = "css/bootstrap.theme.css">
<link rel= "stylesheet" href = "css/bootstrap.theme.min.css">
<script type="text/javascript">
function control_editor(){
var show = documen
4000
t.getElementById("editor").style.display;
if(show=="none"){
document.getElementById("editor").style.display="";
document.getElementById("show_editor").innerHTML = "隐藏编辑器";
} else{
document.getElementById("editor").style.display="none";
document.getElementById("show_editor").innerHTML = "显示编辑器";
}
}
</script>
</head>
<body>
<header class="navbar navbar-fixed-top navbar-inverse">
<div class="container">
<ul class="nav navbar-nav navbar-left">
<li><a href="/">首页</a></li>
<li><a href="/">题目</a></li>
<li><a href="/">讨论区</a></li>
</ul>
<nav>
<ul class="nav navbar-nav navbar-right">
<li><a href="/">登出</a></li>
</ul>
</nav>
</div>
</header>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<h1>帖子题目</h1>
<blockquote>
<h2>
<span class="label label-warning">
<i class="glyphicon glyphicon-user" ></i>发帖人
</span>
<button type="button" disabled="disabled" class="btn btn-default pull-right">
<span>
<i class="glyphicon glyphicon-eye-open"></i>浏览次数
</span>
</button>
<button type="button" class="btn btn-info pull-right">
<span>
<i class="glyphicon glyphicon-star"></i>点赞次数
</span>
</button>
</h2>
<br>
<p class="well">帖子内容</p>
<p class="well"><code>代码内容</code></p>
<span class="label label-success">发帖时间</span>
</blockquote >
<hr>
<div>
<button type="button" id="show_editor" onclick="control_editor()" class="btn btn-primary">显示编辑器</button>
</div>
<div id="editor" style="display:none;" class="container-fluid">
<hr/>
<form action="" method="post">
<div>
<h2>文本</h2>
<textarea rows="8" name="text" class="form-control col-md-12"></textarea>
</div>
<div>
<h2>代码</h2>
<textarea rows="8" name="code" class="form-control col-md-12"></textarea>
</div>
<button type="submit" id="response" class="btn btn-primary pull-right">回复</button>
</form>
</div>
<hr>
<blockquote>
<h3>
<span class="label label-success">
<i class="glyphicon glyphicon-user"></i>回帖人
</span>
<button type="button" class="btn btn-info pull-right">
<span><i class="glyphicon glyphicon-star"></i>100</span>
</button>
</h3>
<p class="well">文本</p>
<p class="well"><code>代码</code></p>
<span class="label label-success">时间</span>
</blockquote >
<hr/>
<ul class="pagination">
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
在发帖界面(评论区)会显示发帖内容的主题,内容,发帖人ID,发帖实践及点赞和浏览的次数。
对于回帖区界面,我们直接显示了原帖内容、发帖人ID、发帖时间、浏览和点赞次数;
其他回帖人的ID、回贴内容及时间和浏览与点赞次数;
在用户要回帖时点击“显示编辑器”按钮会向下弹出一块空间,在这块空间里用户可以发表自己的想法,点击“回复”提交。



回复编辑区

发贴界面代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta charset="utf-8"> <link rel= "stylesheet" href = "css/oj.css"> <link rel= "stylesheet" href = "css/bootstrap.css"> <link rel= "stylesheet" href = "css/bootstrap.min.css"> <link rel= "stylesheet" href = "css/bootstrap.theme.css"> <link rel= "stylesheet" href = "css/bootstrap.theme.min.css"> </head> <body> <header class="navbar navbar-fixed-top navbar-inverse"> <div class="container"> <ul class="nav navbar-nav navbar-left"> <li><a href="/">首页</a></li> <li><a href="/">题目</a></li> <li><a href="/">讨论区</a></li> </ul> <nav> <ul class="nav navbar-nav navbar-right"> <li><a href="/">登出</a></li> </ul> </nav> </div> </header> <div class="container"> <div class="row"> <br><br><br><br> <div class="col-md-8 col-md-offset-2 main"> <h1>帖子</h1> <hr/> <button type="button" class="btn btn-info">新的帖子</button> <hr/> <a class="package list-group-item"> <div class=row> <div class="col-md-8"> <h3 class=package-name>帖子题目</h3> <hr> <p class=package-description>帖子概要</p> <div> <span><i class="glyphicon glyphicon-star"></i> 点赞次数</span> <span><i class="glyphicon glyphicon-eye-open"></i> 浏览次数</span> </div> </div> <div class="col-md-4"> <h4><span class="label-middle"><i class="glyphicon glyphicon-time"></i> 发布时间</span></h4> <h4><span><i class="glyphicon glyphicon-user"></i> 发布人名</span></h4> <h4><span><i class="glyphicon glyphicon-globe"></i> 发布者ID</span></h4> </div> </div> </a> <hr/> <ul class="pagination"> <li class="active"><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> </ul> </div> </div> </div> </div> <!-- /container --> </body> </html>
回贴界面代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel= "stylesheet" href = "css/oj.css">
<link rel= "stylesheet" href = "css/bootstrap.css">
<link rel= "stylesheet" href = "css/bootstrap.min.css">
<link rel= "stylesheet" href = "css/bootstrap.theme.css">
<link rel= "stylesheet" href = "css/bootstrap.theme.min.css">
<script type="text/javascript">
function control_editor(){
var show = documen
4000
t.getElementById("editor").style.display;
if(show=="none"){
document.getElementById("editor").style.display="";
document.getElementById("show_editor").innerHTML = "隐藏编辑器";
} else{
document.getElementById("editor").style.display="none";
document.getElementById("show_editor").innerHTML = "显示编辑器";
}
}
</script>
</head>
<body>
<header class="navbar navbar-fixed-top navbar-inverse">
<div class="container">
<ul class="nav navbar-nav navbar-left">
<li><a href="/">首页</a></li>
<li><a href="/">题目</a></li>
<li><a href="/">讨论区</a></li>
</ul>
<nav>
<ul class="nav navbar-nav navbar-right">
<li><a href="/">登出</a></li>
</ul>
</nav>
</div>
</header>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<h1>帖子题目</h1>
<blockquote>
<h2>
<span class="label label-warning">
<i class="glyphicon glyphicon-user" ></i>发帖人
</span>
<button type="button" disabled="disabled" class="btn btn-default pull-right">
<span>
<i class="glyphicon glyphicon-eye-open"></i>浏览次数
</span>
</button>
<button type="button" class="btn btn-info pull-right">
<span>
<i class="glyphicon glyphicon-star"></i>点赞次数
</span>
</button>
</h2>
<br>
<p class="well">帖子内容</p>
<p class="well"><code>代码内容</code></p>
<span class="label label-success">发帖时间</span>
</blockquote >
<hr>
<div>
<button type="button" id="show_editor" onclick="control_editor()" class="btn btn-primary">显示编辑器</button>
</div>
<div id="editor" style="display:none;" class="container-fluid">
<hr/>
<form action="" method="post">
<div>
<h2>文本</h2>
<textarea rows="8" name="text" class="form-control col-md-12"></textarea>
</div>
<div>
<h2>代码</h2>
<textarea rows="8" name="code" class="form-control col-md-12"></textarea>
</div>
<button type="submit" id="response" class="btn btn-primary pull-right">回复</button>
</form>
</div>
<hr>
<blockquote>
<h3>
<span class="label label-success">
<i class="glyphicon glyphicon-user"></i>回帖人
</span>
<button type="button" class="btn btn-info pull-right">
<span><i class="glyphicon glyphicon-star"></i>100</span>
</button>
</h3>
<p class="well">文本</p>
<p class="well"><code>代码</code></p>
<span class="label label-success">时间</span>
</blockquote >
<hr/>
<ul class="pagination">
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
相关文章推荐
- android系统如何自适应屏幕大小 分类: Android界面和组件 2014-07-01 20:11 63人阅读 评论(0) 收藏
- OJ系统之题目列表界面
- 30种软件产品的界面设计评论
- 一个Web系统的界面设计和开发.2
- WinCE 系统界面修改偏方(二)
- 软件项目管理系统(RPMS)界面设计列表
- Web服务搜索与执行引擎(五)——系统运行有关界面展示
- linux进入系统直接就是x界面,怎么才能进入命令行模式?
- 不知道这个软件界面怎么设计?望知道的回帖
- 网友评论:Linux桌面系统的六大优势详解
- 一个Web系统OA界面设计和开发
- 一个Web系统的界面设计和开发.1
- 一个.net的系统的AOP设计思路一——NHibernate和界面/对象映射层
- WinCE 系统界面修改偏方(一)
- WinCE 系统界面修改偏方(二)
- VB.Net + asp.net的一个web系统,使用SQL2000数据库 现在运行时偶尔会出现一个奇怪现象,一个用户登录时,登录后的界面竟然是另一个用户
- 一个Web系统的界面设计和开发.1
- 一个.net的系统的AOP设计思路一——NHibernate和界面/对象映射层
- .net环境中Windows开发的自动化界面系统构架研究
- 图形界面系统XFree86的历史
