android 5.0新特性学习总结之下拉刷新(一)
2017-06-05 09:15
399 查看
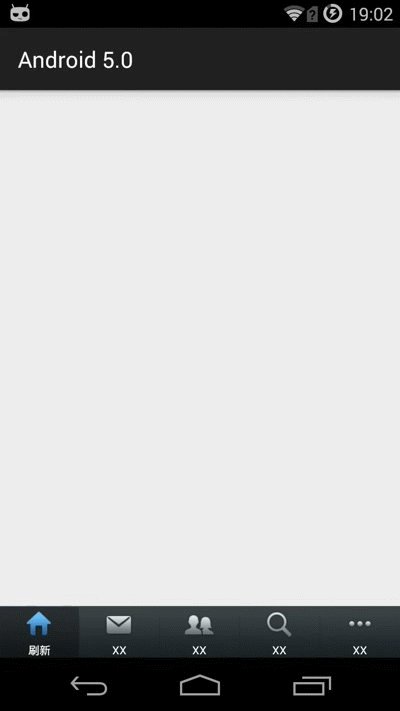
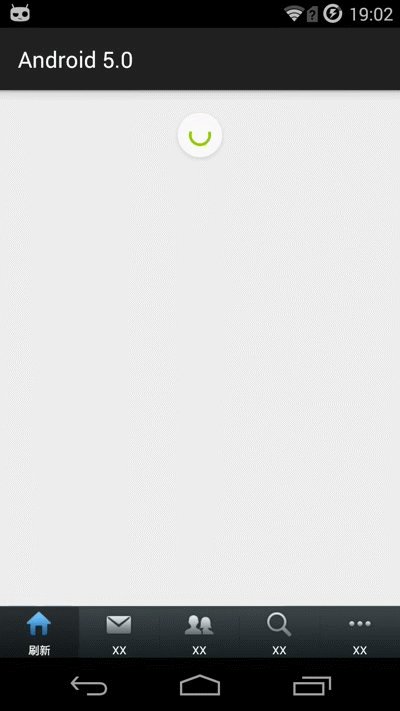
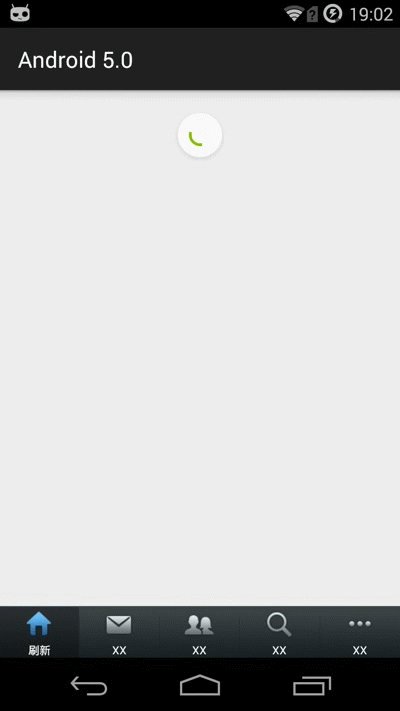
android 5.0 后google最终在 support v4 包下 添加了下拉刷新的控件项目地址: https://github.com/stormzhang/SwipeRefreshLayoutDemo
xml:
<android.support.v4.widget.SwipeRefreshLayout xmlns:android="http://schemas.android.com/apk/res/android"android:id="@+id/swipe_container"android:layout_width="match_parent"android:layout_height="match_parent" ><ListViewandroid:id="@+id/listview"android:layout_width="match_parent"android:layout_height="wrap_content"android:padding="16dp" /></android.support.v4.widget.SwipeRefreshLayout>java:
实现监听:implements SwipeRefreshLayout.OnRefreshListener
/*
* 监听器SwipeRefreshLayout.OnRefreshListener中的方法,当下拉刷新后触发
*/
public void onRefresh() {
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
// 停止刷新
mSwipeLayout.setRefreshing(false);
}
}, 5000); // 5秒后发送消息,停止刷新
}初始化下拉刷新控件
mSwipeLayout = (SwipeRefreshLayout) findViewById(R.id.swipe_container); mSwipeLayout.setOnRefreshListener(this); // 设置下拉圆圈上的颜色,蓝色、绿色、橙色、红色 mSwipeLayout.setColorSchemeResources(android.R.color.holo_blue_bright, android.R.color.holo_green_light, android.R.color.holo_orange_light, android.R.color.holo_red_light); mSwipeLayout.setDistanceToTriggerSync(400);// 设置手指在屏幕下拉多少距离会触发下拉刷新 mSwipeLayout.setProgressBackgroundColor(R.color.red); // 设定下拉圆圈的背景 mSwipeLayout.setSize(SwipeRefreshLayout.LARGE); // 设置圆圈的大小
官方文档:https://developer.android.com/reference/android/support/v4/widget/SwipeRefreshLayout.html相关文章推荐
- android新特性:5.0新特性学习总结之下拉刷新
- android 5.0新特性学习总结之下拉刷新(一)
- android 5.0新特性学习总结之阴影特效(二)
- Android 5.0 部分新特性学习
- 第十一天 Android学习总结(新特性)
- Android 新特性学习总结
- android 5.0新特性学习--视图轮廓
- 基础加强学习总结之部分jdk5.0新特性
- android 5.0新特性学习--CardView
- Android 新特性学习总结
- 传智播客学习之JDK 5.0 新特性总结
- android 5.0新特性学习--视图阴影
- android 5.0新特性学习--Drawable Tinting(为图片资源着色)
- android 5.0新特性学习--RecyclerView
- Spring学习总结(23)——Spring Framework 5.0 新特性
- Android 5.0共享元素学习总结
- Android学习之友盟5.0推送,分享踩坑总结
- Android 高仿 QQ5.0 侧滑菜单效果 自定义控件来袭【学习鸿洋_视频博客笔记总结】
- android 5.0 新特性
- IOS学习日志---1:TableView下拉刷新以及各种失败问题总结