vue实战笔记--搭建开发环境脚手架
2017-06-03 16:07
525 查看
一:使用vue-cli搭建vue脚手架工具流程
1.安装node;
2.安装vue-cli:npm install -g vue-cli; //检查vue -v;
3.创建项目获取脚手架代码:vue init webpack project_name; // project_name为项目名称;获取脚手架代码存放到该目录下;
4.在项目根目录下安装依赖:npm install
5.启动项目:npm run dev
6.浏览器打开:127.0.0.1:8080;
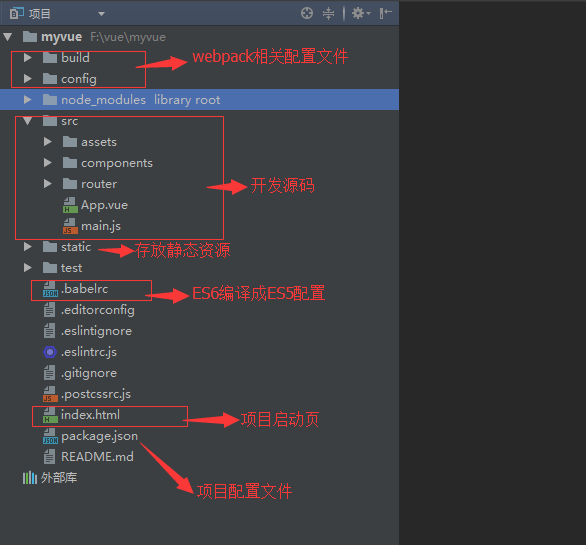
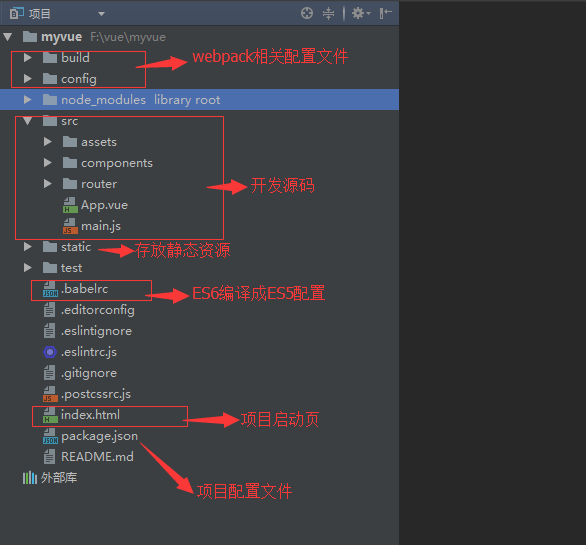
二:项目文件结构

vue项目运行流程:index.html ----> main.js ---->App.vue ---->加载嵌套的组件;
三:创建一个组件的步骤
1.创建一个.vue文件;编写文件代码;包含<template></template>、<style></style>、<script></script>;并输出组件;
1.安装node;
2.安装vue-cli:npm install -g vue-cli; //检查vue -v;
3.创建项目获取脚手架代码:vue init webpack project_name; // project_name为项目名称;获取脚手架代码存放到该目录下;
4.在项目根目录下安装依赖:npm install
5.启动项目:npm run dev
6.浏览器打开:127.0.0.1:8080;
二:项目文件结构

vue项目运行流程:index.html ----> main.js ---->App.vue ---->加载嵌套的组件;
三:创建一个组件的步骤
1.创建一个.vue文件;编写文件代码;包含<template></template>、<style></style>、<script></script>;并输出组件;
相关文章推荐
- 【实战\聚焦Python分布式爬虫必学框架Scrapy 打造搜索引擎项目笔记】第2章 windows下搭建开发环境
- Android studio 开发实战笔记----(一)开发环境搭建
- 第92讲:Akka第一个案例动手实战开发环境的搭建,第93讲:Akka第一个案例动手实战开发消息实体类学习笔记
- vue-cli脚手架开发环境搭建
- vue.js开发环境搭建(vue-cli脚手架)
- vue.js开发环境搭建以及脚手架工具安装
- vue-cli 脚手架开发环境搭建
- vue.js开发环境搭建以及脚手架工具安装
- VUE移动端脚手架开发环境搭建
- vue.js2.0实战:搭建开发环境及构建项目
- 搭建vue开发环境的步骤
- spring2.5.6学习笔记三:搭建与测试Spring的开发环境
- Activiti学习笔记二activiti开发环境搭建
- eclipse中搭建android开发环境笔记
- 使用wifi网卡笔记1----网卡选型、开发环境搭建、内核配置
- Vue.js开发环境搭建-新建项目
- windows下搭建vue开发环境+IIS部署
- python 学习笔记 第一篇:开发环境搭建
- 搭建基于eclipse的hadoop开发环境的笔记
- Windows下Qt5搭建Android开发环境笔记
