vue开发:脚手架搭建的vue项目里引入jquery和bootstrap
2017-06-01 22:34
1026 查看
引入jQuery:
1.在cmd输入:npm install jquery,回车,等待..
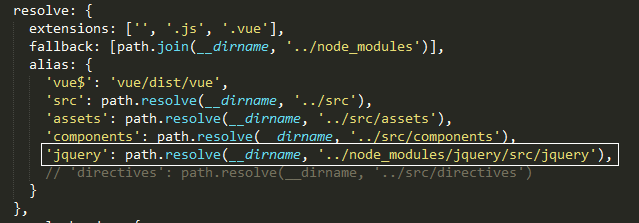
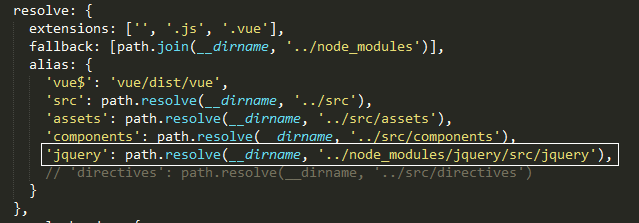
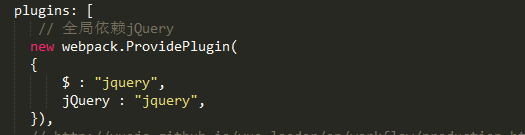
2.在webpack.base.conf.js里进行如下操作:

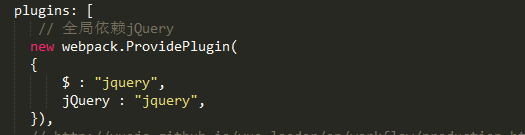
3.在webpack.prod.conf.js里进行如下操作:

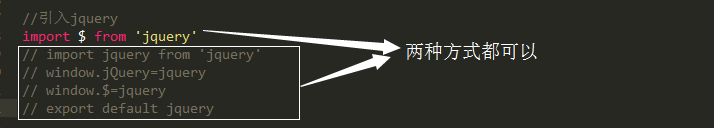
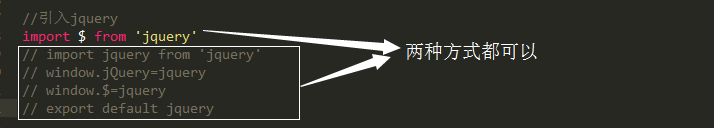
4.在入口文件里引入:

不知道是不是jquery版本的问题,在重构以前写的页面时,通过在.vue文件里引入js的方式将写好的js引入(该js文件里用了jquery插件),部分功能有问题
引入bootstrap
参照网上的方式进行了实践,生效了。
主要在配置文件里添加了两个配置文件,这个两个文件一定要放在一起
1.bootstrap.config.js文件:
module.exports = {
// Default for the style loading
styleLoader: require('extract-text-webpack-plugin').extract('style-loader', 'css-loader!postcss-loader!less-loader'),
scripts: {
'transition': true,
'alert': true,
'button': true,
'carousel': true,
'collapse': true,
'dropdown': true,
'modal': true,
'tooltip': true,
'popover': true,
'scrollspy': true,
'tab': true,
'affix': true
},
styles: {
"mixins": true,
"normalize": true,
"print": true,
"scaffolding": true,
"type": true,
"code": true,
"grid": true,
"tables": true,
"forms": true,
"buttons": true,
"component-animations": true,
"glyphicons": true,
"dropdowns": true,
"button-groups": true,
"input-groups": true,
"navs": true,
"navbar": true,
"breadcrumbs": true,
"pagination": true,
"pager": true,
"labels": true,
"badges": true,
"jumbotron": true,
"thumbnails": true,
"alerts": true,
"progress-bars": true,
"media": true,
"list-group": true,
"panels": true,
"wells": true,
"close": true,
"modals": true,
"tooltip": true,
"popovers": true,
"carousel": true,
"utilities": true,
"responsive-utilities": true
}
};
2.bootstrap.strap.config.less文件(据说空的也行,没试过):
@font-size-base: 24px;
@btn-default-color: #444;
@btn-default-bg: #eee;
3.在入口文件通过import '/path/bootstrap.min.js'的方式引入;
4.bootstrap样式可以采取上述方式引入或者在index.html里引入;
5.其他插件也可通过import方式引入,但部分插件可能会出现问题,解决方案自行google
1.在cmd输入:npm install jquery,回车,等待..
2.在webpack.base.conf.js里进行如下操作:

3.在webpack.prod.conf.js里进行如下操作:

4.在入口文件里引入:

不知道是不是jquery版本的问题,在重构以前写的页面时,通过在.vue文件里引入js的方式将写好的js引入(该js文件里用了jquery插件),部分功能有问题
引入bootstrap
参照网上的方式进行了实践,生效了。
主要在配置文件里添加了两个配置文件,这个两个文件一定要放在一起
1.bootstrap.config.js文件:
module.exports = {
// Default for the style loading
styleLoader: require('extract-text-webpack-plugin').extract('style-loader', 'css-loader!postcss-loader!less-loader'),
scripts: {
'transition': true,
'alert': true,
'button': true,
'carousel': true,
'collapse': true,
'dropdown': true,
'modal': true,
'tooltip': true,
'popover': true,
'scrollspy': true,
'tab': true,
'affix': true
},
styles: {
"mixins": true,
"normalize": true,
"print": true,
"scaffolding": true,
"type": true,
"code": true,
"grid": true,
"tables": true,
"forms": true,
"buttons": true,
"component-animations": true,
"glyphicons": true,
"dropdowns": true,
"button-groups": true,
"input-groups": true,
"navs": true,
"navbar": true,
"breadcrumbs": true,
"pagination": true,
"pager": true,
"labels": true,
"badges": true,
"jumbotron": true,
"thumbnails": true,
"alerts": true,
"progress-bars": true,
"media": true,
"list-group": true,
"panels": true,
"wells": true,
"close": true,
"modals": true,
"tooltip": true,
"popovers": true,
"carousel": true,
"utilities": true,
"responsive-utilities": true
}
};
2.bootstrap.strap.config.less文件(据说空的也行,没试过):
@font-size-base: 24px;
@btn-default-color: #444;
@btn-default-bg: #eee;
3.在入口文件通过import '/path/bootstrap.min.js'的方式引入;
4.bootstrap样式可以采取上述方式引入或者在index.html里引入;
5.其他插件也可通过import方式引入,但部分插件可能会出现问题,解决方案自行google
相关文章推荐
- 脚手架搭建的vue项目里引入jquery和bootstrap
- 脚手架搭建的vue项目里引入jquery和bootstrap
- vue-cli搭建的项目中引入jquery和bootstrap
- vue项目引入bootstrap、jquery
- vue+jQuery+bootstrap+sass项目搭建
- 如何在vue-cli+webpack构建的项目引入jquery和bootstrap
- Vue.js + jQuery + bootstrap + sass 项目搭建
- 用vue构建项目笔记3(引入jquery和bootstrap)
- 在进行vue的学习,项目中需要引入bootstrap、jquery的步骤。
- 饿了么项目---1、vue-cli快速构建项目(包括兼容老项目时需引入bootstrap、jquery的方法)
- vue.js学习02之vue-cli脚手架创建项目环境搭建
- Vue-cli 脚手架搭建 Vue 项目
- 用Vue-cli搭建的项目中引入css报错的原因
- vue2.0新手填坑攻略之使用vue-cli搭建vue项目开发环境到项目发布
- 集成vue到jquery/bootstrap项目
- 详解vue-cli快速构建项目以及引入bootstrap、jq
- vue-cli搭建的项目引入.css文件报错
- vue中引入jQuery和Bootstrap
- 使用vue脚手架工具搭建vue-webpack项目
- vue开发:vue中引入jquery
