基于bootstrap的简单响应式菜单
2017-06-01 15:03
381 查看
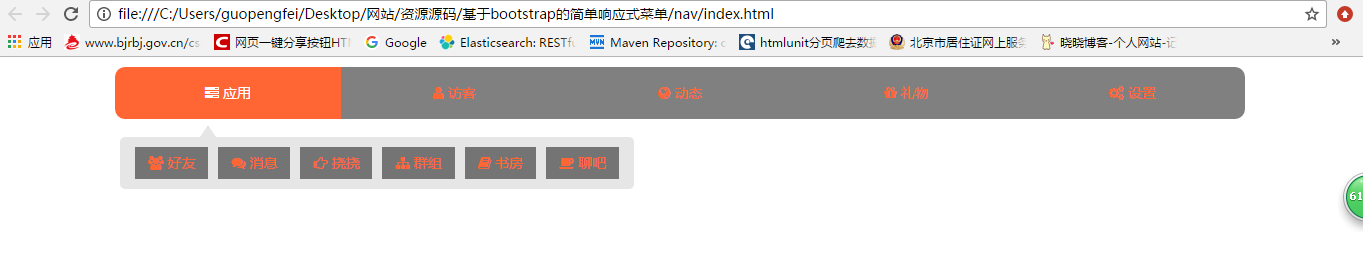
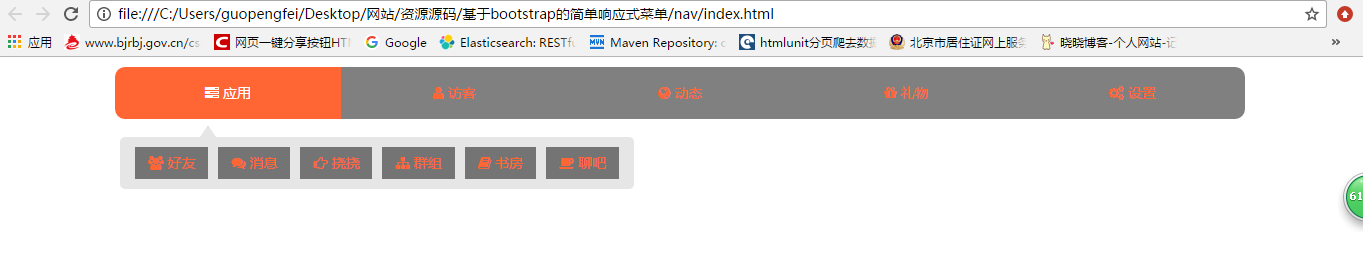
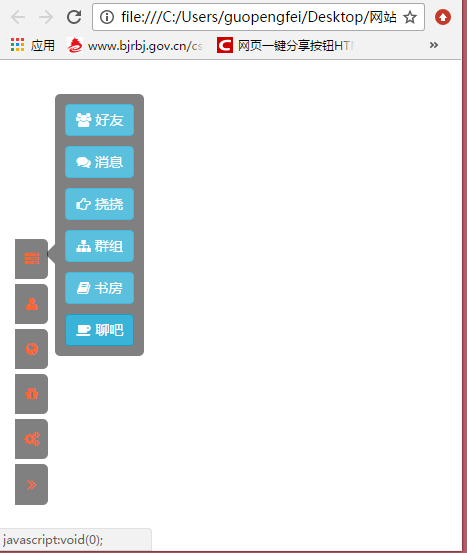
浏览器全屏模式下显示效果如下图:

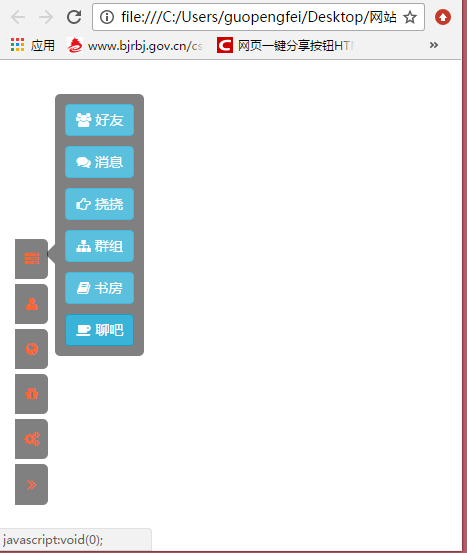
同时本样式在小屏幕下显示仍旧很强悍:

源码很简单


同时本样式在小屏幕下显示仍旧很强悍:

源码很简单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0" /> <meta name="apple-mobile-web-app-status-bar-style" content="black" /> <link href="style/css/bootstrap.min.css" rel="stylesheet" type="text/css" /> <link href="style/css/font-awesome.css" rel="stylesheet" type="text/css" /> <link href="style/css/index.css" rel="stylesheet" type="text/css" /> <title>响应式导航设计</title> </head> <body> <div class="container"> <div class="hidenav"> <div class="navbody"> <div class="navitems"> <a href="javascript:void(0);" onclick="showfloat(this)" class="btn"> <span class="icon icon-tasks"></span> <span class="nav-text">应用</span> </a> <div class="navfloat"> <div class="floatitems"> <a href="javascript:void(0);" class="btn btn-app btn-info"> <span class="icon icon-group"></span> <span class="floattext">好友</span> </a> </div> <div class="floatitems"> <a href="javascript:void(0);" class="btn btn-app btn-info"> <span class="icon icon-comments"></span> <span class="floattext">消息</span> </a> </div> <div class="floatitems"> <a href="javascript:void(0);" class="btn btn-app btn-info"> <span class="icon icon-hand-right"></span> <span class="floattext">挠挠</span> </a> </div> <div class="floatitems"> <a href="javascript:void(0);" class="btn btn-app btn-info"> <span class="icon icon-sitemap"></span> <span class="floattext">群组</span> </a> </div> <div class="floatitems"> <a href="javascript:void(0);" class="btn btn-app btn-info"> <span class="icon icon-book"></span> <span class="floattext">书房</span> </a> </div> <div class="floatitems"> <a href="javascript:void(0);" class="btn btn-app btn-info"> <span class="icon icon-coffee"></span> <span class="floattext">聊吧</span> </a> </div> </div> </div> <div class="navitems"> <a href="javascript:void(0);" class="btn"> <span class="icon icon-user"></span> <span class="nav-text">访客</span> </a> </div> <div class="navitems"> <a href="javascript:void(0);" class="btn"> <span class="icon icon-globe"></span> <span class="nav-text">动态</span> </a> </div> <div class="navitems"> <a href="javascript:void(0);" class="btn"> <span class="icon icon-gift"></span> <span class="nav-text">礼物</span> </a> </div> <div class="navitems"> <a href="javascript:void(0);" class="btn"> <span class="icon icon-cogs"></span> <span class="nav-text">设置</span> </a> </div> </div> <div class="navtitle"> <div class="navitems"> <a href="javascript:void(0);" onclick="shownavs()"> <span class="icon icon-double-angle-right"></span> </a> </div> </div> </div> </div> <script src="http://cdn.bootcss.com/jquery/2.1.1-rc2/jquery.min.js"></script> <script src="js/tx/index.js"></script> </body>

相关文章推荐
- 基于Bootstrap右键菜单的简单实现
- 基于jQuery的简单的列表导航菜单
- Metronic – 超赞!基于 Bootstrap 的响应式后台管理模板
- 一个基于jQuery的简单树形菜单
- 收集的一个响应式基于bootstrap3的Color Admin 1.7后台模板
- 基于Metronic的Bootstrap开发框架经验总结(1)-框架总览及菜单模块的处理
- 简单的基于JS和CSS的菜单
- JS组件系列——基于Bootstrap Ace模板的菜单和Tab页效果分享(你值得拥有)
- 一个基于bootstrap的菜单
- 一款基于jquery和css3的响应式二级导航菜单
- 基于jQuery实现简单的折叠菜单效果
- Metronic – 超赞!基于 Bootstrap 的响应式后台管理模板
- 东软学习,基于bootstrap的一个简单大屏轮播主页
- 一个基于jQuery的简单树形菜单
- 基于 Bootstrap 的响应式后台管理面板
- 一个基于jQuery的简单树形菜单
- 基于bootstrap的后台二级垂直菜单
- Bootstrap-基于bootstrap的后台二级垂直菜单
- 【细解】如何基于bootstrap创建一个响应式的导航条
- 基于jQuery实现简单的折叠菜单效果
