DIV+CSS首页布局练习 代码
2017-05-31 10:54
417 查看
index.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" >
<title>标准首页布局</title>
<link rel="stylesheet" type="text/css" href="css/hh.css">
</head>
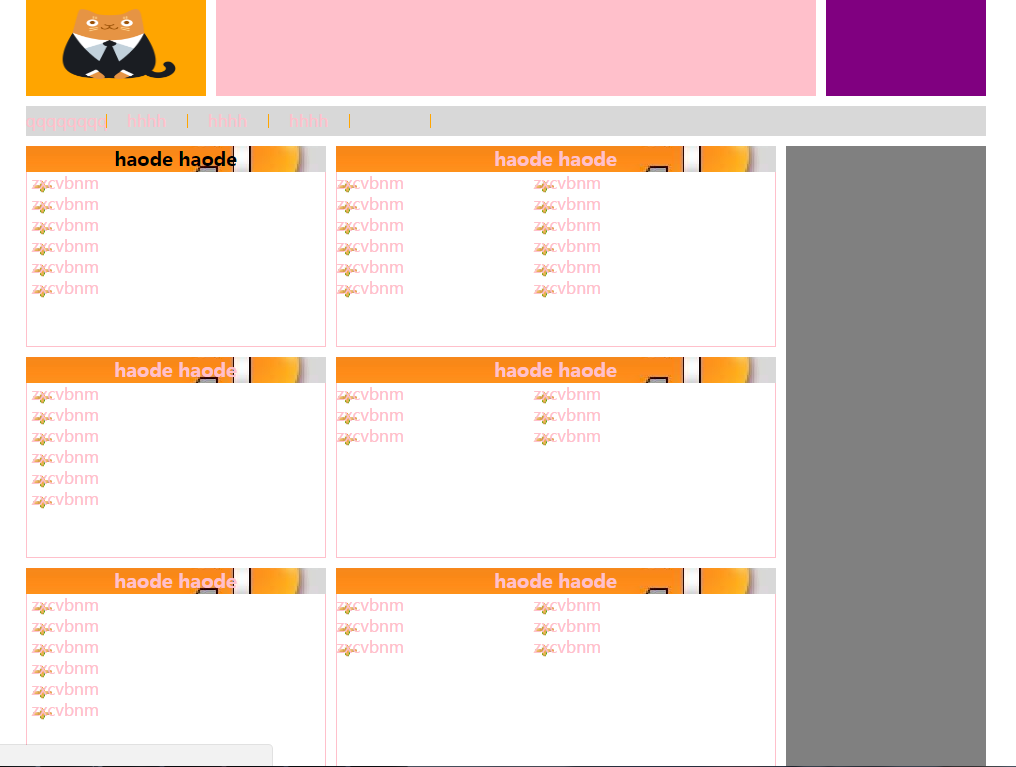
<body>
<div class="wai">
<div id="head">
<div id="logo">
<a href=" http://baidu.com"><img src="image/1.png" class="tu"></a>
</div>
<div id="banner"></div>
<div id="gjx"></div>
<div class="nav"></div>
<div id="dh">
<ul>
<li><a href="http://baidu.com">qqqqqqqq</a>
</li><li class="shu"></li>
<li><a href="http://baidu.com">hhhh</a>
</li><li class="shu"></li>
<li><a href="http://baidu.com">hhhh</a>
</li><li class="shu"></li>
<li><a href="http://baidu.com">hhhh</a>
</li><li class="shu"></li>
<li><a href="http://baidu.com"></a>
</li><li class="shu"></li>
</ul></div>
</div>
<div class="nav"></div>
<div id="body">
<div id="aa">
<div class="left">
<div class="tit">
<h3>haode haode </h3>
</div>
<div class="nei">
<ul>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
</ul>
</div>
</div>
<div class="right">
<div class="tit">
<h3>haode haode </h3>
</div>
<div class="nei">
<ul>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
</ul>
</div>
</div>
<div class="nav"></div>
<div class="left">
<div class="tit">
<h3>haode haode </h3>
</div>
<div class="nei">
<ul>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
</ul>
</div>
</div>
<div class="right">
<div class="tit">
<h3>haode haode </h3>
</div>
<div class="nei">
<ul>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
</ul>
</div>
</div>
<div class="nav"></div>
<div class="left">
<div class="tit">
<h3>haode haode </h3>
</div>
<div class="nei">
<ul>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
</ul>
</div>
</div>
<div class="right">
<div class="tit">
<h3>haode haode </h3>
</div>
<div class="nei">
<ul>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
</ul>
</div>
</div>
</div>
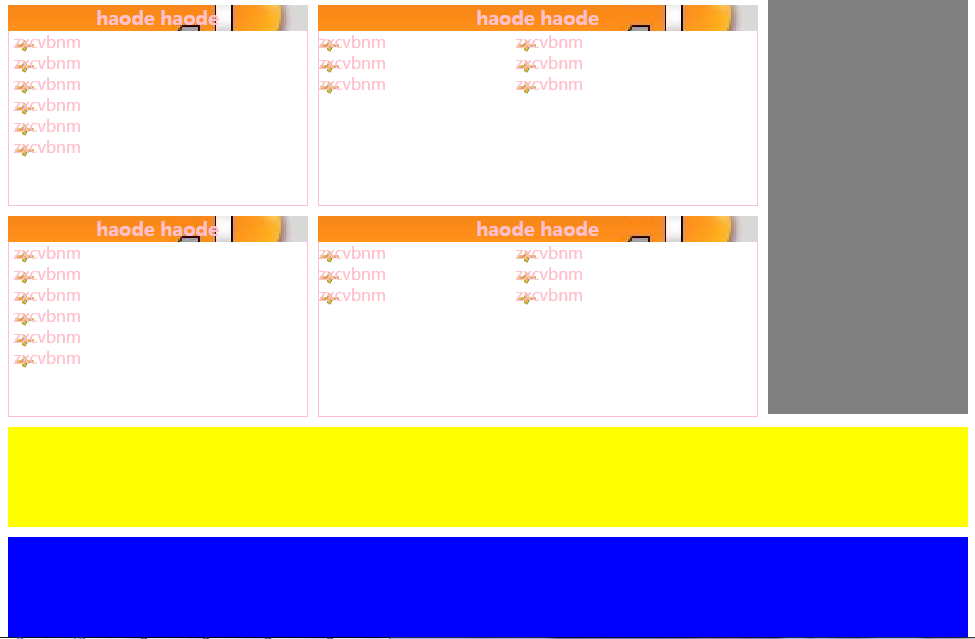
<div id="bb"></div>
</div>
<div class="nav"></div>
<div class="gg"></div>
<div class="nav"></div>
<div id="footer"></div>
</div>
</body>
</html>
hh.css
body
{
padding:0;
margin:0;
text-align:center;
}
div.wai
{
width:960px;
margin:0 auto;
text-align:left;
}
.nav
{
float:left;
height:10px;
width:100%;
overflow:hidden;
clear:both;
}
#head
{
float:left;
width:100%;
}
#logo
{
width:180px;
height:100px;
margin-top:0px;
float:left;
background:orange;
}
#logo .tu
{
width:120px;
height:70px;
margin-top:13px;
margin-left:30px;
}
#banner
{
width:600px;
height:100px;
background:pink;
float:left;
margin-left:10px;
}
#gjx
{
width:160px;
height:100px;
background:purple;
float:right;
}
#dh
{
width:100%;
height:30px;
background:url(../image/2.jpg);
float:left;
}
#body
{
float:left;
width:100%;
}
#aa
{
width:750px;
float:left;
}
#aa .left
{
float:left;
width:300px;
}
#aa .right
{
width:440px;
float:right;
}
#aa .tit
{
wide:100%;
height:26px;
background:url(../image/2.jpg)
no-repeat right;
}
#aa .nei
{
wide:100%;
height:174px;
border:1px solid pink;
border-top:1px;
}
#aa .kuan1
{
width:298px !important;
width:300px;
}
#aa .kuan2
{
width:398px !important;
width:400px;
}
#bb
{
width:200px;
height:620px;
background:gray;
float:right;
}
div .gg
{
width:100%;
height:100px;
background:yellow;
float:left;
clear:both;
}
#footer
{
float:left;
width:100%;
height:100px;/*tmp*/
background:blue;
}
img
{
border:none;
margin:0;
padding:0;
}
ul
{
margin:0;
padding:0;
list-style:none;
}
#dh li
{
width:80px;
height:30px;
float:left;
text-align:center;
line-height:30px;
}
#dh .shu
{
width:1px;
height:14px;
background:orange;
overflow:hidden;
margin-top:8px;
}
a
{
font-size:16px;
text-decoration:none;
color:pink;
}
h3
{
padding:0;
margin:0;
text-align:center;
display:block;width:100%;
}
#aa .left .nei ul
{
color:pink;
margin:0 5px;
}
#aa .left .nei a
{
background:url(../image/3.jpg)
center no-repeat;
background-size:30% 200%;
background-position:0% 0%;
}
#aa .right .nei a
{
background:url(../image/3.jpg)
center no-repeat;
background-size:30% 200%;
background-position:0% 0%;
}
#aa .right .nei li
{
width:45%;
float:left;
}


<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" >
<title>标准首页布局</title>
<link rel="stylesheet" type="text/css" href="css/hh.css">
</head>
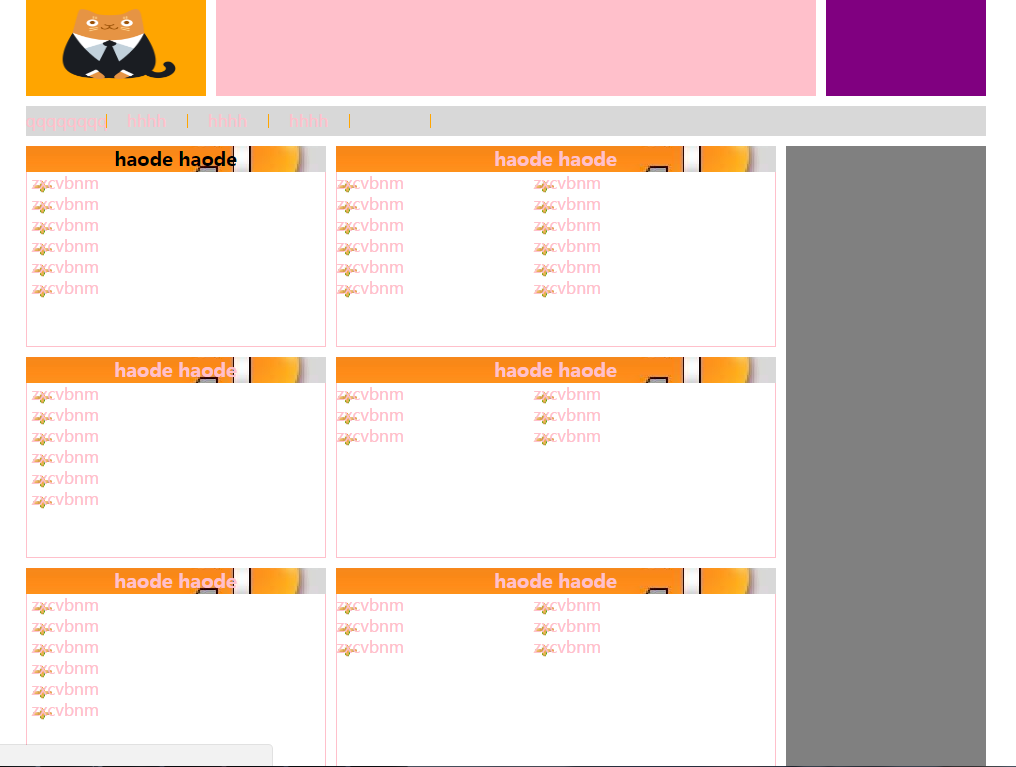
<body>
<div class="wai">
<div id="head">
<div id="logo">
<a href=" http://baidu.com"><img src="image/1.png" class="tu"></a>
</div>
<div id="banner"></div>
<div id="gjx"></div>
<div class="nav"></div>
<div id="dh">
<ul>
<li><a href="http://baidu.com">qqqqqqqq</a>
</li><li class="shu"></li>
<li><a href="http://baidu.com">hhhh</a>
</li><li class="shu"></li>
<li><a href="http://baidu.com">hhhh</a>
</li><li class="shu"></li>
<li><a href="http://baidu.com">hhhh</a>
</li><li class="shu"></li>
<li><a href="http://baidu.com"></a>
</li><li class="shu"></li>
</ul></div>
</div>
<div class="nav"></div>
<div id="body">
<div id="aa">
<div class="left">
<div class="tit">
<h3>haode haode </h3>
</div>
<div class="nei">
<ul>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
</ul>
</div>
</div>
<div class="right">
<div class="tit">
<h3>haode haode </h3>
</div>
<div class="nei">
<ul>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
</ul>
</div>
</div>
<div class="nav"></div>
<div class="left">
<div class="tit">
<h3>haode haode </h3>
</div>
<div class="nei">
<ul>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
</ul>
</div>
</div>
<div class="right">
<div class="tit">
<h3>haode haode </h3>
</div>
<div class="nei">
<ul>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
</ul>
</div>
</div>
<div class="nav"></div>
<div class="left">
<div class="tit">
<h3>haode haode </h3>
</div>
<div class="nei">
<ul>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
</ul>
</div>
</div>
<div class="right">
<div class="tit">
<h3>haode haode </h3>
</div>
<div class="nei">
<ul>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
<li><a href="http://baidu.com">zxcvbnm</li>
</ul>
</div>
</div>
</div>
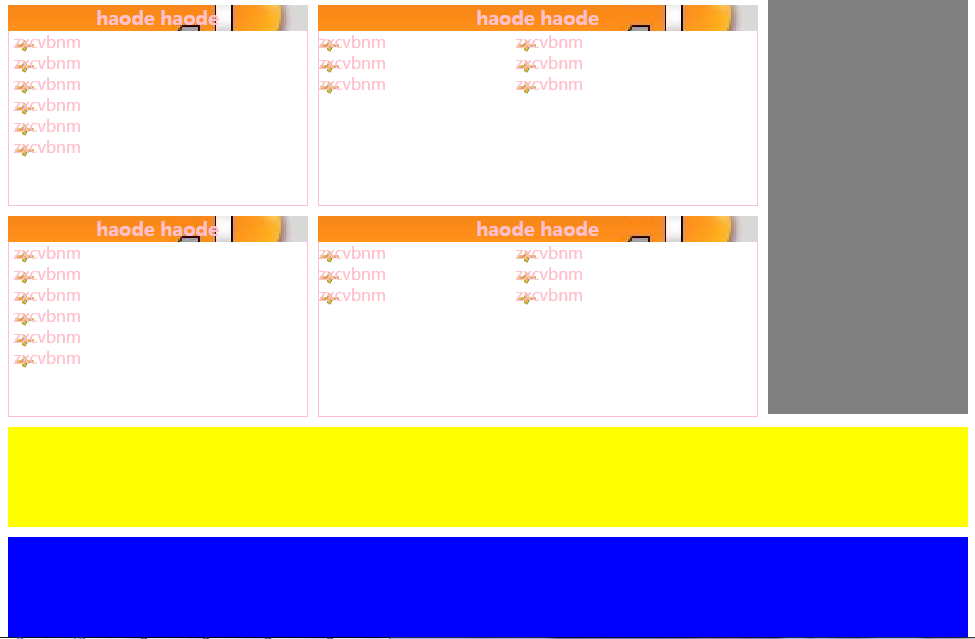
<div id="bb"></div>
</div>
<div class="nav"></div>
<div class="gg"></div>
<div class="nav"></div>
<div id="footer"></div>
</div>
</body>
</html>
hh.css
body
{
padding:0;
margin:0;
text-align:center;
}
div.wai
{
width:960px;
margin:0 auto;
text-align:left;
}
.nav
{
float:left;
height:10px;
width:100%;
overflow:hidden;
clear:both;
}
#head
{
float:left;
width:100%;
}
#logo
{
width:180px;
height:100px;
margin-top:0px;
float:left;
background:orange;
}
#logo .tu
{
width:120px;
height:70px;
margin-top:13px;
margin-left:30px;
}
#banner
{
width:600px;
height:100px;
background:pink;
float:left;
margin-left:10px;
}
#gjx
{
width:160px;
height:100px;
background:purple;
float:right;
}
#dh
{
width:100%;
height:30px;
background:url(../image/2.jpg);
float:left;
}
#body
{
float:left;
width:100%;
}
#aa
{
width:750px;
float:left;
}
#aa .left
{
float:left;
width:300px;
}
#aa .right
{
width:440px;
float:right;
}
#aa .tit
{
wide:100%;
height:26px;
background:url(../image/2.jpg)
no-repeat right;
}
#aa .nei
{
wide:100%;
height:174px;
border:1px solid pink;
border-top:1px;
}
#aa .kuan1
{
width:298px !important;
width:300px;
}
#aa .kuan2
{
width:398px !important;
width:400px;
}
#bb
{
width:200px;
height:620px;
background:gray;
float:right;
}
div .gg
{
width:100%;
height:100px;
background:yellow;
float:left;
clear:both;
}
#footer
{
float:left;
width:100%;
height:100px;/*tmp*/
background:blue;
}
img
{
border:none;
margin:0;
padding:0;
}
ul
{
margin:0;
padding:0;
list-style:none;
}
#dh li
{
width:80px;
height:30px;
float:left;
text-align:center;
line-height:30px;
}
#dh .shu
{
width:1px;
height:14px;
background:orange;
overflow:hidden;
margin-top:8px;
}
a
{
font-size:16px;
text-decoration:none;
color:pink;
}
h3
{
padding:0;
margin:0;
text-align:center;
display:block;width:100%;
}
#aa .left .nei ul
{
color:pink;
margin:0 5px;
}
#aa .left .nei a
{
background:url(../image/3.jpg)
center no-repeat;
background-size:30% 200%;
background-position:0% 0%;
}
#aa .right .nei a
{
background:url(../image/3.jpg)
center no-repeat;
background-size:30% 200%;
background-position:0% 0%;
}
#aa .right .nei li
{
width:45%;
float:left;
}


相关文章推荐
- CSS+DIV网页布局(黄冈网校首页布局)示例代码
- DIV+CSS首页布局练习
- div+css table布局实现代码
- DIV+CSS网页设计常用布局代码
- div+css布局的图片连续滚动js实现代码
- DIV+CSS三列式布局的实现代码
- DIV+CSS常用的网页布局代码
- div+css实战演练---优酷盒子模型和搜狐首页面布局效果
- Div+CSS布局应该注重语义、注重代码的重用性!
- CSS布局练习(一)——让div和p居中显示
- HTML[CSS+DIV] 网站布局练习 Zun'Showing
- 学习DIV+CSS一个最简单的布局一行三列DIV代码!
- 学会使用css缩写div+css布局代码(使你的代码更加简洁)
- DIV+CSS布局的常用商品信息网页代码
- 【转】一个DIV+CSS代码布局的简单导航条
- 一个DIV+CSS代码布局的简单导航条
- div+css实战演练---优酷盒子模型和新浪首页面布局效果
- DIV+CSS 布局代码精简对SEO的影响
- DIV+CSS网页设计常用布局代码
- 【DIV+CSS】代码作业练习DIV+CSS太极阴阳图
