微信小程序 | 多个按钮或VIEW,点击改变状态 简易的实现方法
2017-05-28 15:03
1276 查看
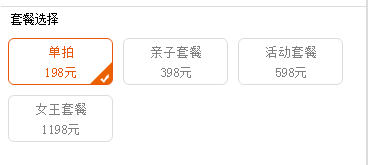
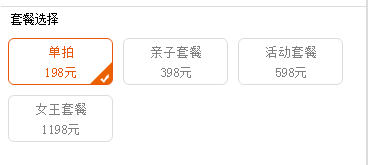
实现效果:

背景图片:

.wxml文件
样式都在这个文件中写了,CSS只是控制布局
.wxss文件
.js页面
好了,到这里已经设置完成了,亲测可用

背景图片:

.wxml文件
<view class="chose-txt" data-price="{{item.price}}" data-id="{{index}}" bindtap="choseTxtColor" style="{{index == id?'background:url(../resource/button/on_chose.png) right no-repeat; border:1rpx solid #e8580c; color: #e8580c':'baciground:url();border:1rpx solid gainsboro;color:gray'}}">
<text class="chose-p" >{{item.name}}</text>
<text class="chose-p" >{{item.price}}元</text>
</view>
</block>样式都在这个文件中写了,CSS只是控制布局
.wxss文件
.chose-txt{
border-radius: 6px; font-size: 26rpx; height: 40px; width: 27.5%; margin: 5px; float: left;padding-top: 5px;
}
.chose-p{
line-height: 18px; width: 100%; height:20px; text-align: center; float: left;
}.js页面
var id ;
page{
array: [{ name: '单拍', price: '198'}, { name: '亲子套餐', price: '398' }, { name: '活动套餐', price: '598' }, { name: '女王套餐', price: '1198' } ],
id:0, //进入页面时,默认选择第0个,如果不需要默认选中,注释掉就可以了
},
choseTxtColor:function(e){
var id = e.currentTarget.dataset.id; //获取自定义的ID值
this.setData({
id:id
})
},
}
}好了,到这里已经设置完成了,亲测可用
相关文章推荐
- 多个按钮或VIEW,点击改变状态 简易的实现方法
- 微信小程序实现点击按钮修改view标签背景颜色功能示例【附demo源码下载】
- 微信小程序实现点击按钮移动view标签的位置功能示例【附demo源码下载】
- 微信小程序实现动态改变view标签宽度和高度的方法【附demo源码下载】
- 微信小程序页面内点击按钮转发 按钮透明的实现方法
- 微信小程序如何实现通过点击view改变背景颜色
- 微信小程序实现动态设置placeholder提示文字及按钮选中/取消状态的方法
- swift-tableView 代理方法实现点击按钮删除效果
- 微信小程序 按钮滑动的实现方法
- JavaScript实现点击单选按钮改变输入框中文本域内容的方法
- 微信小程序例子——实现button点击事件改变数据值
- webview实现支付后的业务逻辑处理,小程序webview完成微信支付后的处理方法——微信web-view高级用法12
- 微信小程序实现点击返回顶层的方法
- android 在listview中实现点击textview改变checkbox的状态
- 在微信、支付宝、百度钱包实现点击返回按钮关闭当前页面和窗口的方法
- 微信小程序实现点击按钮修改文字大小功能【附demo源码下载】
- 在微信、支付宝、百度钱包实现点击返回按钮关闭当前页面和窗口的方法
- 【微信小程序教程】点击按钮移动view标签的位置
- JavaScript实现点击单选按钮改变输入框中文本域内容的方法
- 微信小程序上拉刷新和下拉加载2种方法实现,onPullDownRefresh,scroll-view使用
