CSS中怎样制作盒子阴影 box-shadow
2017-05-26 22:23
357 查看
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
div{
width: 200px;
height: 200px;
background-color: orange;
/* box-shadow: 10px 20px red;*//*X方向的偏移 Y方向的偏移 阴影颜色*/
box-shadow: 10px 20px 5px 5px red;/*X方向的偏移 Y方向的偏移 模糊程度 模糊半径 阴影颜色*/
}
</style>
<title>盒子阴影</title>
</head>
<body>
<div>
</div>
</body>
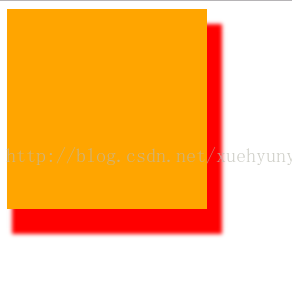
</html>运行结果:

相关文章推荐
- CSS3属性box-shadow详解[盒子阴影]
- 盒子模型——盒子阴影box-shadow
- 给边框加个阴影的css样式效果只需要一个box-shadow 属性就够了
- 利用box-shadow制作好看的阴影悬浮特效
- box-shadow 添加阴影效果Css3
- Westciv Tools主要为CSS3提供了渐变gradients、盒子阴影box-shadow、变形transform和文字描边四种在线生成效果的工具
- box-shadow是向盒子添加阴影
- css实现阴影效果(box-shadow)
- 探索盒子阴影box-shadow
- 如何用css3的box-shadow属性来为盒子增加阴影
- css阴影box-shadow+text-shadow和轮廓outline
- CSS3盒阴影box-shadow
- CSS阴影效果(Box-shadow)介绍与用法
- CSS阴影效果(Box-shadow)用法趣味讲解
- css3基础 box-shadow 盒子的内外阴影
- CSS参数box-shadow(盒阴影)的各种扩散方法
- HTML5基础加强css样式篇(盒子阴影属性:box-shadow)(三十六)
- css3盒子阴影box-shadow 设置
