从输入网址到网页完整展现到底发生了什么?
2017-05-26 17:15
513 查看
作为一个前端工作人员,写了许多页面,空闲的时候常常会想当用户在地址栏输入网址敲上回车键之后,浏览器发生了什么,为什么能仅凭一个url网址就可以在用户的电脑上展现出那么多精彩的内容?为什么有的页面加载快,有的页面加载慢?怎么做才能给用户更快更友好的体验?问题比较多,一个一个去探索:
浏览器将域名发送给DNS服务器,从DNS服务器获得该域名对应的web服务器IP地址;
与web服务器建立tcp连接;
浏览器向web服务器的IP地址发送HTTP请求。web服务器响应请求返回请求的数据。
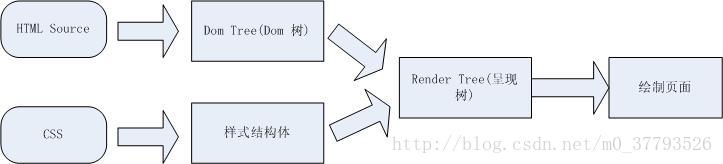
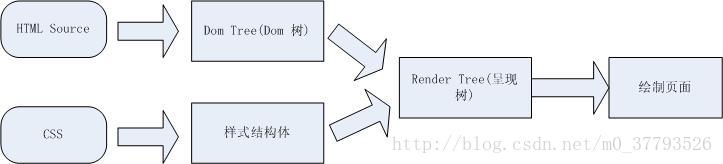
5.1 浏览器开始载入html代码,发现标签内有一个标签引用外部CSS文件。 浏览器又发出CSS文件的请求,服务器返回这个CSS文件。
5.2 浏览器继续载入html中部分的代码,并且CSS文件已经拿到手了,可以开始渲染页面了。下载的顺序是从上到下,渲染的顺序也是从上到下,边下载边渲染。
5.3 当浏览器在代码中发现一个标签引用了一张图片,向服务器发出请求。此时浏览器不会等到图片下载完,而是继续渲染后面的代码。

5.4 服务器返回图片文件,由于图片占用了一定面积,影响了后面段落的排布,因此浏览器需要回过头来重新渲染这部分代码。这就是回流和重绘。
5.5 当浏览器发现了一个包含一行Javascript代码的“script”标签,会立即运行它.
5.6 如果Javascript脚本执行了这条语句,它命令浏览器隐藏掉代码中的某个style(style.display=”none”)。突然就少了这么一个元素,浏览器不得不再次回流重绘,重新渲染该段代码,影响性能。
5.7 读到”<”/html”>”浏览器暂时休息。
5.8 如果用户点击执行了一些改变页面布局的js代码,浏览器会再次回流,重绘。
输入网址后发生了什么?
用户在浏览器输入网址浏览器将域名发送给DNS服务器,从DNS服务器获得该域名对应的web服务器IP地址;
与web服务器建立tcp连接;
浏览器向web服务器的IP地址发送HTTP请求。web服务器响应请求返回请求的数据。
5.1 浏览器开始载入html代码,发现标签内有一个标签引用外部CSS文件。 浏览器又发出CSS文件的请求,服务器返回这个CSS文件。
5.2 浏览器继续载入html中部分的代码,并且CSS文件已经拿到手了,可以开始渲染页面了。下载的顺序是从上到下,渲染的顺序也是从上到下,边下载边渲染。
5.3 当浏览器在代码中发现一个标签引用了一张图片,向服务器发出请求。此时浏览器不会等到图片下载完,而是继续渲染后面的代码。

5.4 服务器返回图片文件,由于图片占用了一定面积,影响了后面段落的排布,因此浏览器需要回过头来重新渲染这部分代码。这就是回流和重绘。
5.5 当浏览器发现了一个包含一行Javascript代码的“script”标签,会立即运行它.
5.6 如果Javascript脚本执行了这条语句,它命令浏览器隐藏掉代码中的某个style(style.display=”none”)。突然就少了这么一个元素,浏览器不得不再次回流重绘,重新渲染该段代码,影响性能。
5.7 读到”<”/html”>”浏览器暂时休息。
5.8 如果用户点击执行了一些改变页面布局的js代码,浏览器会再次回流,重绘。
相关文章推荐
- 从浏览器输入网址到显示网站页面之间到底发生了什么?系列(四)
- 从浏览器输入地址按下Enter键到网页出现到底发生了什么?
- 从浏览器输入网址到显示网站页面之间到底发生了什么?系列(二)
- 在浏览器输入网址到页面加载完毕中间到底发生了什么?(Browser-->Server)
- 输入网址后到网页显示出来会发生什么?
- 输入完网址按下回车,到看到网页这个过程中发生了什么
- 从浏览器地址栏输入网址,到网页彻底打开,中间都发生了什么?
- 从浏览器输入网址到显示网站页面之间到底发生了什么?系列(三)
- 从浏览器输入网址到显示网站页面之间到底发生了什么?系列(一)
- 从输入网址到显示网页,这个过程究竟发生了什么?
- 从输入网址到显示网页的过程中发生了什么?
- 当你输入url到看到完整的页面, 到底发生了什么?哦,买!
- 从输入网址到显示网页的过程中发生了什么?
- 当你输入一个网址的时候,实际会发生什么?
- 当你输入一个网址的时候,实际会发生什么?,互联网营销
- 当你输入一个网址的时候,实际会发生什么?(转)
- 当你输入一个网址的时候,实际会发生什么?(转帖)
- 当你输入一个网址的时候,实际会发生什么?
- 当你输入一个网址的时候,实际会发生什么?
- 当你输入一个网址的时候,实际会发生什么?
