QT QML初体验随笔之QQuickView(7)
2017-05-26 10:28
585 查看
如何设计出像Qt的LCDNumber控件一样的LCD的液晶数字

import QtQuick 2.0
Text {
id: label; // 内部调用对象名称
property alias font_LCD: lcd.name;
FontLoader {
id: lcd;
source: "LCD.TTF";
}
}
id: test;
anchors.centerIn: parent;
Rectangle {
id: background;
anchors.fill: parent;
opacity: 0.2;
border.width: 2;
border.color: "#ff808080";
}
text: "5.66";
font.pixelSize: 60;
font.family: font_LCD;
color: "red";
}

1.环境
QT QML初体验随笔之QQuickView(6)2.原理
和汉字的字体是:宋体,行体,楷体一样,将数字显示为LCD液晶字体,只需加载LCD字体库即可3.下载字体库
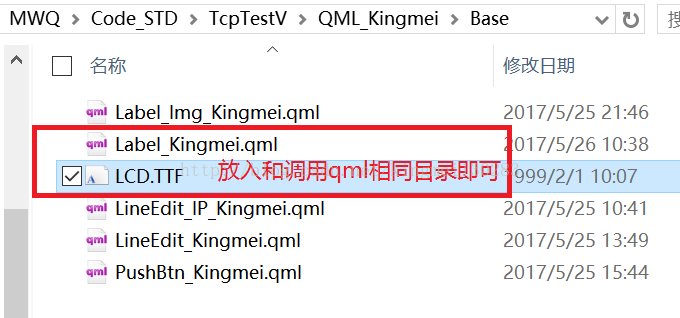
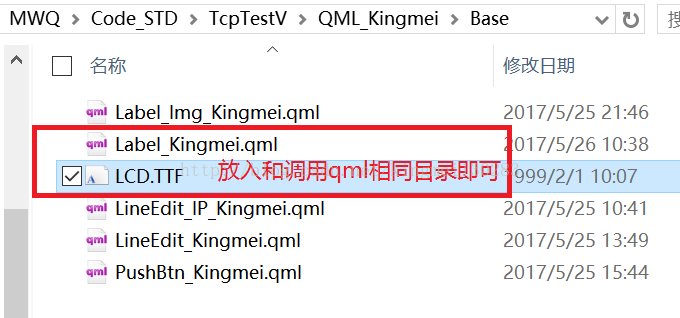
百度搜索,输入“LCD液晶字体”,下载获取相应的*.TTF字体库即可4.整理
简单的将字体库放入和要调用的qml相同目录即可
5.编码
Label_Kingmei.qml中import QtQuick 2.0
Text {
id: label; // 内部调用对象名称
property alias font_LCD: lcd.name;
FontLoader {
id: lcd;
source: "LCD.TTF";
}
}
6.main.qml添加
Label_Kingmei {id: test;
anchors.centerIn: parent;
Rectangle {
id: background;
anchors.fill: parent;
opacity: 0.2;
border.width: 2;
border.color: "#ff808080";
}
text: "5.66";
font.pixelSize: 60;
font.family: font_LCD;
color: "red";
}
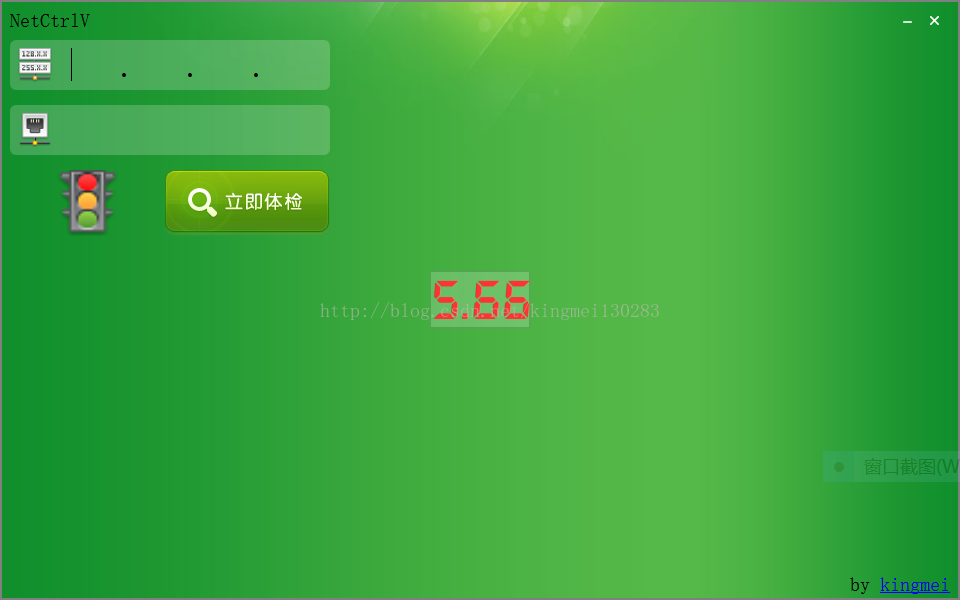
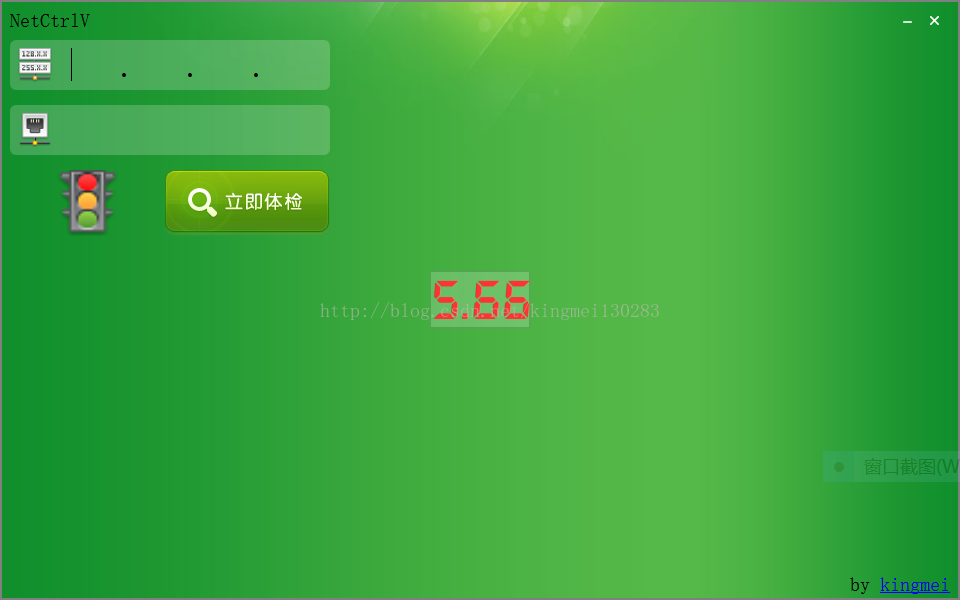
7.显示样例

相关文章推荐
- QT QML初体验随笔之QQuickView(9)
- QT QML初体验随笔之QQuickView(15)
- QT QML初体验随笔之QQuickView(2)
- QT QML初体验随笔之QQuickView(13)
- QT QML初体验随笔之QQuickView(12)
- QT QML初体验随笔之QQuickView(6)
- QT QML初体验随笔之QQuickView(11)
- QT QML初体验随笔之QQuickView(4)
- QT QML初体验随笔之QQuickView(8)
- QT QML初体验随笔之QQuickView(10)
- QT QML初体验随笔之QQuickView(14)
- QT QML初体验随笔之QQuickView(3)
- Qt的Script、Quick、QML的关系与总结
- Qt qml pageview 左右滑动分页组件
- Qt的Script、Quick、QML的关系与总结
- Qt 示例学习--4 view table quick control
- Qt-QML-Charts-ChartView-编译错误-ASSERT: "!"No style available without QApplication!
- QT Tcp客户端发送接收并存初体验随笔
- JavaScript for Qt Quick(QML)
- QML官方教程——Using the Qt Quick Particle System
