css3垂直居中的一种实现方法
2017-05-25 15:03
447 查看
translate()函数可以将元素向指定的方向移动,类似于position中的relative。或以简单的理解为,使用translate()函数,可以把元素从原来的位置移动,而不影响在X、Y轴上的任何Web组件。
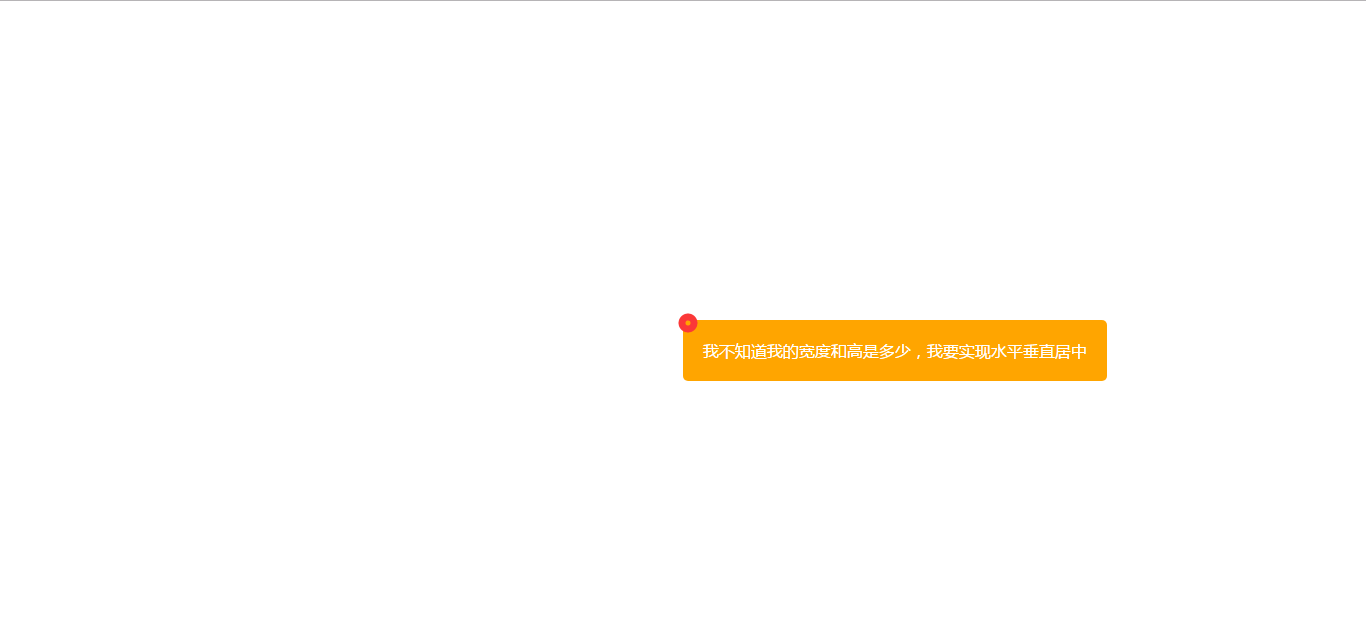
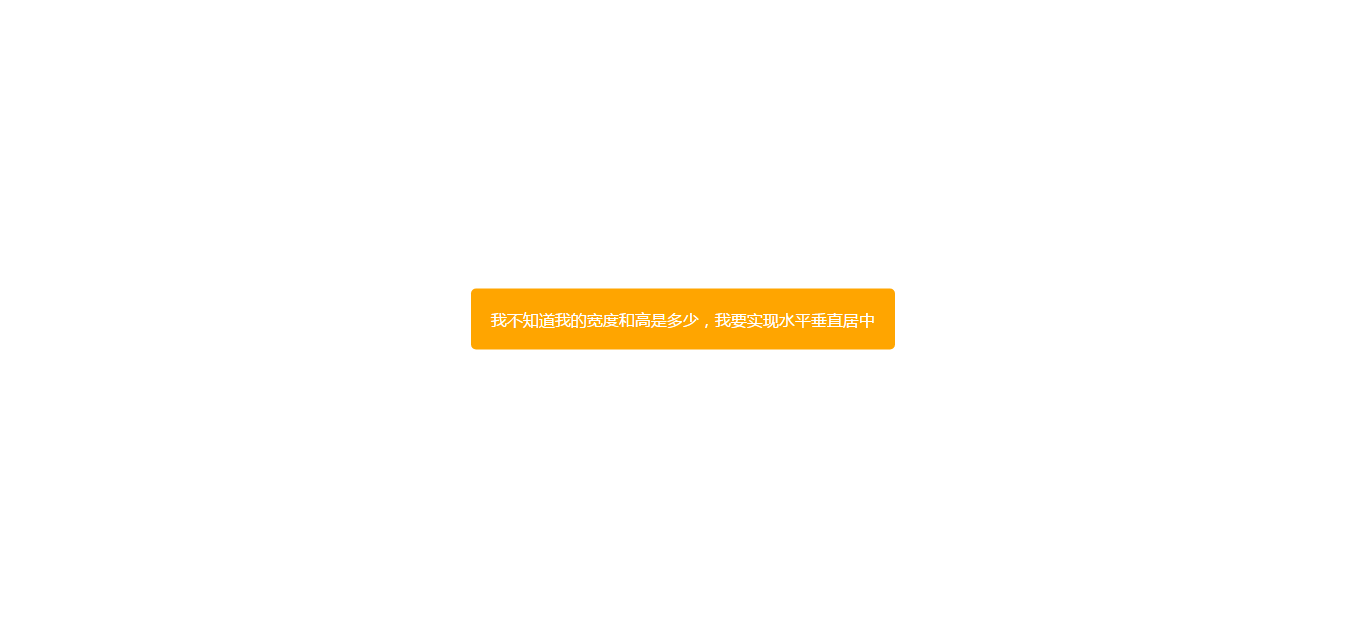
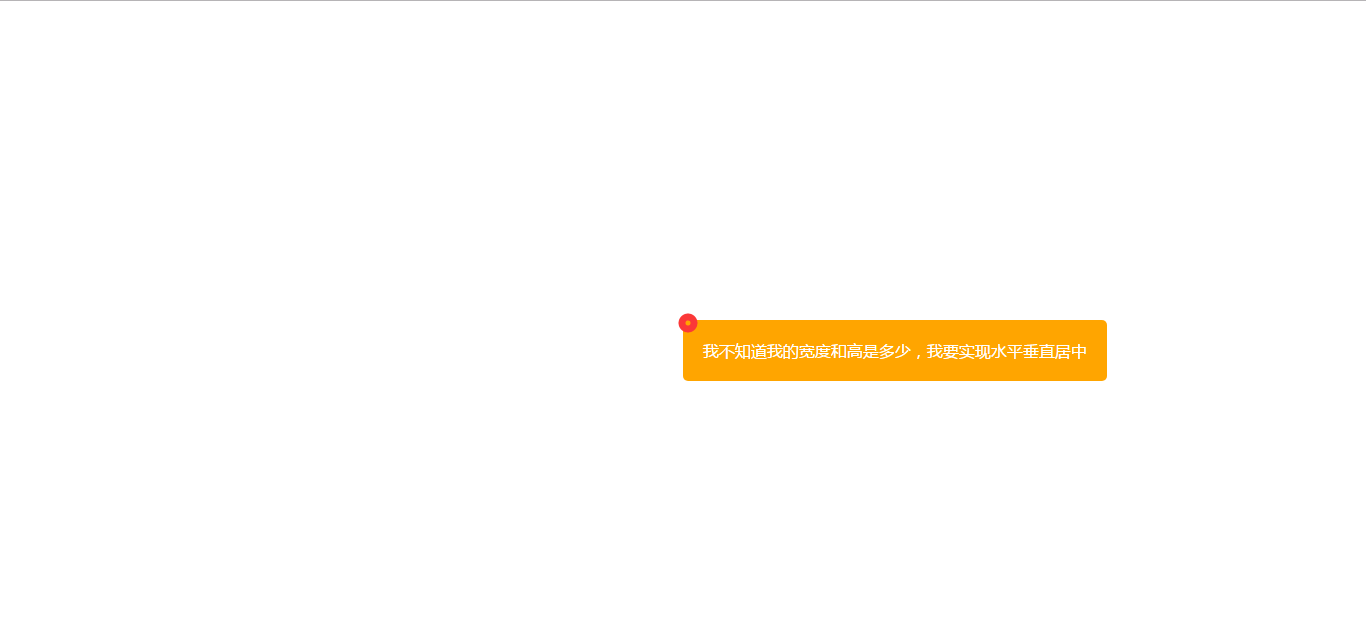
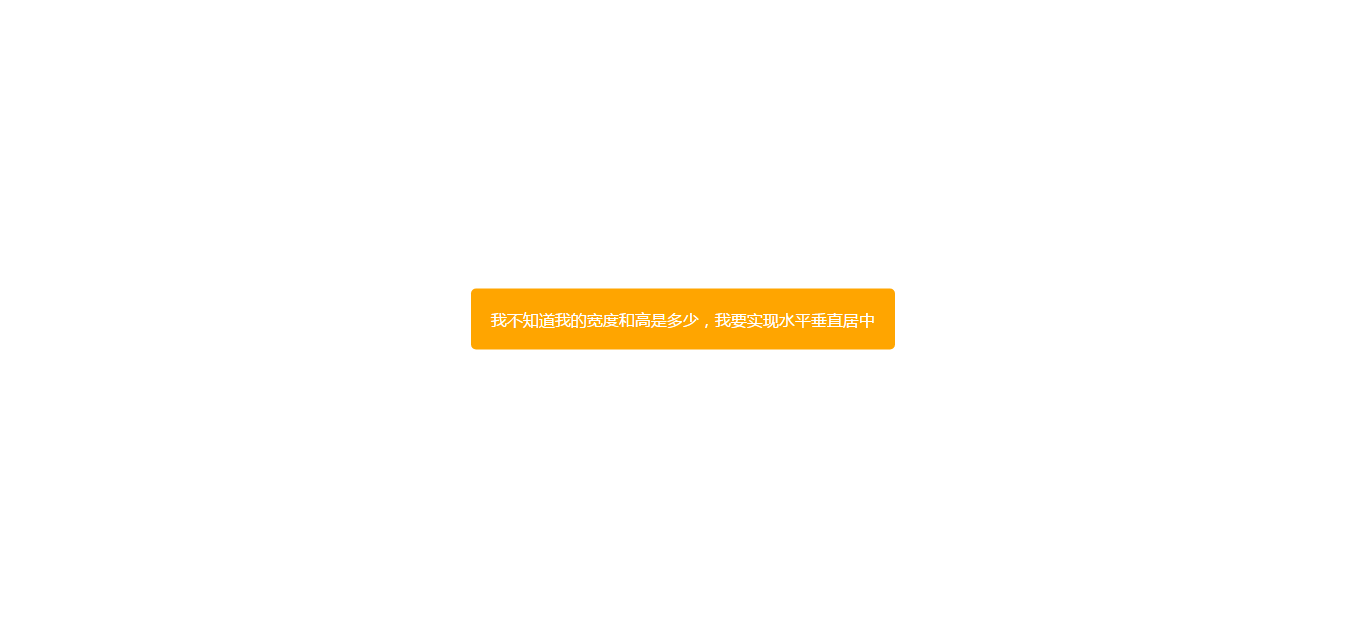
1. top:50%,left:50%,是将色块的左上角定位在了屏幕的中央,但是,整体并不在中央;

2. translate的百分比是根据自身的宽度和高度来定的,translate(-50%,-50%) 配合 top:50%,left:50% 实现了居中

以下是在网上查找到的关于translate和position:
相同点:两者都是相对于本身移动位置
区别:
1、当元素原来已经有position:absolute的时候,这时候你想相对于本身移动,可以使用translate
2、做动画的时候translate更适合,不会引起页面的重排和重绘
3、关于transform类的,可以使用GPU加速,提高浏览器的性能? 总之:transform更适用于动画
源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>变形与动画</title>
<link href="style.css" rel="stylesheet" type="text/css">
<style type="text/css">
.wrapper {
padding: 20px;
background:orange;
color:#fff;
position:absolute;
top:50%;
left:50%;
border-radius: 5px;
-webkit-transform:translate(-50%,-50%);
-moz-transform:translate(-50%,-50%);
transform:translate(-50%,-50%);
}
</style>
</head>
<body>
<div class="wrapper">
我不知道我的宽度和高是多少,我要实现水平垂直居中
</div>
</body>
</html>
1. top:50%,left:50%,是将色块的左上角定位在了屏幕的中央,但是,整体并不在中央;

2. translate的百分比是根据自身的宽度和高度来定的,translate(-50%,-50%) 配合 top:50%,left:50% 实现了居中

以下是在网上查找到的关于translate和position:
相同点:两者都是相对于本身移动位置
区别:
1、当元素原来已经有position:absolute的时候,这时候你想相对于本身移动,可以使用translate
2、做动画的时候translate更适合,不会引起页面的重排和重绘
3、关于transform类的,可以使用GPU加速,提高浏览器的性能? 总之:transform更适用于动画
源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>变形与动画</title>
<link href="style.css" rel="stylesheet" type="text/css">
<style type="text/css">
.wrapper {
padding: 20px;
background:orange;
color:#fff;
position:absolute;
top:50%;
left:50%;
border-radius: 5px;
-webkit-transform:translate(-50%,-50%);
-moz-transform:translate(-50%,-50%);
transform:translate(-50%,-50%);
}
</style>
</head>
<body>
<div class="wrapper">
我不知道我的宽度和高是多少,我要实现水平垂直居中
</div>
</body>
</html>
相关文章推荐
- CSS3实现垂直居中的新方法
- 纯CSS3实现垂直居中的九种方法
- CSS3 垂直居中实现方法
- 结合CSS3的新特性来总结垂直居中的实现方法
- 实现垂直居中的一种好用的方法
- CSS在页面布局中实现div垂直居中的方法总结(转)
- CSS 垂直居中五种实现方法
- CSS垂直居中网页布局实现的5种方法
- CSS垂直居中网页布局实现的5种方法
- css 垂直居中的几种实现方法
- CSS+DIV 完美实现垂直居中的方法
- [转载]CSS实现垂直居中的几种方法
- CSS实现垂直居中的几种方法
- CSS图片垂直居中实现方法详解
- css实现的让图片垂直居中的方法
- CSS实现垂直居中的几种方法
- 使用CSS完美实现垂直居中的方法
- 使用CSS完美实现垂直居中的方法
- 使用CSS完美实现垂直居中的方法
- CSS实现垂直居中的5种方法
