ajax实现加载数据功能
2017-05-23 10:14
441 查看
加载数据的具体代码,供大家参考,具体内容如下


1.xssj.php
<script src="jquery-3.2.0.min.js"></script>
<title>无标题文档</title>
</head>
<body>
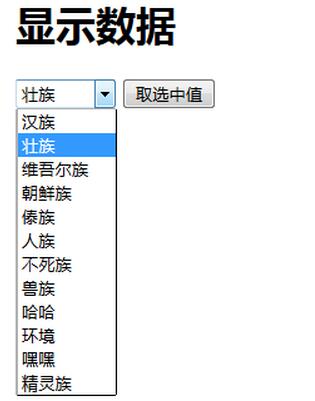
<h1>显示数据</h1>
<select id="sel">
</select>
<input type="button" value="取选中值" id="qu" />
</body>
<script type="text/javascript">
$(document).ready(function(e) {
//异步AJAX :执行chuli页面的同时,继续执行下面代码。效率高,不用等待,继续执行下面代码
//异步和同步 同步:效率不高,不能同时执行两件事情
$.ajax({
//async:false,//把异步关闭,相当于开启同步
url:"xschuli.php",
dataType:"TEXT",
//complete: function(){},//执行完成之后执行
//beforeSend: function(){},//发送处理请求之前,自动处理此方法 complete和beforeSend可以实现进度条
//error: function(){},//如果出错了执行此方法
success: function(data){ //success: function(){}是执行完成之前执行
var hang = data.split("|");
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^");
str = str+"<option value='"+lie[0]+"'>"+lie[1]+"</option>";
}
$("#sel").html(str);
//alert($("#sel").val());
}
});
//alert($("#sel").val());
$("#qu").click(function(){
alert($("#sel").val());
})
});
</script>
</html>
2.xschuli.php
<?php
require "DBDA.class.php";
$db = new DBDA();
$sql ="select * from nation";
//$arr = $db->query($sql,1);
//var_dump($arr);
"n001^汉族|n002^壮族|n003^维吾尔族";
echo $db->strquery($sql);
/*$str="";
foreach($arr as $v)
{
$str = $str.implode("^",$v)."|";
}
$str = substr($str,0,strlen($str)-1);
echo $str;*/
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
相关文章推荐
- 基于jquery的finkyUI插件与Ajax实现页面数据加载功能
- 实现无刷新加载数据(asp+ajax)
- AjaxPro.NET实现TextBox智能获取服务端数据功能(Asp.net 2.0)(示例代码下载) 转载
- JQuery实现基于Ajax的数据查询、排序和分页功能
- jquery实现搜索框自动补全功能,类似google搜索引擎,数据是用Ajax从后台获得
- 利用JQuery方便实现基于Ajax的数据查询、排序和分页功能
- 实现无刷新加载数据(asp+ajax)
- 利用JQuery方便实现基于Ajax的数据查询、排序和分页功能
- JS实现AJAX提交数据到后台,实现验证用户名是否存在功能详解
- dhl:asp.net mvc下用jQuery通过AJAX 实现HTTP 请求加载远程数据
- scrollview 实现滑动到底部再滑动加载数据的功能
- 利用JQuery方便实现基于Ajax的数据查询、排序和分页功能
- ExtJS中FormPanel实现数据加载和提交 - EXT - AJAX - JavaEye论坛
- [原创]如何在MS Ajax Extensions 1.0中实现数据加载时的等待对话框
- AJAX实现无刷新加载数据
- AjaxPro.NET实现TextBox智能获取服务端数据功能(Asp.net 2.0)(示例代码下载)
- 利用JQuery方便实现基于Ajax的数据查询、排序和分页功能
- [导入]AjaxPro.NET实现TextBox智能获取服务端数据功能(Asp.net 2.0)(示例代码下载)
- [给力原创]使用jQuery-ajax仿新浪微博通知折叠/显示效果,实现数据加载
