Vue实现动态显示textarea剩余文字数量
2017-05-22 12:27
465 查看
Vue实现动态显示textarea剩余文字数量
这里我们假设允许用户输入的最多数量为200个html代码如下:
<textarea maxlength="200" @input="descInput" v-model="desc" />
<span>{{remnant}}/200</span>javascript代码如下:
data(){
return{
remnant: 200
}
}
methods:{
descInput(){
var txtVal = this.desc.length;
this.remnant = 200 - txtVal;
}
}css代码在这里就不码出来了~
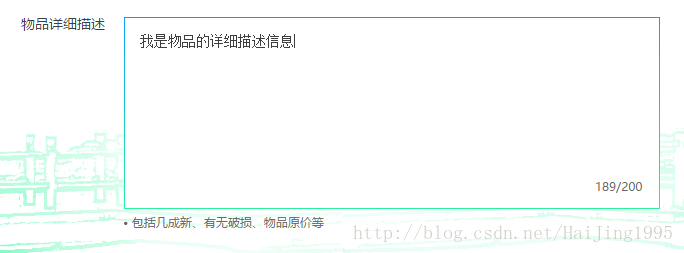
实现效果如下:

相关文章推荐
- Vue实现动态显示textarea剩余字数
- Vue实现动态显示textarea剩余字数
- iOS - 实现在有限label上 动态显示所有文字
- span实现前台文字显示字数,当多于一定数量时,用...代替
- js实现文字动态显示效果
- phpcms实现列表页显示文字来源及点击数量的方法
- angularJS实现textarea记录只能输入规定数量的字符并显示
- TextArea动态显示输入剩余字符
- 实现前台文字显示字数,当多于一定数量时,用...代替
- 55-003-1 HTML5实现文字标题列表显示--鼠标经过时文字动态阴影展示
- AngularJS实现textarea记录只能输入规定数量的字符并显示
- js实现input框文字动态变换显示效果
- Android中实现在矩形框中输入文字显示剩余字数的功能
- AngularJS实现textarea记录只能输入规定数量的字符并显示
- Android实现ScrollView动态显示文字
- vue+echarts实现本地读取json文件并动态显示
- 基于JS实现textarea中获取动态剩余字数的方法
- js实现input框文字动态变换显示效果
- javascript TextArea动态显示剩余字符
- 替换textarea的文本编辑框的实现,可现实文字输入与显示图片、表情
