在Android Studio中添加RoundedImageView控件
2017-05-21 10:41
141 查看
转载请注明来源: http://blog.csdn.net/kjunchen/article/details/50573326
目前在应用开发中,矩形的头像基本没有了,大多是圆形或圆角矩形,本文简简单单轻轻松松帮你搞定圆形或圆角矩形的头像。
可以自定义控件实现,而本文使用的是第三方开源控件RoundedImageView,改控件支持圆形、椭圆、圆角矩形等,使用非常方便。
使用RoundedImageView有两种操作方法,实质都是添加库依赖。
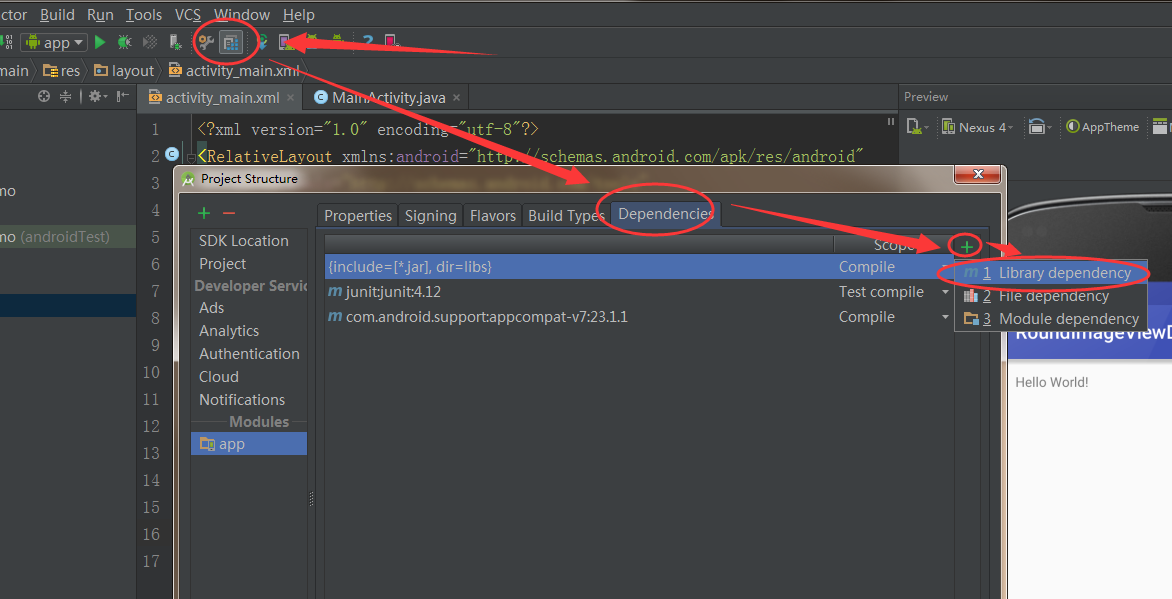
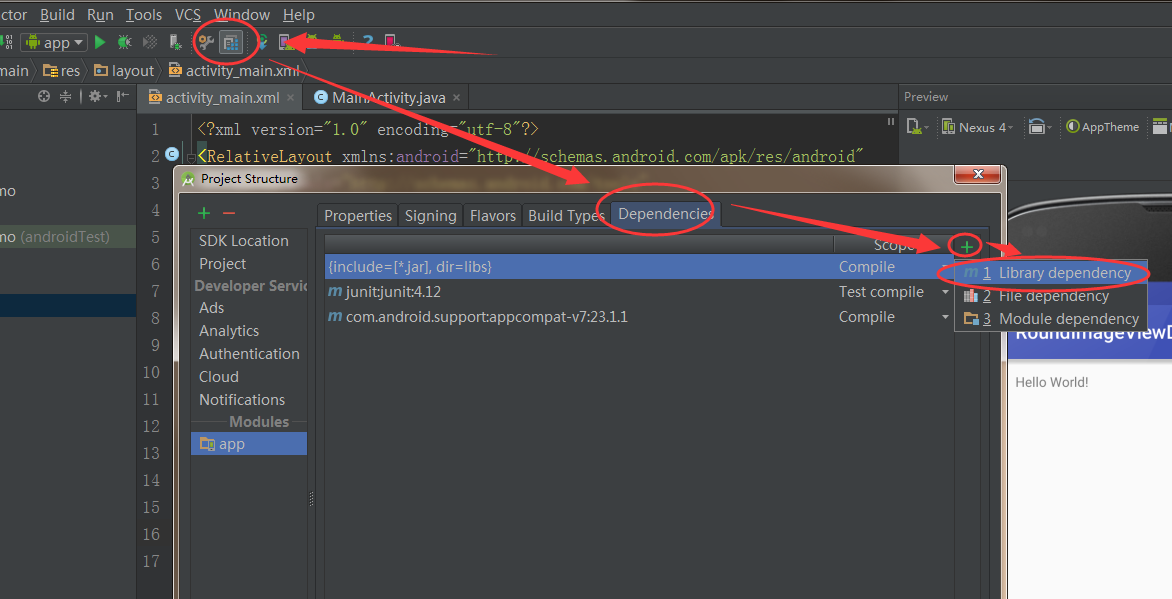
方法一: 在Android Studio中,可进入模块设置中添加库依赖。
进入Module结构设置添加库依赖(如下图)

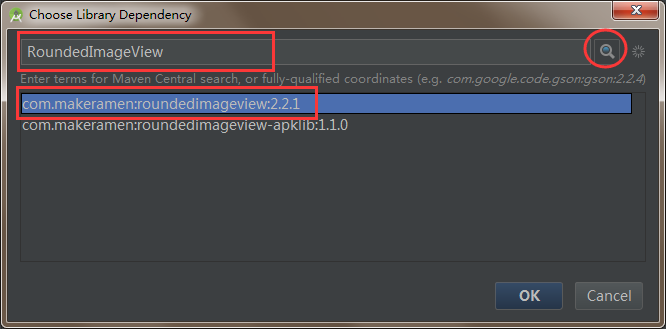
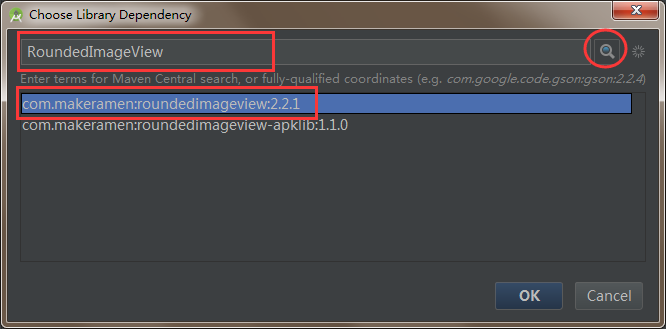
输入RoundedImageView然后搜索添加。

方法二: 在Moudle的build.gradle中添加如下代码,添加完之后在Build中进行下Make Module操作(编译下Module),使自己添加的依赖生效。
2
3
4
5
6
7
1
2
3
4
5
6
7
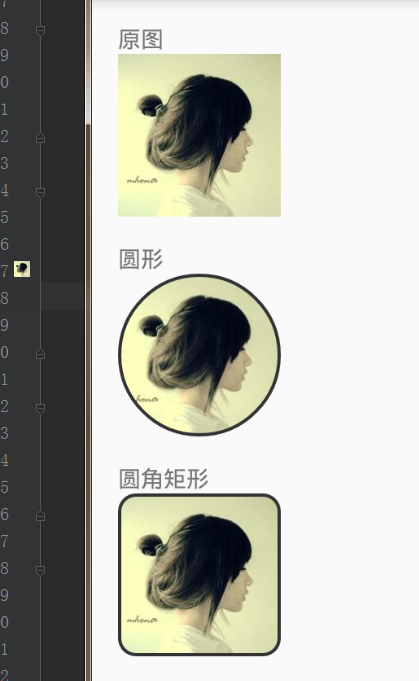
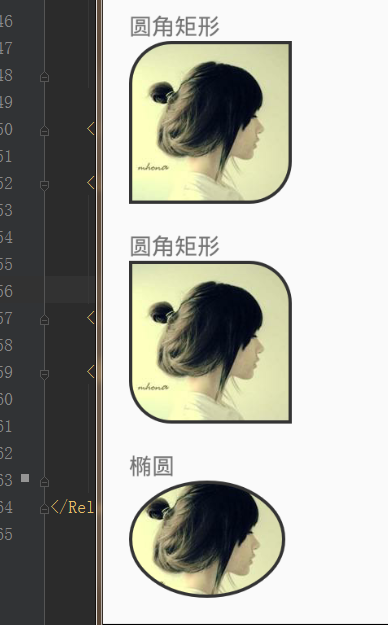
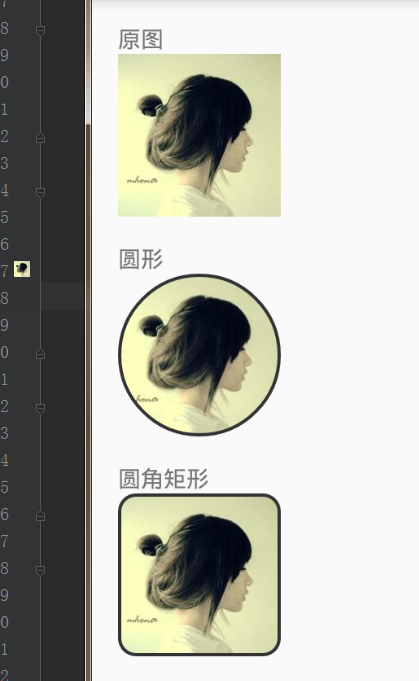
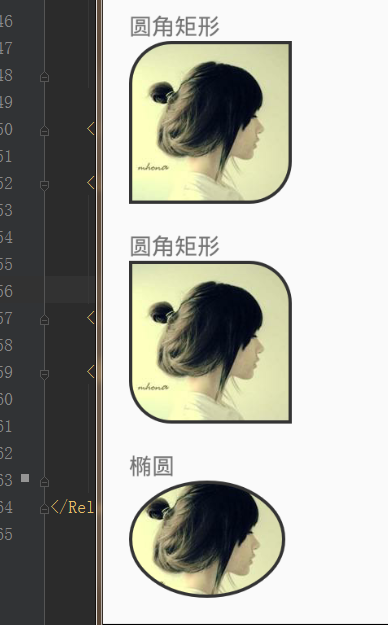
添加了库依赖之后,我们就可以使用该控件了。
先看看效果:


控件属性:
riv_border_width: 边框宽度
riv_border_color: 边框颜色
riv_oval: 是否圆形
riv_corner_radius: 圆角弧度
riv_corner_radius_top_left:左上角弧度
riv_corner_radius_top_right: 右上角弧度
riv_corner_radius_bottom_left:左下角弧度
riv_corner_radius_bottom_right:右下角弧度
分分钟带你搞定Android开发圆形头像
目前在应用开发中,矩形的头像基本没有了,大多是圆形或圆角矩形,本文简简单单轻轻松松帮你搞定圆形或圆角矩形的头像。可以自定义控件实现,而本文使用的是第三方开源控件RoundedImageView,改控件支持圆形、椭圆、圆角矩形等,使用非常方便。
添加RoundedImageView依赖
使用RoundedImageView有两种操作方法,实质都是添加库依赖。方法一: 在Android Studio中,可进入模块设置中添加库依赖。
进入Module结构设置添加库依赖(如下图)

输入RoundedImageView然后搜索添加。

方法二: 在Moudle的build.gradle中添加如下代码,添加完之后在Build中进行下Make Module操作(编译下Module),使自己添加的依赖生效。
repositories {
mavenCentral()
}
dependencies {
compile 'com.makeramen:roundedimageview:2.2.1'
}12
3
4
5
6
7
1
2
3
4
5
6
7
Layout中使用
添加了库依赖之后,我们就可以使用该控件了。先看看效果:


控件属性:
riv_border_width: 边框宽度
riv_border_color: 边框颜色
riv_oval: 是否圆形
riv_corner_radius: 圆角弧度
riv_corner_radius_top_left:左上角弧度
riv_corner_radius_top_right: 右上角弧度
riv_corner_radius_bottom_left:左下角弧度
riv_corner_radius_bottom_right:右下角弧度
<com.makeramen.roundedimageview.RoundedImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/avatar" app:riv_border_color="#333333" app:riv_border_width="2dp" app:riv_oval="true" /> <com.makeramen.roundedimageview.RoundedImageView xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="wrap_content" android:layout_height="wrap_content" android:scaleType="fitCenter" android:src="@mipmap/avatar" app:riv_border_color="#333333" app:riv_border_width="2dp" app:riv_corner_radius="10dp" app:riv_mutate_background="true" app:riv_oval="false" app:riv_tile_mode="repeat" /> <com.makeramen.roundedimageview.RoundedImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:scaleType="fitCenter" android:src="@mipmap/avatar" app:riv_border_color="#333333" app:riv_border_width="2dp" app:riv_corner_radius_top_left="25dp" app:riv_corner_radius_bottom_right="25dp" app:riv_mutate_background="true" app:riv_oval="false" app:riv_tile_mode="repeat" /> <com.makeramen.roundedimageview.RoundedImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:scaleType="fitCenter" android:src="@mipmap/avatar" app:riv_border_color="#333333" app:riv_border_width="2dp" app:riv_corner_radius_top_right="25dp" app:riv_corner_radius_bottom_left="25dp" app:riv_mutate_background="true" app:riv_oval="false" app:riv_tile_mode="repeat" /> <com.makeramen.roundedimageview.RoundedImageView android:layout_width="96dp" android:layout_height="72dp" android:scaleType="center" android:src="@mipmap/avatar" app:riv_border_color="#333333" app:riv_border_width="2dp" app:riv_corner_radius="25dp" app:riv_mutate_background="true" app:riv_oval="true" app:riv_tile_mode="repeat" />
相关文章推荐
- 图解 android studio 如何添加 jar 文件
- [Android Studio] Gradle项目中添加JNI生成文件(.so文件)
- Android studio添加断点却不停止可能原因
- Android Studio添加开源库和Jar包报错: Error:Error converting bytecode to dex
- Android Studio 与git 添加忽略文件
- Android Studio(六):Android Studio添加注释模板
- 2017最新||Genym b911 otion在eclipse和Android studio中的插件添加
- Android Studio如何给log添加过滤项(Filters)?
- Android Studio添加framework.jar编译
- Android Studio(十):添加assets目录
- android studio 添加assets文件夹
- Android studio中添加外部的jar包
- 如何在Android Studio添加本地aar包引用
- android studio快速添加lambda的支持
- android studio 添加第三方jar
- ubuntu中在Launcher上添加Android Studio的运行图标
- Android Studio添加原生库并自动构建
- android studio manifest中权限添加了却没用?
- 解决Android Studio 2.2.3中添加.cpp .h文件在Project->Android无法显示,无法正常编译问题。
- 如何向android studio 中添加第三方软件包
