一、WPF布局之让你的控件随着窗口等比放大缩小,适应多分辨率满屏填充应用
2017-05-16 23:03
316 查看
一直以来,我们设计windows应用程序,都是将控件的尺寸定好,无论窗体大小怎么变,都不会改变,这样的设计对于一般的应用程序来说是没有问题的,但是对于一些比较特殊的应用,比如有背景图片的,需要铺面整个屏幕,由于存在多种不同的分辨率,所以会出现布局混乱的情况。今天我们来看看WPF中如何让我们的控件也随着分辨率放大缩小。下面来写一个例子看看效果吧~

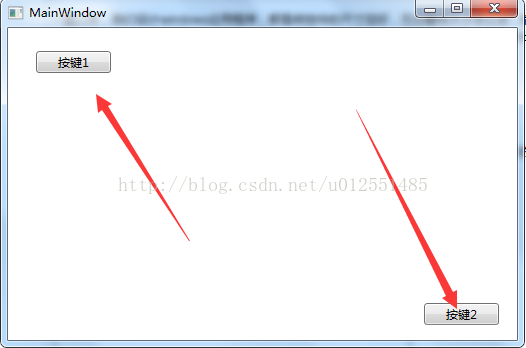
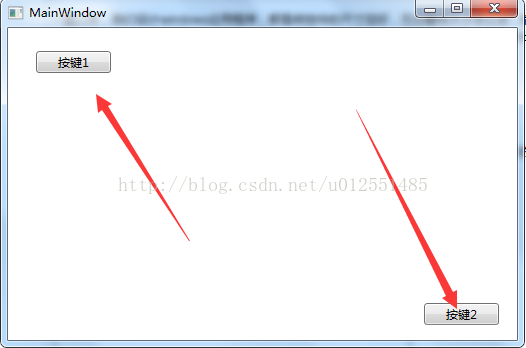
这个页面很简单,只有三个按钮,我们想的是左上角和右下角有两个按钮,中间有一个大的按钮,现在显示是没有问题的,那么我们通过改变按钮大小来模拟分辨率变化,来看看会变成什么样子,如图:

按钮的位置都变了,当然这里你会说,我们可以通过修改布局来让按钮仍然显示在指定的位置,但是当用户屏幕分辨率过小时呢?会导致某些控件显示不出来。如下图:

二、问题的解决办法
针对上面的问题,我们来看看如何布局,来解决上面的问题,下面我们修改布局代码如下,使用canvas布局:
<Window x:Class="WpfApplication5.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<Viewbox Stretch=" fill">
<Canvas Width=" 525" Height=" 350">
<Button Content="按键1" HorizontalAlignment="Left" Margin="28,23,0,0" VerticalAlignment="Top" Width="75"/>
<Button Content="按键2" HorizontalAlignment="Left" Margin="416,275,0,0" VerticalAlignment="Top" Width="75"/>
</Canvas>
</Viewbox>
</Grid>
</Window>
主要部分是我们在Canvas最外层添加了ViewBox,由于ViewBox的stretch属性默认是Uniform,所以我们要设置为Fill,这样能保正是填充满窗体,canvas的宽度和高度必须设定,否则显示不出来。缩小时的显示效果:

放大时的显示效果,虽然空间有些变形,但是布局没有乱。一般情况下显示器的比例都是有标准的,变形不会这么严重的。
组件常用属性:
Child:获取或设置一个ViewBox元素的单一子元素。
Stretch:获取或设置拉伸模式以决定该组件中的内容以怎样的形式填充该组件的已有空间。
StretchDirection:获取或设置该组件的拉伸方向以决定该组件中的内容将以何种形式被延展。
Viewbox可更改Stretch属性选择子元素如何放入Viewbox的可用空间,Stretch的枚举如下:
Fill:调整内容的大小以填充目标尺寸,不保留纵横比;
None:内容保持其原始大小;
Uniform:在保留内容原有纵横比的同时调整内容的大小,以适合目标尺寸。Viewbox中的Stretch属性值默认为Uniform;
UniformToFill:在保留内容原有纵横比的同时调整内容的大小,以填充目标尺寸。 如果目标矩形的纵横比不同于源矩形的纵横比,则对源内容进行剪裁以适合目标尺寸;
可以把Canvas比作一个坐标系,所有的元素通过设置坐标来决定其在坐标系中的位置.这个坐标系的原点并不是在中央,而是位于它的左上角.见下图

元素设置坐标的方法共有四个:
Canvas.Top 设置元素距Canvas顶部的距离
Canvas.Bottom 设置元素距Canvas底部的距离
Canvas.Left 设置元素距Canvas左边界的距离
Canvas.Right 设置元素距Canvas右边界的距离
<Border HorizontalAlignment="Left" VerticalAlignment="Top" BorderBrush="Black" BorderThickness="2">
<Canvas Background="LightBlue" Width="400" Height="400">
<Button Canvas.Top="50">Canvas.Top="50"</Button>
<Button Canvas.Bottom="50">Canvas.Bottom="50"</Button>
<Button Canvas.Left="50">Canvas.Left="50"</Button>
<Button Canvas.Right="50">Canvas.Right="50"</Button>
</Canvas>
</Border>
2.当同时设置left和right,top和bottom,以left和top为准
<Canvas>
<Button Canvas.Left="20" Canvas.Top="20" Width="50" Height="20">button</Button>
</Canvas>
3.重叠深度设置
<Canvas>
<Rectangle Canvas.ZIndex="3" Width="100" Height="100" Canvas.Top="100" Canvas.Left="100" Fill="blue"/>
<Rectangle Canvas.ZIndex="1" Width="100" Height="100" Canvas.Top="150" Canvas.Left="150" Fill="yellow"/>
<Rectangle Canvas.ZIndex="2" Width="100" Height="100" Canvas.Top="200" Canvas.Left="200" Fill="green"/>
<!-- Reverse the order to illustrate z-index property -->
<Rectangle Canvas.ZIndex="1" Width="100" Height="100" Canvas.Top="300" Canvas.Left="200" Fill="green"/>
<Rectangle Canvas.ZIndex="3" Width="100" Height="100" Canvas.Top="350" Canvas.Left="150" Fill="yellow"/>
<Rectangle Canvas.ZIndex="2" Width="100" Height="100" Canvas.Top="400" Canvas.Left="100" Fill="blue"/>
</Canvas>
——————————————————————————————————————————————————————————————————————————————————————————————本人刚入手wpf,哪里有不对的,请在评论中指出,谢谢!!!

———————————————————————————————
一、普通布局中的问题
这里我们写一个简单的页面,新建WPF项目,在MainWindow里面添加按钮,如下图:
这个页面很简单,只有三个按钮,我们想的是左上角和右下角有两个按钮,中间有一个大的按钮,现在显示是没有问题的,那么我们通过改变按钮大小来模拟分辨率变化,来看看会变成什么样子,如图:

按钮的位置都变了,当然这里你会说,我们可以通过修改布局来让按钮仍然显示在指定的位置,但是当用户屏幕分辨率过小时呢?会导致某些控件显示不出来。如下图:

二、问题的解决办法
针对上面的问题,我们来看看如何布局,来解决上面的问题,下面我们修改布局代码如下,使用canvas布局:<Window x:Class="WpfApplication5.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<Viewbox Stretch=" fill">
<Canvas Width=" 525" Height=" 350">
<Button Content="按键1" HorizontalAlignment="Left" Margin="28,23,0,0" VerticalAlignment="Top" Width="75"/>
<Button Content="按键2" HorizontalAlignment="Left" Margin="416,275,0,0" VerticalAlignment="Top" Width="75"/>
</Canvas>
</Viewbox>
</Grid>
</Window>
主要部分是我们在Canvas最外层添加了ViewBox,由于ViewBox的stretch属性默认是Uniform,所以我们要设置为Fill,这样能保正是填充满窗体,canvas的宽度和高度必须设定,否则显示不出来。缩小时的显示效果:

放大时的显示效果,虽然空间有些变形,但是布局没有乱。一般情况下显示器的比例都是有标准的,变形不会这么严重的。
三、Viewbox控件说明
ViewBox组件的作用是拉伸或延展位于其中的组件,使之有更好的布局及视觉效果。本文将为大家介绍该组件的基本特性以及应用实例。组件常用属性:
Child:获取或设置一个ViewBox元素的单一子元素。
Stretch:获取或设置拉伸模式以决定该组件中的内容以怎样的形式填充该组件的已有空间。
StretchDirection:获取或设置该组件的拉伸方向以决定该组件中的内容将以何种形式被延展。
Viewbox可更改Stretch属性选择子元素如何放入Viewbox的可用空间,Stretch的枚举如下:
Fill:调整内容的大小以填充目标尺寸,不保留纵横比;
None:内容保持其原始大小;
Uniform:在保留内容原有纵横比的同时调整内容的大小,以适合目标尺寸。Viewbox中的Stretch属性值默认为Uniform;
UniformToFill:在保留内容原有纵横比的同时调整内容的大小,以填充目标尺寸。 如果目标矩形的纵横比不同于源矩形的纵横比,则对源内容进行剪裁以适合目标尺寸;
四、Canvas 控件说明
1.Canvas为容器控件,用于定位可以把Canvas比作一个坐标系,所有的元素通过设置坐标来决定其在坐标系中的位置.这个坐标系的原点并不是在中央,而是位于它的左上角.见下图

元素设置坐标的方法共有四个:
Canvas.Top 设置元素距Canvas顶部的距离
Canvas.Bottom 设置元素距Canvas底部的距离
Canvas.Left 设置元素距Canvas左边界的距离
Canvas.Right 设置元素距Canvas右边界的距离
<Border HorizontalAlignment="Left" VerticalAlignment="Top" BorderBrush="Black" BorderThickness="2">
<Canvas Background="LightBlue" Width="400" Height="400">
<Button Canvas.Top="50">Canvas.Top="50"</Button>
<Button Canvas.Bottom="50">Canvas.Bottom="50"</Button>
<Button Canvas.Left="50">Canvas.Left="50"</Button>
<Button Canvas.Right="50">Canvas.Right="50"</Button>
</Canvas>
</Border>
2.当同时设置left和right,top和bottom,以left和top为准
<Canvas>
<Button Canvas.Left="20" Canvas.Top="20" Width="50" Height="20">button</Button>
</Canvas>
3.重叠深度设置
<Canvas>
<Rectangle Canvas.ZIndex="3" Width="100" Height="100" Canvas.Top="100" Canvas.Left="100" Fill="blue"/>
<Rectangle Canvas.ZIndex="1" Width="100" Height="100" Canvas.Top="150" Canvas.Left="150" Fill="yellow"/>
<Rectangle Canvas.ZIndex="2" Width="100" Height="100" Canvas.Top="200" Canvas.Left="200" Fill="green"/>
<!-- Reverse the order to illustrate z-index property -->
<Rectangle Canvas.ZIndex="1" Width="100" Height="100" Canvas.Top="300" Canvas.Left="200" Fill="green"/>
<Rectangle Canvas.ZIndex="3" Width="100" Height="100" Canvas.Top="350" Canvas.Left="150" Fill="yellow"/>
<Rectangle Canvas.ZIndex="2" Width="100" Height="100" Canvas.Top="400" Canvas.Left="100" Fill="blue"/>
</Canvas>
——————————————————————————————————————————————————————————————————————————————————————————————本人刚入手wpf,哪里有不对的,请在评论中指出,谢谢!!!

———————————————————————————————
相关文章推荐
- WPF布局之让你的控件随着窗口等比放大缩小 适应多分辨率满屏填充应用
- WPF布局之让你的控件随着窗口等比放大缩小,适应多分辨率满屏填充应用
- 当窗口大小改变布局管理器会自动缩小放大控件的大小
- WPF如何让控件随着窗口大小而变化,布局不乱
- C++ MFC控件随着窗口大小变化而自适应
- 浅谈 Qt 布局管理器 如何让控件随着窗口变化
- C++ MFC控件随着窗口大小变化而自适应
- UI控件之UISlider简单图片放大与缩小的应用
- MFC控件随着对话框等比例放大或缩小
- MFC控件随着对话框等比例放大或缩小
- WPF技术触屏上的应用系列(五): 图片列表异步加载、手指进行缩小、放大、拖动 、惯性滑入滑出等效果
- 47、JavaScript的运动----完美运动框架的应用----放大缩小图片的实现(布局转换的实现)
- WPF布局控件AvalonDock介绍以及应用中遇到的一个问题
- 【WPF】控件使用-宽度自动适应窗口大小
- WPF技术触屏上的应用系列(五): 图片列表异步加载、手指进行缩小、放大、拖动 、惯性滑入滑出等效果
- wpf window stackpanel等控件的双击放大缩小主窗体事件
- WPF如何把图片Image控件设置成,当窗口的放大和缩小,跟随着一起变化
- 浅谈 Qt 布局管理器 如何让控件随着窗口变化
- wpf从我炫系列1----布局控件的使用(上)
