wenda1.1 使用vue-cli webpack
2017-05-14 14:37
741 查看
之前的wenda1.0使用了vue-cli的webpack-simple模板
成功引入了router,MINT-UI,less,ICONFONT,vue-components
但是继续深入下去发现不能满足开发,所以重新开始使用vue-cli的webpack模板
环境:node.js,npm
1.安装 vue-cli
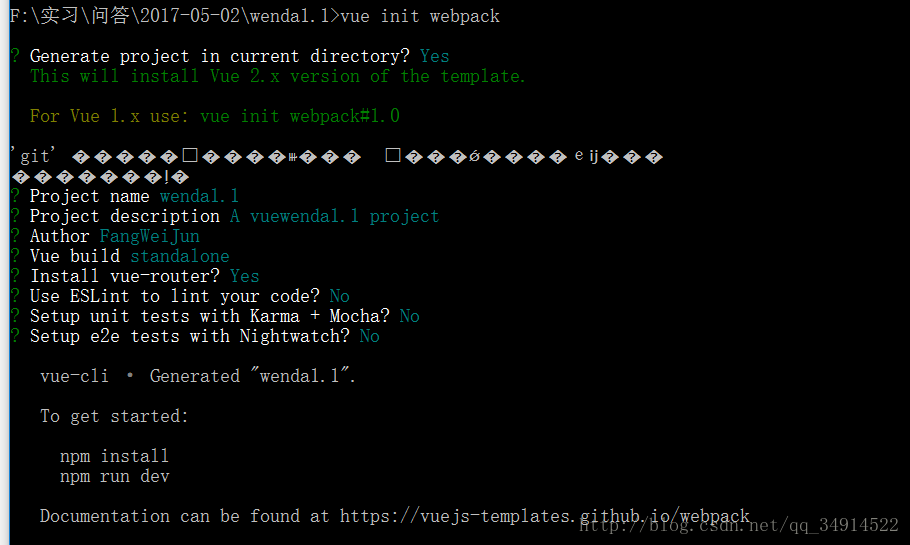
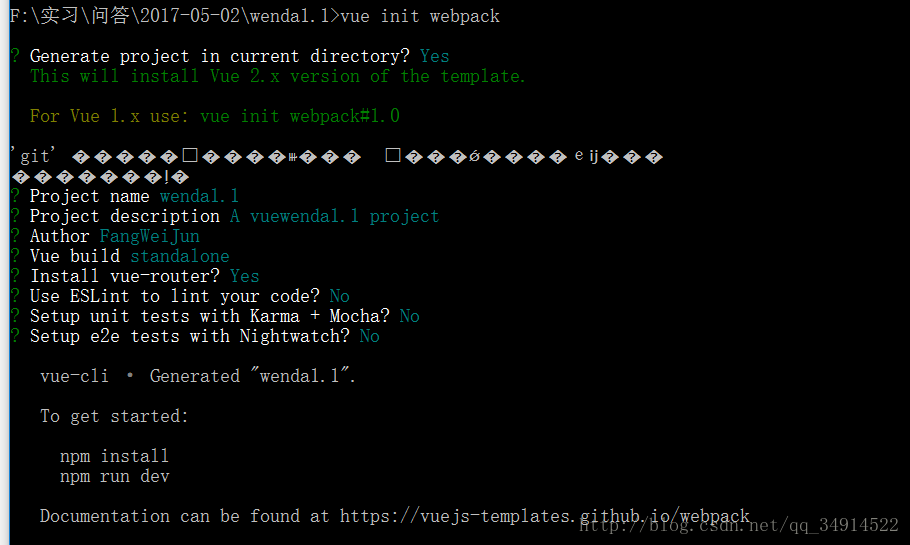
2.安装webpack模板,去掉了语法规范和单元测试

3.按照提示继续安装
也可以用cnpm,先安装cnpm,然后
4.跑起来
成功引入了router,MINT-UI,less,ICONFONT,vue-components
但是继续深入下去发现不能满足开发,所以重新开始使用vue-cli的webpack模板
环境:node.js,npm
1.安装 vue-cli
npm install vue-cli -g
2.安装webpack模板,去掉了语法规范和单元测试

3.按照提示继续安装
npm install
也可以用cnpm,先安装cnpm,然后
cnpm install
4.跑起来
npm run dev
相关文章推荐
- 使用Vue-cli下载一个以webpack打包的vue模板
- 使用vue-cli+webpack搭建vue开发环境的方法
- vuex在vue-cli和webpack构建的项目中的简单使用
- webpack搭建的vue-cli项目如何使用sass?
- 用npm安装vue和vue-cli,并使用webpack创建项目的方法
- vue-cli+webpack在生成的项目中使用bootstrap方法(一)
- windows下vue-cli及webpack 构建网站及 路由vue-router的使用
- vue-cli,webpack,iview使用错误总结
- vue学习笔记(一)使用npm,webpack,vue-cli搭建vue项目
- 详解windows下vue-cli及webpack 构建网站(三)使用组件
- 用npm安装vue和vue-cli,并使用webpack创建项目
- 使用webpack构建vue-cli项目,写scss脚本语言报错
- Vue—九天磨一剑之es6模块规范,webpack,vue-cli脚手架的使用
- windows下vue-cli及webpack 构建网站(四) 路由vue-router的使用
- 开发vue但不使用vue-cli和webpack相关注意事项
- 【23】使用vue-cli脚手架搭建webpack项目基本结构
- 详解windows下vue-cli及webpack 构建网站(四) 路由vue-router的使用
- vue-cli+webpack在生成的项目中使用bootstrap实例代码
- vue-cli webpack在node环境下安装使用详解
- vue-cli+webpack在生成的项目中使用bootstrap方法(二)
