浏览器存储(cookie、localStorage、sessionStorage)
2017-05-10 23:12
561 查看
互联网早期浏览器是没有状态维护,这个就导致一个问题就是服务器不知道浏览器的状态,无法判断是否是同一个浏览器。这样用户登录、购物车功能都无法实现,Lou Montulli在1994年引入到web中最终纳入W3C规范 RFC6265中。
localStorage保存数据会一直保存没有过期时间,不会随浏览器发送给服务器。大小5M或更大
sessionStorage仅当前页面有效一旦关闭就会被释放。也不会随浏览器发送给服务器。大小5M或更大
cookie如何产生
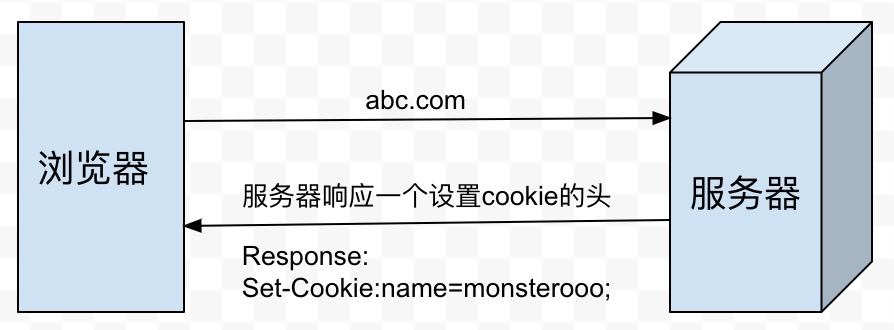
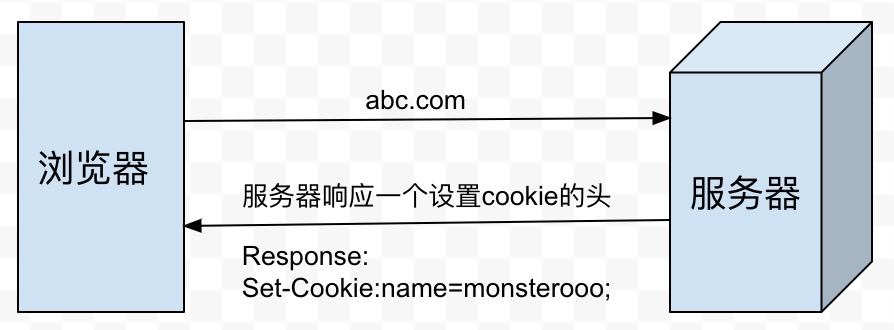
1、在浏览器访问服务器时由服务器返回一个Set-Cookie响应头,当浏览器解析这个响应头时设置cookie

2、通过浏览器js脚本设置
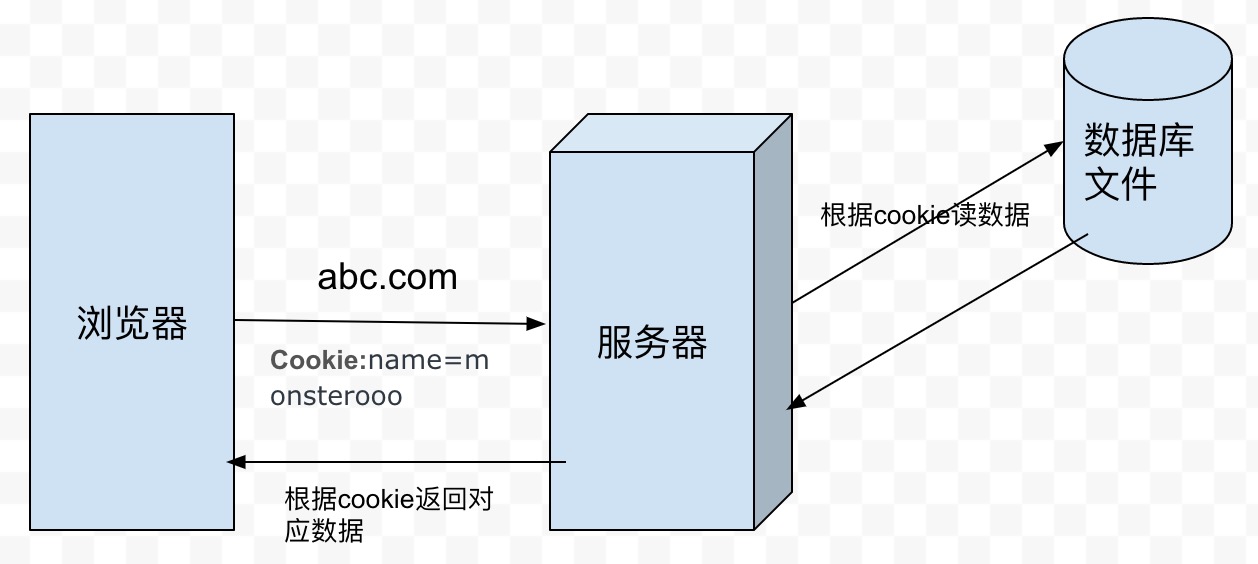
浏览器访问服务器携带cookie过程

js设置cookie详解
服务器设置cookie这里不过多介绍了同客户端js设置类似,重点来看一下js如何设置cookie和一些细节。
在js中设置cookie完整格式是:
key=value
key设置的是cookie的键,value设置的是cookie的值。示例如下:

expires
设置cookie的生存时间,默认为当然浏览器会话(Session)。当设置一个时间时,每次访问浏览器会用当前时间和cookie的expries做比对,如果过期cookie则会被删除。设置格式为GMT时间格式。示例如下:

domain
在浏览器读取cookie的时候只有当cookie的domain和浏览器当然的域名匹配才能读取到。默认情况下cookie的domain和当然访问一样。但是很多网址不止有一个域名比如:a.example.com和b.example.com如果他们想要共享cookie那么cookie的domain需要设置为domain=.example.com,path路径需要设置为path=/。这样之后两个域名都能同时访问到cookie了。
path
path路径和domain功能类似,只是path的范围更小。path控制cookie在当前域名的路径,只有路径相匹配cookie才能被读取到。在www.example.com/order/index.html中cookie设置如下
clear 清空存储中的所有本地存储数据
getItem 接受一个参数key,获取对应key的本地存储
key 接受一个整数索引,返回对应本地存储中索引的键
removeItem 接受一个参数key,删除对应本地存储的key
setItem 接受两个参数,key和value,如果不存在则添加,存在则更新。
Evercookie by Samy Kamkar
Storage
RFC6265介绍
区别
cookie在浏览器请求中每次都会附加请求头中发送给服务器。大小不能超过4klocalStorage保存数据会一直保存没有过期时间,不会随浏览器发送给服务器。大小5M或更大
sessionStorage仅当前页面有效一旦关闭就会被释放。也不会随浏览器发送给服务器。大小5M或更大
cookie
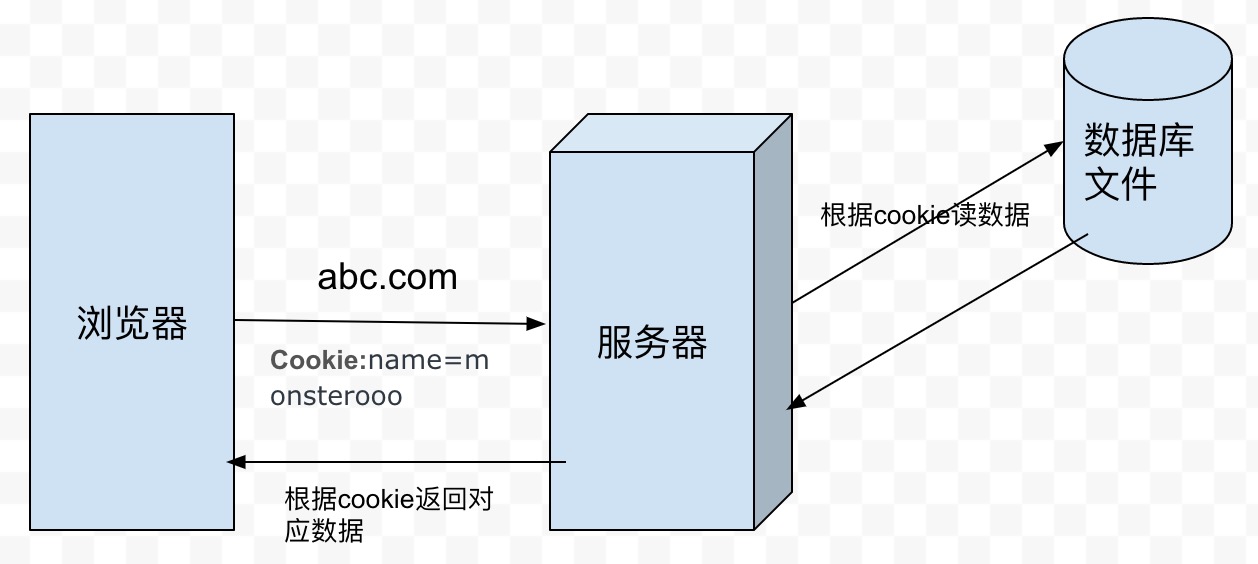
浏览器在本地按照一定规则存储一些文本字符串,每当浏览器像服务器发送请求时带这些字符串。服务器根据字符串判定浏览器的状态比如:登录、订单、皮肤。服务器就可以根据不同的cookie识别出不同的用户信息。浏览器和服务器cookie交互图如下。cookie如何产生
1、在浏览器访问服务器时由服务器返回一个Set-Cookie响应头,当浏览器解析这个响应头时设置cookie

2、通过浏览器js脚本设置
document.cookie = 'name=monsterooo';
浏览器访问服务器携带cookie过程

js设置cookie详解
服务器设置cookie这里不过多介绍了同客户端js设置类似,重点来看一下js如何设置cookie和一些细节。
在js中设置cookie完整格式是:
document.cookie="key=value[; expires=date][; domain=domain][; path=path][; secure]"
key=value
key设置的是cookie的键,value设置的是cookie的值。示例如下:
document.cookie = "name=monsterooo";

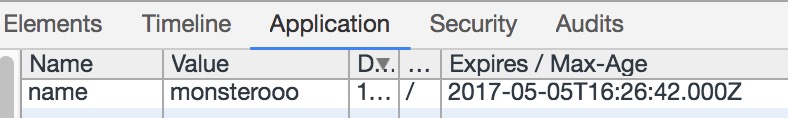
expires
设置cookie的生存时间,默认为当然浏览器会话(Session)。当设置一个时间时,每次访问浏览器会用当前时间和cookie的expries做比对,如果过期cookie则会被删除。设置格式为GMT时间格式。示例如下:
var t = new Date( +(new Date()) + 1000 * 120 );
document.cookie = `name=monsterooo;expires=${t.toGMTString()};`;
domain
在浏览器读取cookie的时候只有当cookie的domain和浏览器当然的域名匹配才能读取到。默认情况下cookie的domain和当然访问一样。但是很多网址不止有一个域名比如:a.example.com和b.example.com如果他们想要共享cookie那么cookie的domain需要设置为domain=.example.com,path路径需要设置为path=/。这样之后两个域名都能同时访问到cookie了。
var t = new Date( +(new Date()) + 1000 * 120 );
document.cookie = `name=monsterooo;expires=${t.toLocaleTimeString()}; domain=.example.com; path=/`;path
path路径和domain功能类似,只是path的范围更小。path控制cookie在当前域名的路径,只有路径相匹配cookie才能被读取到。在www.example.com/order/index.html中cookie设置如下
document.cookie = `order=10; expires=${t.toGMTString()}; path=/order`;,那么只有在/order路径下的页面cookie中才会带有order值。localStorage和sessionStorage
localStorage和sessionStorage都继承于Storage,提供了统一的api来访问和设置数据。api列表为:clear 清空存储中的所有本地存储数据
getItem 接受一个参数key,获取对应key的本地存储
key 接受一个整数索引,返回对应本地存储中索引的键
removeItem 接受一个参数key,删除对应本地存储的key
setItem 接受两个参数,key和value,如果不存在则添加,存在则更新。
localStorage.setItem('order', 'a109');
console.log(localStorage.key(0)); // order
console.log(localStorage.getItem('order')) // a109
localStorage.removeItem('order');
localStorage.clear();
// 对象访问方式同样有效
localStorage.order = 'b110';
localStorage.order; // b110扩展
Cookie的一个极端使用例子是僵尸Cookie(或称之为“删不掉的Cookie”),这类Cookie较难以删除,甚至删除之后会自动重建。它们一般是使使用Web storage API、Flash本地共享对象或者其他技术手段来达到目的的。相关内容可以看:Evercookie by Samy Kamkar
参考连接
CookiesStorage
RFC6265介绍
相关文章推荐
- jquery访问浏览器本地存储cookie,localStorage和sessionStorage
- 浏览器数据存储:Cookie和Session,localStorage 和 sessionStorage
- jQuery访问浏览器本地存储cookie、localStorage和sessionStorage的基本用法
- 浏览器端数据存储之Cookie、localStorage、sessionStorage
- 【HTML5】【转】浏览器本地数据(sessionStorage、localStorage、cookie)与server端数据
- 浏览器本地数据(sessionStorage、localStorage、cookie)与server端数据
- web的本地存储技术cookie,localStorage,sessionStorage
- 本地存储Cookie、localStorage、sessionStorage
- 浏览器Web开发者工具 ------ 控制台内管理cookie,indexedDB,localStorage,sessionStorage
- JS操作cookie以及本地存储(sessionStorage 和 localStorage )
- 本地存储之cookie、localStorage、sessionStorage
- HTML5——存储(cookie、localStorage、sessionStorage)
- html5中web存储(localStorage、sessionStorage)与cookie的区别?????
- cookie,sessionStorage,localStorage本地存储
- 浏览器本地储存方式有哪些?cookie、localStorage、sessionStorage
- HTML5 本地存储(localStorage)、会话存储(sessionStorage)和 Cookie 的区分
- web的本地存储技术cookie,localStorage,sessionStorage
- cookie、localStorage和sessionStorage 存储、获取、删除等使用方式以及三者之间的区别等内容
- Web存储机制—sessionStorage,localStorage使用方法
- sessionStorage 、localStorage 和 cookie 对比区分
