分针网—IT教育: 根据屏幕大小,加载不同大小的图片
2017-05-10 09:32
295 查看
引言
今天要介绍的东西,很简单,但是对于前端响应式的时候是个很重要的知识;
我们在用bootstrap这类前端框架时,
虽然页面局部通过media query实现了,页面始终无滚动条,响应式页面。
但是,bootstrap里面的img-responsive类只是通过设置图片100%,
并没有真正的实现在手机上和电脑端加载不同大小的图片。
代码其实很简单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>Document</title>
<script>
document.createElement( "picture" );
</script>
</head>
<body>
<picture>
<source srcset="pic1.png" media="(max-width:
600px)">
<source srcset="pic2.png" media="(max-width:
800px)">
<img srcset="pic3.png" alt="pic">
</picture>
</body>
</html>
下面是在浏览器中的结果,我们打开Chrome浏览器,按f12后查看网络请求
首先是三张图片

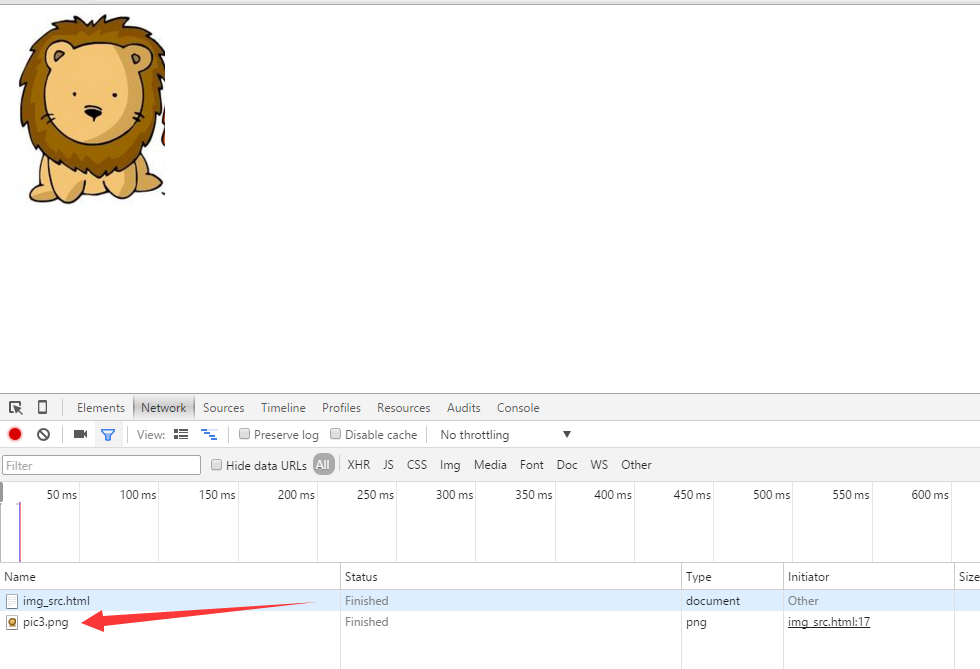
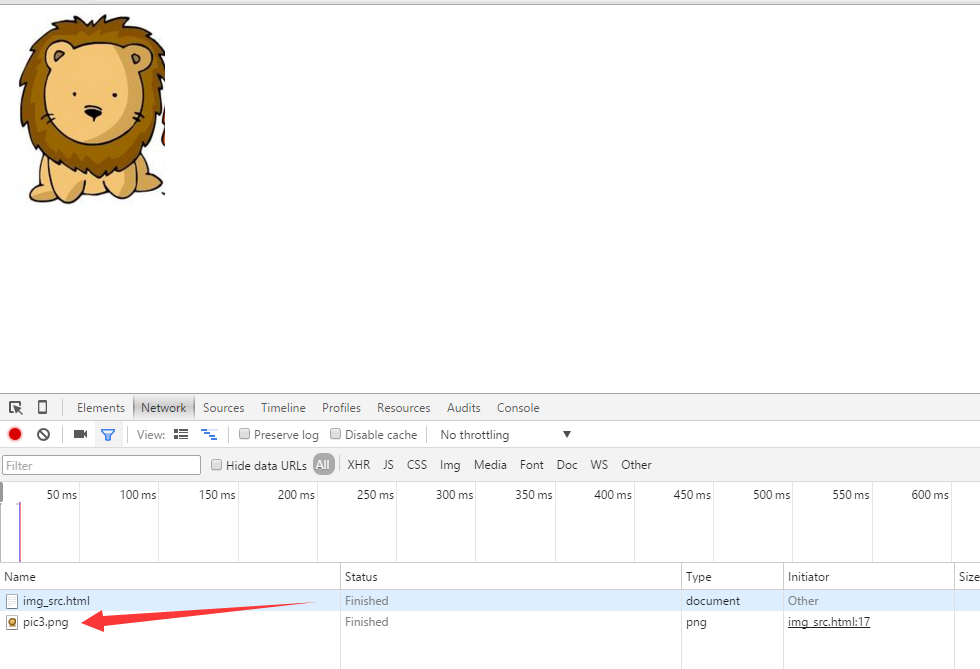
默认情况下,屏幕全屏,宽度大于800

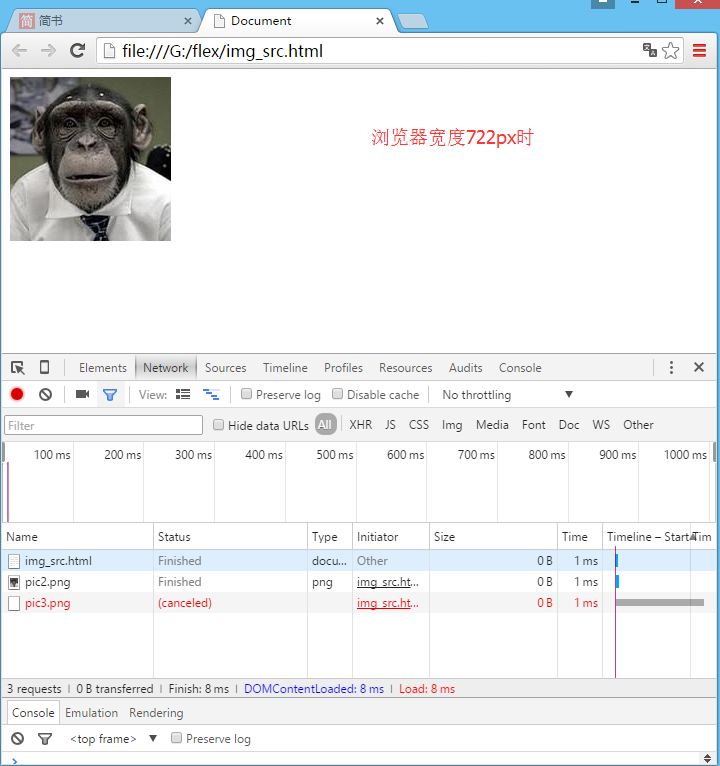
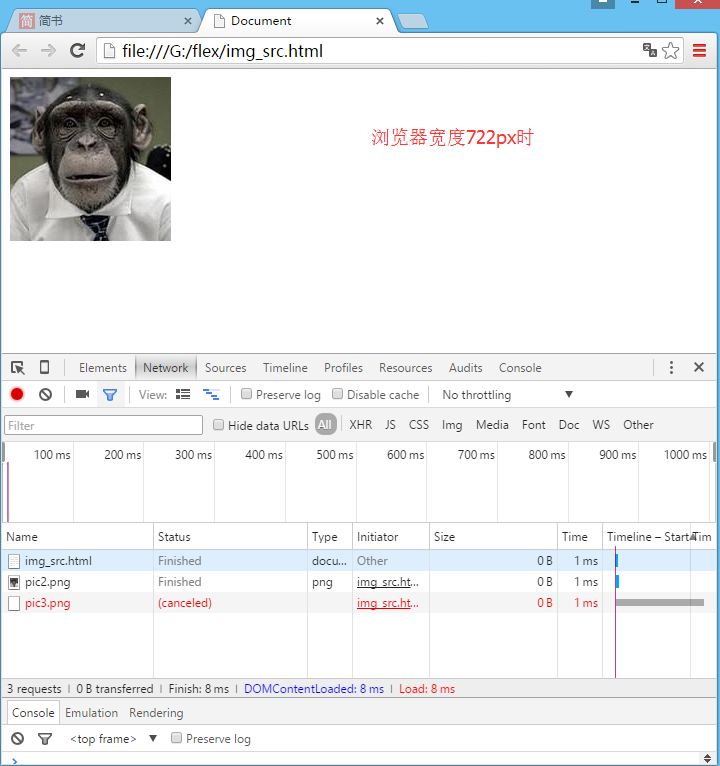
当页面宽度在600px-800px((600,800])之间时

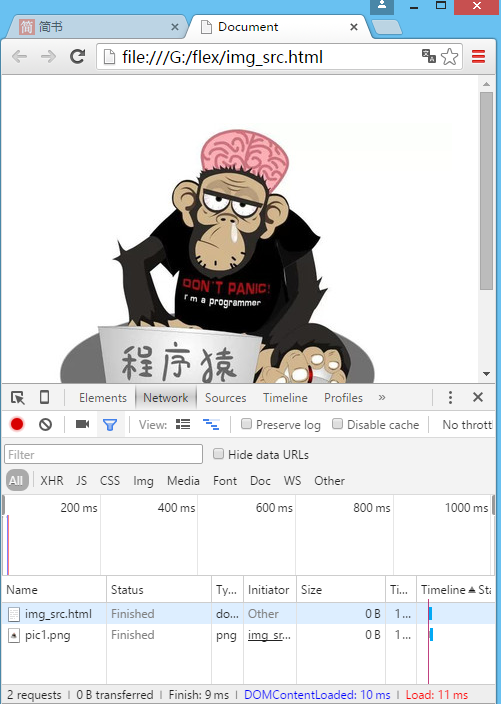
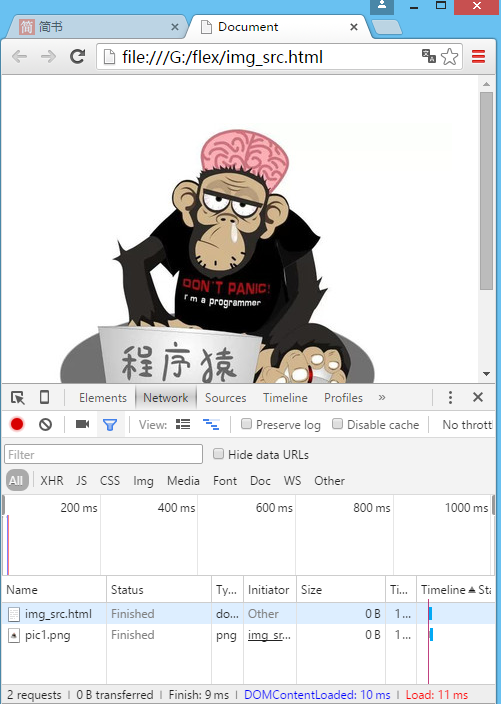
最后是页面小于等于600px

针对上面的代码,我们解释一下:
其中的img元素是默认情况下显示的图片源,
在其上面的两个source元素则是在特定媒体查询(media queries)条件下显示的图片。
这样我们只需要通过像写熟悉的css的媒体查询一样写代码,就能实现根据浏览器窗口大小,动态加载图片。在手机上,就不用加载一个电脑端才显示的大图。
GitHub上有位大神,基于以上的原则,编写了一个picfill的项目,大家有兴趣的可以去git上查看。
转载:http://www.jianshu.com/p/8b725644d9e5
本文转载自分针网
想学习更多IT知识可加群:272292492

今天要介绍的东西,很简单,但是对于前端响应式的时候是个很重要的知识;
我们在用bootstrap这类前端框架时,
虽然页面局部通过media query实现了,页面始终无滚动条,响应式页面。
但是,bootstrap里面的img-responsive类只是通过设置图片100%,
并没有真正的实现在手机上和电脑端加载不同大小的图片。
代码其实很简单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>Document</title>
<script>
document.createElement( "picture" );
</script>
</head>
<body>
<picture>
<source srcset="pic1.png" media="(max-width:
600px)">
<source srcset="pic2.png" media="(max-width:
800px)">
<img srcset="pic3.png" alt="pic">
</picture>
</body>
</html>
下面是在浏览器中的结果,我们打开Chrome浏览器,按f12后查看网络请求
首先是三张图片

默认情况下,屏幕全屏,宽度大于800

当页面宽度在600px-800px((600,800])之间时

最后是页面小于等于600px

针对上面的代码,我们解释一下:
其中的img元素是默认情况下显示的图片源,
在其上面的两个source元素则是在特定媒体查询(media queries)条件下显示的图片。
这样我们只需要通过像写熟悉的css的媒体查询一样写代码,就能实现根据浏览器窗口大小,动态加载图片。在手机上,就不用加载一个电脑端才显示的大图。
GitHub上有位大神,基于以上的原则,编写了一个picfill的项目,大家有兴趣的可以去git上查看。
转载:http://www.jianshu.com/p/8b725644d9e5
本文转载自分针网
想学习更多IT知识可加群:272292492

相关文章推荐
- 根据屏幕大小,加载不同大小的图片
- 为什么Android应该根据屏幕分辨率来加载不同的图片文件
- Android根据屏幕大小加载图片到内存
- Android 获取屏幕尺寸与密度 遇到一个问题,我的地图浮标图片在WVGA手机上正好,在QVGA上就显的太大,所以我要根据屏幕的不同调整浮标的大小使其在QVGA大小合适。有的同事提出了依据
- 根据屏幕分辨率大小加载不同CSS.
- Android针对不同的手机屏幕大小设计图片资源与编码
- Android针对不同的手机屏幕大小设计图片资源与编码
- android 根据屏幕大小自行选择图片
- Android 中,应用程序需要的图片资源如何针对不同屏幕大小手机设计?
- Fragment之三:根据屏幕尺寸加载不同的Fragment
- android学习笔记---49_屏幕适配,根据不同手机屏幕大小适配软件界面
- android webview加载html图片自适应手机屏幕大小&点击查看大图
- android webview加载html图片自适应手机屏幕大小&点击查看大图
- Android针对不同的手机屏幕大小设计图片资源与编码
- Android将Glide动态加载不同大小的图片切圆角与圆形的方法
- Fragment之三:根据屏幕尺寸加载不同的Fragment
- 根据手机屏幕分辨率设置组件或控件的大小,利用像素更好的适配不同尺寸的机型的动态布局
- js 根据屏幕大小调用不同的css文件
- Android是如何在不同屏幕上适配图片的 -- 或控件大小
- WebView加载图片超过屏幕大小的问题
