Angular学习-ng-route与ui-router路由的区别
2017-05-08 08:56
826 查看
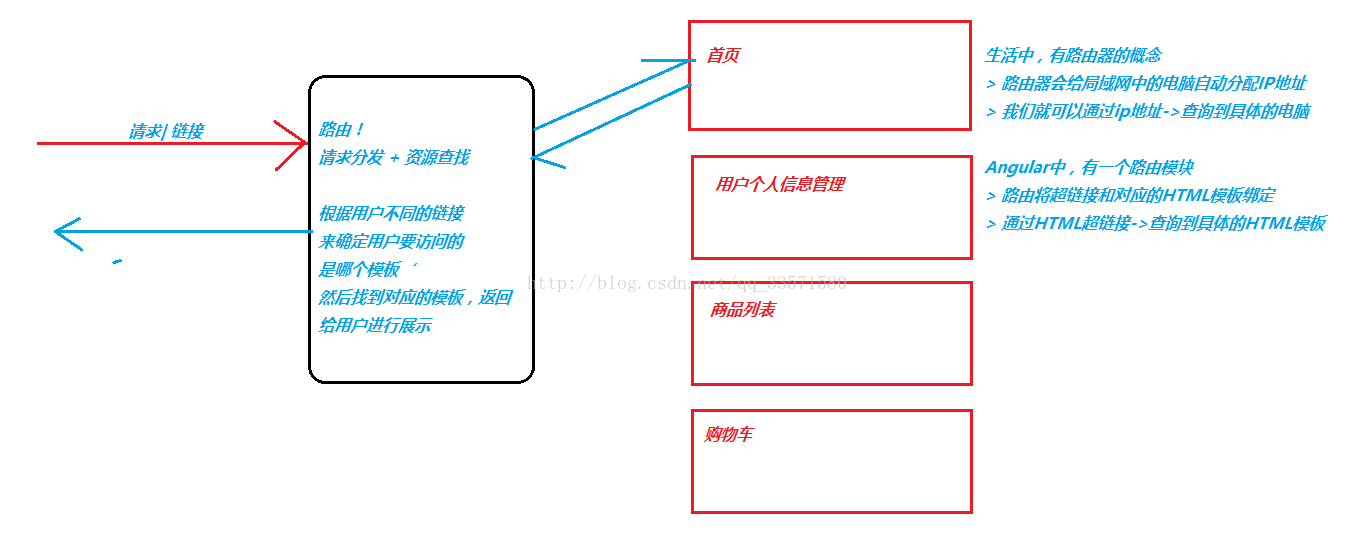
什么是路由?
路由是AngularJS构建单页面应用的基础。路由,就是网络数据或者请求进行分发的一个网络组件。
路由就是一个用于请求URL分发和跳转的一个应用组件,Angular中通过$routeProvider路由服务提供者进行核心的配置处理。
ng路由
ng 路由是 AngularJS 官方提供的一种简单的路由操作。ng 路由主要分三个组成部分:路由指令、路由服务、路由服务提供者
$routeParams ******** $stateParams 带参数的时候的配置区别
$routeProvider ******** $stateProvider 依赖注入的模块的区别
<div ng-view></div>******** <div ui-view></div> 页面中绑定的指令的区别
此外 ng是官方提供的,而ui是第三方提供的,适合项目中涉及大量嵌套模块时去使用,功能非常强大,它支持一切正常ng-route也可以做许多额外的功能。

<!DOCTYPE html>
<html ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>系统单页面</title>
<!-- 引入核心框架文件 -->
<script src="../js/lib/AngularJS/angular.min.js"></script>
<!-- 引入Angular路由模块文件 -->
<script src="../js/lib/AngularJS/angular-route.js"></script>
</head>
<body>
<!-- 在Angular1.5之前,锚链接跳转,使用#/开头即可 -->
<!-- 在Angular1.5开始,锚链接跳转,使用#!/开头即可 -->
<ul>
<li><a href="#!/">首页</a></li>
<li><a href="#!/login">登录</a></li>
<li><a href="#!/regist">注册</a></li>
<li><a href="#!/shopcart">购物车</a></li>
</ul>
<!-- 指定显示模板的位置 -->
<div ng-view></div>
<script>
var app = angular.module("myApp", ["ngRoute"]);
/*
route:路由
provider:提供者
$routeProvider:AngularJS提供的用于进行路由配置的内置服务
app.config()函数主要用于进行《配置信息》的添加
*/
app.config(["$routeProvider", function($routeProvider) {
$routeProvider
.when("/", {
templateUrl:"template/main.html"
}).when("/login", {
templateUrl:"template/login.html"
}).when("/regist", {
templateUrl:"template/regist.html"
}).when("/shopcart", {
templateUrl:"template/shopcart.html"
}).otherwise("/");
}]);
</script>
</body>
</html>如果觉得我的文章对您有用,请顶一下。您的支持将鼓励我继续创作
941b
!
相关文章推荐
- Angular路由 ng-route和ui-router的区别
- 详解Angular路由 ng-route和ui-router的区别
- angularJs 中 ng-route与ui-router路由的区别
- AngularJS 路由:ng-route 与 ui-router
- AngularJS 路由:ng-route 与 ui-router
- 再谈路由之——ng-route和ui-router
- AngularJS 路由:ng-route 与 ui-router
- angular学习之ngRoute路由机制
- AngularJS 路由:ng-route 与 ui-router
- angular中的路由 ng-router vs ui.router
- angularjs 中的ng-route和ui-router的区别
- angular中的路由 ng-router vs ui.router
- 学习 ui-router - 路由控制
- AngularJS ui-router (嵌套路由)
- angular的uiRouter服务学习(1)
- angular的uiRouter服务学习(2)
- angular.js学习 ui-router 0.2.15
- angular的uiRouter服务学习(4)
- angular 系列八 ui-router详细介绍及ngRoute工具区别
- AngularJs ui-router 路由的简单介绍
