EA&UML日拱一卒-0基础学习微信小程序(4)- 安装开发工具
2017-12-26 20:32
831 查看
小程序账号申请成功之后的工作就是准备开发环境。
微信小程序管理的页面如下:左面是分类标签,根据分类的不同,会在右面显示相应的内容,目前的状态是【首页】被选择的状态。

在上述页面中选择红框中的【下载开发工具】,就可以打开下面的下载地址页面。

根据操作系统选择合适的下载链接。
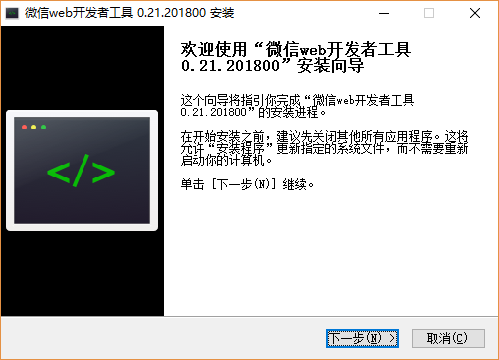
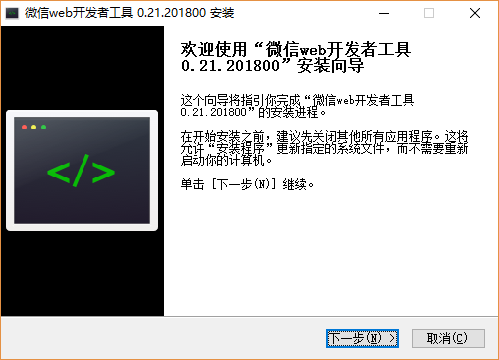
下载完成后打开安装程序。

按下【下一步】按钮。

用小程序管理者的微信扫描图中的二维码。

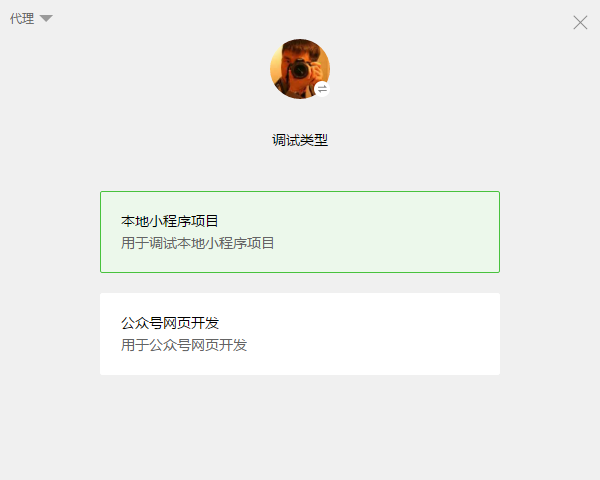
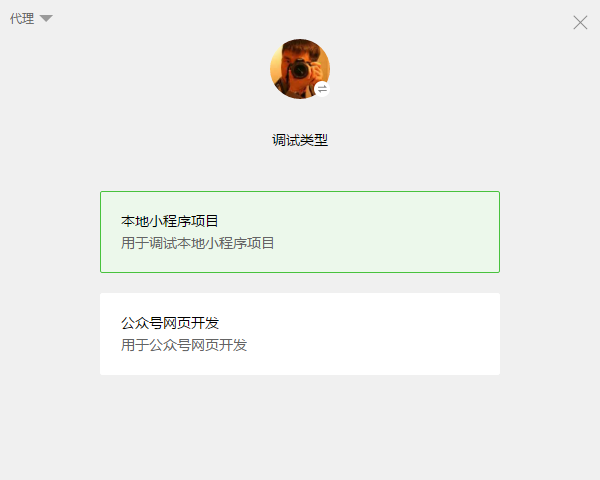
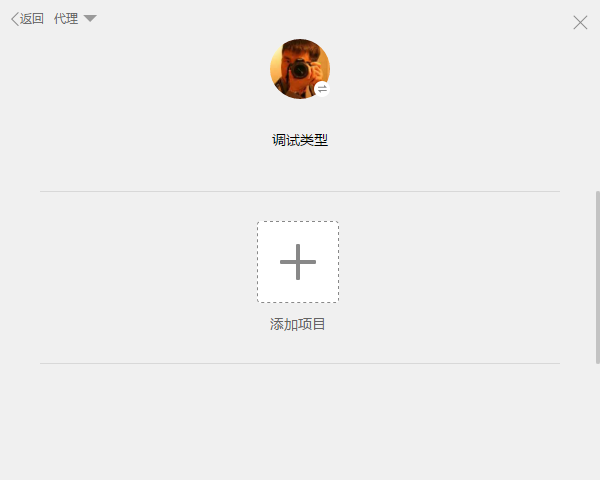
选择【本地小程序项目】。

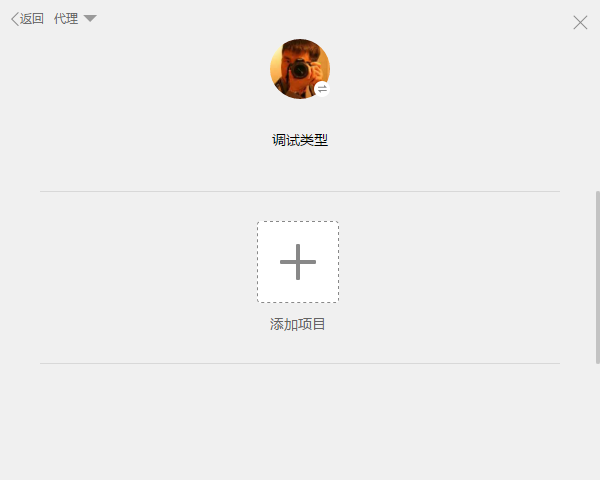
选择添加项目。

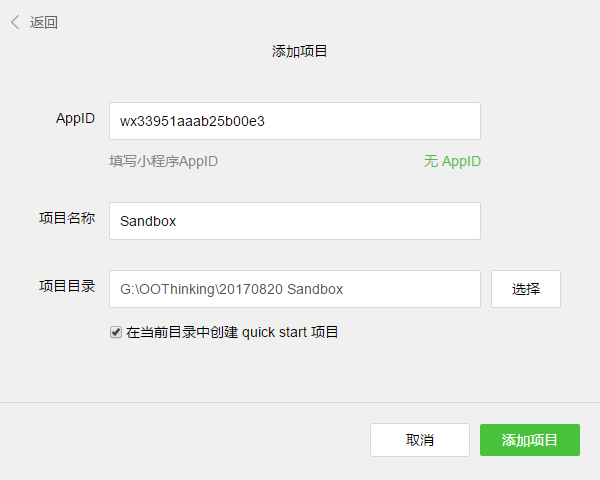
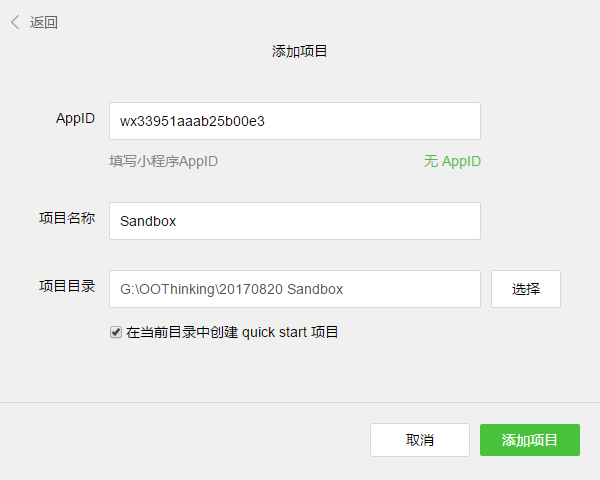
输入项目信息。
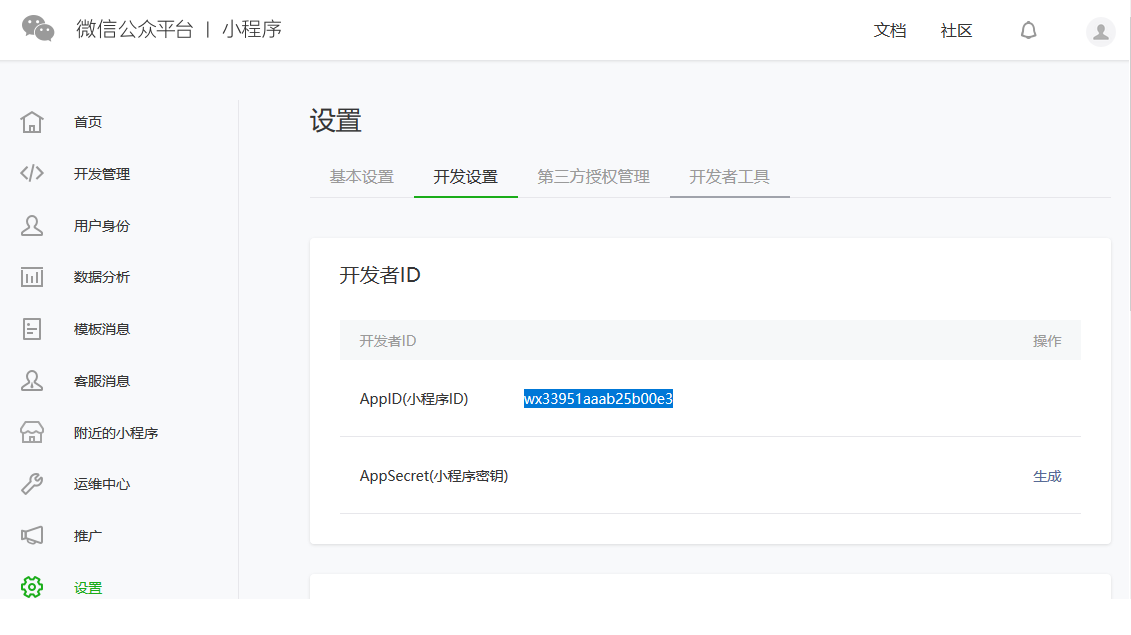
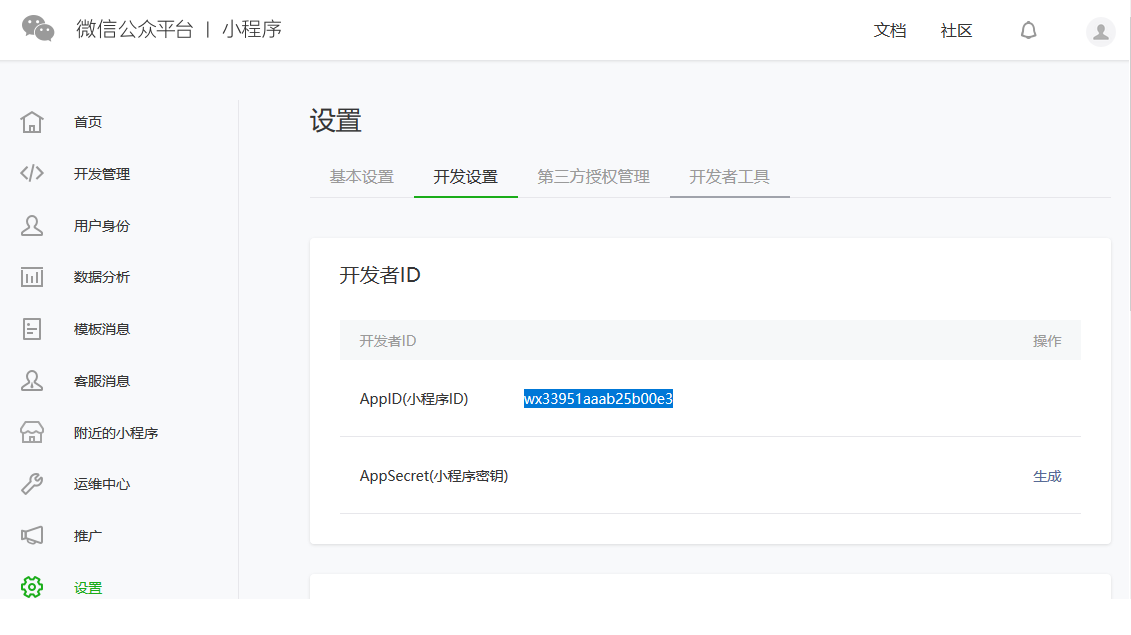
其中AppID就从微信管理页面的【设置】分类中取得,具体如下图。


回到项目信息画面。
项目名称,目录根据实际情况填写。
这里选中【在当前目录中创建quick start项目】,免的一上来太难看。
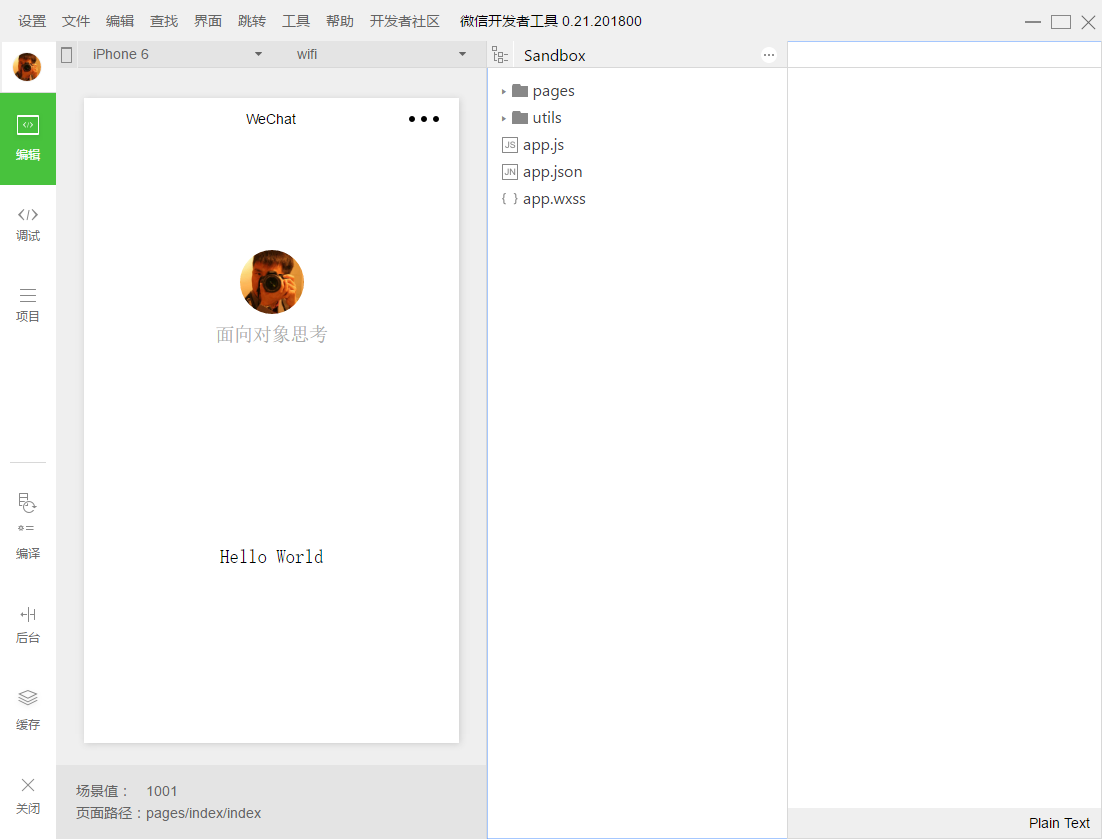
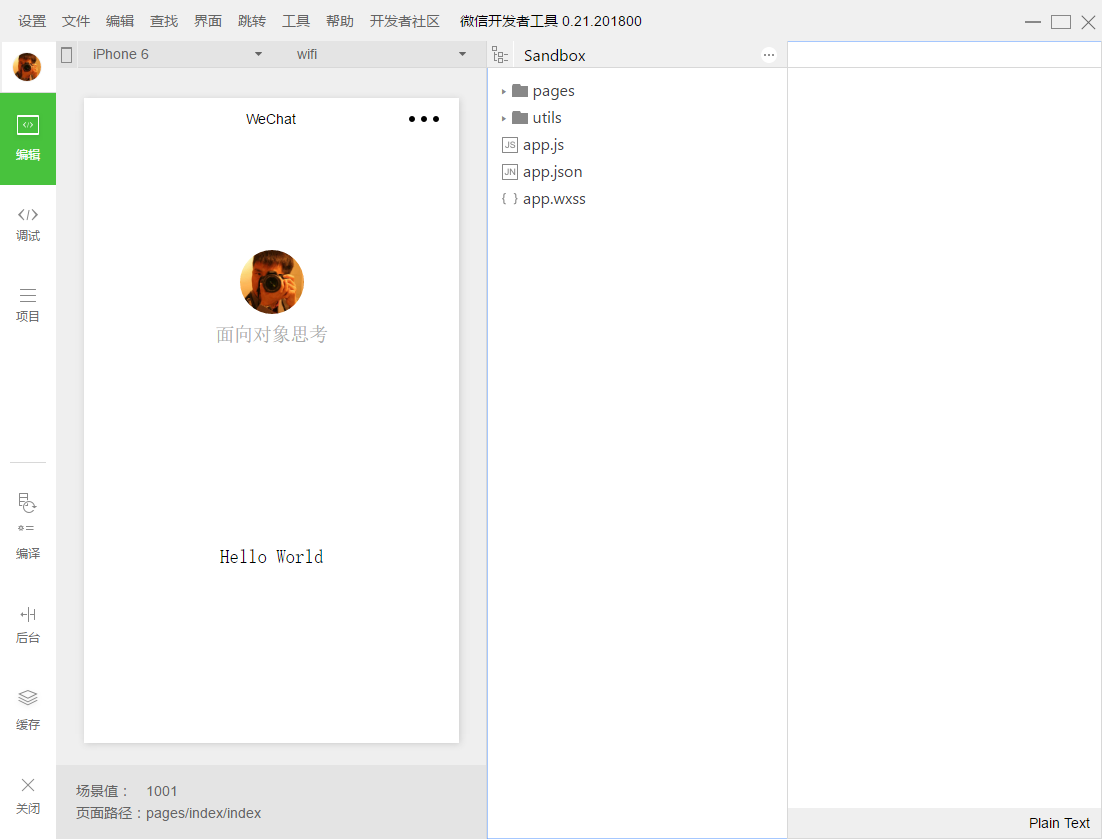
下面是开发工具的起始状态。

这套开发工具的开发者应该也是C语言起家的吧。
写在文章的最后
既然已经读到这里了,拜托大家再用一分钟时间,将文章转发到各位的朋友圈,微信群中。本公共号的成长需要您的支持!
阅读更多更新文章,请扫描下面二维码,关注微信公众号【面向对象思考】

微信小程序管理的页面如下:左面是分类标签,根据分类的不同,会在右面显示相应的内容,目前的状态是【首页】被选择的状态。

在上述页面中选择红框中的【下载开发工具】,就可以打开下面的下载地址页面。

根据操作系统选择合适的下载链接。
下载完成后打开安装程序。

按下【下一步】按钮。

用小程序管理者的微信扫描图中的二维码。

选择【本地小程序项目】。

选择添加项目。

输入项目信息。
其中AppID就从微信管理页面的【设置】分类中取得,具体如下图。


回到项目信息画面。
项目名称,目录根据实际情况填写。
这里选中【在当前目录中创建quick start项目】,免的一上来太难看。
下面是开发工具的起始状态。

这套开发工具的开发者应该也是C语言起家的吧。
写在文章的最后
既然已经读到这里了,拜托大家再用一分钟时间,将文章转发到各位的朋友圈,微信群中。本公共号的成长需要您的支持!
阅读更多更新文章,请扫描下面二维码,关注微信公众号【面向对象思考】

相关文章推荐
- EA&UML日拱一卒-0基础学习微信小程序(17)-学到什么程度算行?
- EA&UML日拱一卒-0基础学习微信小程序(12)-ECMAScript5数组操作方法
- EA&UML日拱一卒-0基础学习微信小程序(6)- 配置文件的形式和内容
- EA&UML日拱一卒-0基础学习微信小程序(3)- 创建自己的小程序账号
- EA&UML日拱一卒-0基础学习微信小程序(13)-一个都不能少
- EA&UML日拱一卒-0基础学习微信小程序(10)-注册页面
- EA&UML日拱一卒-0基础学习微信小程序(7)-WXSS和CSS
- EA&UML日拱一卒-0基础学习微信小程序(5)- Hello world!
- EA&UML日拱一卒-0基础学习微信小程序(14)-最简单的指南针
- EA&UML日拱一卒-0基础学习微信小程序(2)- 关于小程序
- EA&UML日拱一卒-0基础学习微信小程序(9)-C++程序员眼中的app.js
- EA&UML日拱一卒-0基础学习微信小程序(1)- 开篇
- EA&UML日拱一卒-0基础学习微信小程序(8)-事件处理和数据绑定
- EA&UML日拱一卒-0基础学习微信小程序(15)-弄得像真的一样
- EA&UML日拱一卒-0基础学习微信小程序(16)-使用移动平均消除抖动
- EA&UML日拱一卒-0基础学习微信小程序(11)-ECMAScript3数组操作方法
- Linux 下开发微信小程序安装开发工具
- 微信小程序开发工具安装破解
- 程序开发基础学习一(uml设计)
- 微信小程序开发工具 下载,安装,创建新项目和如何导入项目整个过程教程
