Bootstrap的datatable控件
2017-05-02 09:56
281 查看
Datatable控件
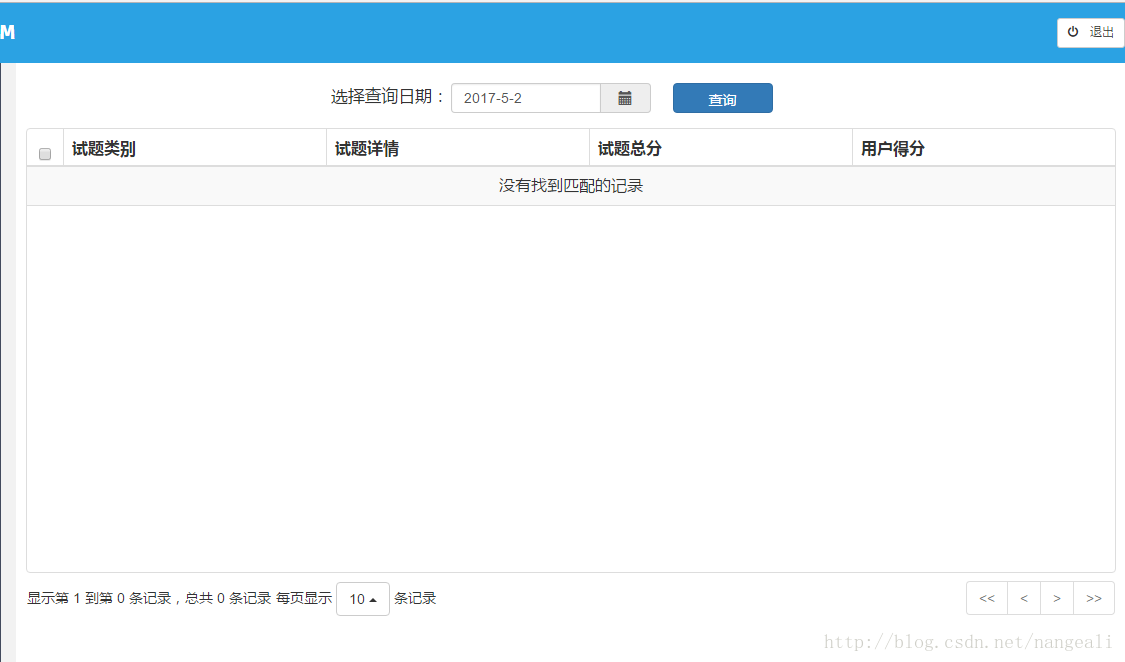
使用非常简单,页面效果如下
首先,添加datatable控件的引用。
@*table控件*@ <link href="~/Content/BootStrap/frontmcoinquery/bootstrap-table.css" rel="stylesheet" /> <script src="~/Content/BootStrap/frontmcoinquery/bootstrap-table.js"></script> <script src="~/Content/BootStrap/frontmcoinquery/bootstrap-table-zh-CN.js"></script>
链接:http://pan.baidu.com/s/1hrUADco 密码:qx0e
页面代码,在适当的位置写一个标签即可
<table id="table"></table>
JavaScript代码
//初始化Table
function InitTable() {
var oTableInit = new Object();
datetime = document.getElementById('nowdate').value;
//alert(datetime);
//初始化Table
$("#table").bootstrapTable('destroy');
$('#table').bootstrapTable({
url: '/DayDetails/QueryTableInfo', //请求后台的URL(*)
method: 'get', //请求方式(*)
//toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
//cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
//sortable: true, //是否启用排序
//sortOrder: "asc", //排序方式
queryParams: Search, //传递参数(*)
sidePagination: "client", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
//search: false, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
//strictSearch: true,
//showColumns: true, //是否显示所有的列
//showRefresh: true, //是否显示刷新按钮
//minimumCountColumns: 1, //最少允许的列数
//clickToSelect: true, //是否启用点击选中行
height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
//uniqueId: "id", //每一行的唯一标识,一般为主键列
//showToggle: true, //是否显示详细视图和列表视图的切换按钮
//cardView: true, //是否显示详细视图
//detailView: false, //是否显示父子表
columns: [{
checkbox: true
}, {
field: 'quesType',
title: '试题类别'
}, {
field: 'quesContent',
title: '试题详情'
}, {
field: 'quesScore',
title: '试题总分'
}, {
field: 'score',
title: '用户得分'
}]
});
//参数传递
function Search() {
var temp = {
datetime: $("#nowdate").val(),
};
return temp;
}
}参数传递的问题,在queryParams后面写一个方法名,并在下面写一个方法,将需要传递的参数放到给方法中即可
queryParams: Search, //传递参数(*)
//参数传递
function Search() {
var temp = {
datetime: $("#nowdate").val(),
};
return temp;
}Datatable控件,使用的时候会有一个问题,就是第一次查询的时候,它会执行datatable初始化代码,调用Controller中的后台方法,显示查询的结果,但是,第二次点击查询的时候,就不会再走Controller了。
解决方法,datatable控件只能初始化一次,必须销毁之后,才能进行第二次初始化,否则只会响应一次,之后就不会再进行数据的重新加载。
销毁datatable控件的代码
$("#table").bootstrapTable('destroy');
相关文章推荐
- GridView控件使用技巧——用DataKeyNames来保存绑定的datatable更多的字段值
- DataTable分页控件设计(适用于Gridview和Repeater)
- bootstrap daterangepicker双日历时间段选择控件详解
- 关于bootstrap的日历控件daterangepicker
- bootstrap datetimepicker日期控件的使用
- 全面解析Bootstrap表单使用方法(表单控件)
- IE8-11,bootstrap-datetimepicker,控件有值,但无法通过验证
- 如何将文本框中的内容显示在Gridview控件中【DataTable的用法创建行和列】
- BootStrap 常用控件总结
- [原创]银行MIS系统前台开发总结(3)-dataTable控件应用2
- bootstrap 模态框日期控件datepicker被遮住问题的解决
- BootStrap 时间控件
- Bootstrap的表单控件
- 第3.1.7章 WEB系统最佳实践 js控件之bootstrap switch
- bootstrap -- css -- 表单控件
- spring mvc +bootstrap+datatable实现分页
- ASP.NET MVC+Bootstrap个人博客之后台dataTable数据列表(五)
- 关于bootstrap--表单控件(disabled表单禁用、显示表单验证的样式)
- Bootstrap之fileinput文件上传控件
- 使用bootstrap tooltip控件动态修改提示内容
