web开发 HTML/CSS基本框架结构讲解
2017-05-01 01:05
671 查看
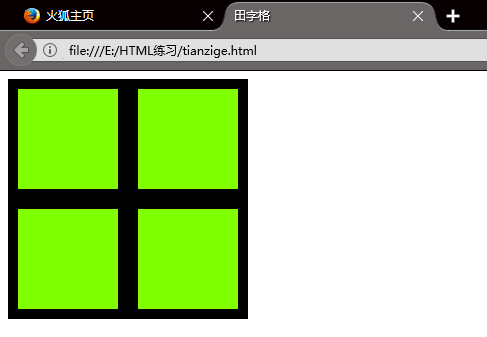
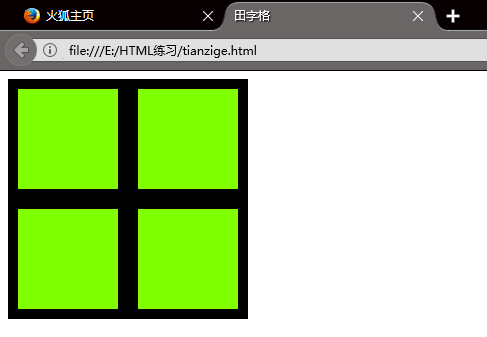
HTML/CSS基本框架结构讲解<!DOCTYPE html><html><head><meta charset="utf-8"><title></title><style></style></head><body></body></html>注释:无论你写的内容有多少都是在这基本框架里面写!<!DOCTYPE html>----这是一个声明为 HTML5 文档,就像你在一张纸上写个请假条,此张纸就是请假条一个道理<html> 与 </html> 之间的文本描述网页,可以想象成整张请假条一样。 <head>与</head>之间写规则来规定来<body> 与 </body> 之间的内容。head意为头部的意思,类似大脑来判断你看到物体的形状和去制定一些规则。head>与</head>之间分别有<meta charset="utf-8"> <title></title> <style></style>。<meta charset="utf-8"> 是字码表的规定是国际公认的使用最广泛的,就像好多门外语一样而英语是最广泛的,字码表就是一张制定好的文字的显示规则,有的网页会显示乱码就是字码表的原因!<title></title>之间写的是标题就是来给网页的一个概述,例如打开百度在就是在上方显示百度的名字。 <style>与</style>之间就是来规定<body> 与 </body> 之间的显示内容的样式的。<body> 与 </body> 之间的文本是可见的页面内容,就像是眼睛看到的东西,东西的形状例如:长,宽,高,颜色等..都有大脑去分析判断即为<head>与</head>之间写规则来规定来<body> 与 </body> 之间的内容。下面写个例子<!DOCTYPE html><html><head><meta charset="utf-8"><title>田字格</title><style>div{width: 100px;height: 100px;background: #7fff00;border: solid 10px black;float: left;}.big{margin: 0px auto;width: 240px;height: 240px;border:0px;}</style></head><body><div class="big"><div></div><div></div><div></div><div></div></div></body></html>注释:<div></div>默认就是个高0x宽0的方块在<style></style>之间定义了div的宽,高和背景色,边框的样式和颜色,和向左浮动。<div></div>这是是一个大的div把四个小的包起来,所以宽和高不一样,给这大的div一个ID极为.big . 即代表class。打开结果为
<style>与</style>之间就是来规定<body> 与 </body> 之间的显示内容的样式的。<body> 与 </body> 之间的文本是可见的页面内容,就像是眼睛看到的东西,东西的形状例如:长,宽,高,颜色等..都有大脑去分析判断即为<head>与</head>之间写规则来规定来<body> 与 </body> 之间的内容。下面写个例子<!DOCTYPE html><html><head><meta charset="utf-8"><title>田字格</title><style>div{width: 100px;height: 100px;background: #7fff00;border: solid 10px black;float: left;}.big{margin: 0px auto;width: 240px;height: 240px;border:0px;}</style></head><body><div class="big"><div></div><div></div><div></div><div></div></div></body></html>注释:<div></div>默认就是个高0x宽0的方块在<style></style>之间定义了div的宽,高和背景色,边框的样式和颜色,和向左浮动。<div></div>这是是一个大的div把四个小的包起来,所以宽和高不一样,给这大的div一个ID极为.big . 即代表class。打开结果为
 <style>与</style>之间就是来规定<body> 与 </body> 之间的显示内容的样式的。<body> 与 </body> 之间的文本是可见的页面内容,就像是眼睛看到的东西,东西的形状例如:长,宽,高,颜色等..都有大脑去分析判断即为<head>与</head>之间写规则来规定来<body> 与 </body> 之间的内容。下面写个例子<!DOCTYPE html><html><head><meta charset="utf-8"><title>田字格</title><style>div{width: 100px;height: 100px;background: #7fff00;border: solid 10px black;float: left;}.big{margin: 0px auto;width: 240px;height: 240px;border:0px;}</style></head><body><div class="big"><div></div><div></div><div></div><div></div></div></body></html>注释:<div></div>默认就是个高0x宽0的方块在<style></style>之间定义了div的宽,高和背景色,边框的样式和颜色,和向左浮动。<div></div>这是是一个大的div把四个小的包起来,所以宽和高不一样,给这大的div一个ID极为.big . 即代表class。打开结果为
<style>与</style>之间就是来规定<body> 与 </body> 之间的显示内容的样式的。<body> 与 </body> 之间的文本是可见的页面内容,就像是眼睛看到的东西,东西的形状例如:长,宽,高,颜色等..都有大脑去分析判断即为<head>与</head>之间写规则来规定来<body> 与 </body> 之间的内容。下面写个例子<!DOCTYPE html><html><head><meta charset="utf-8"><title>田字格</title><style>div{width: 100px;height: 100px;background: #7fff00;border: solid 10px black;float: left;}.big{margin: 0px auto;width: 240px;height: 240px;border:0px;}</style></head><body><div class="big"><div></div><div></div><div></div><div></div></div></body></html>注释:<div></div>默认就是个高0x宽0的方块在<style></style>之间定义了div的宽,高和背景色,边框的样式和颜色,和向左浮动。<div></div>这是是一个大的div把四个小的包起来,所以宽和高不一样,给这大的div一个ID极为.big . 即代表class。打开结果为
相关文章推荐
- 使用CSS和HTML编写一个基本的Web框架
- [Web开发] PSD 转换成HTML/CSS 的工具网站
- 创建或评估一个WEB开发框架需要考虑的基本要素
- 框架开发教程(三):基本结构
- 二十一、【.Net开源框架】EFW框架Web前端开发之目录结构和使用FireBug调试方法
- 服务端开发,基本的框架结构图(SSH及其他)
- 学习web开发,理解HTML,XHTML,XML,CSS,JS等技术的关系后,眼界会更宽(publish by sunwei)
- gVIM+zencoding快速开发HTML/CSS/JS(适用WEB前端)
- Vim下的Web开发之html,CSS,javascript插件
- iOS webView加载本地html 调用 js,css (基本使用)
- 基于SSH2框架的Web项目开发(Java)之一SHH2基本框架(Struts2+Hibernate)
- HTML&CSS样式框架结构
- WEB前端html、css、js分离开发简谈
- 常用的DIV+CSS网站布局的基本框架结构-完整版
- html+css学习-----基本结构及标签
- 常用的DIV+CSS网站布局的基本框架结构-完整版
- 韩顺平_轻松搞定网页设计(html+css+javascript)_第19讲_js运行原理_js开发工具介绍_js程序(hello)_js基本语法_学习笔记_源代码图解_PPT文档整理
- web前端不可错过的开发工具–Adobe Brackets(开源、简洁强大的HTML、CSS和JavaScript集成开发环境)
- 项目视频讲解_Python实战开发之Pyramid Web框架在商城项目中的应用(模版引擎、布局引擎、JSON)
