canvas浅谈 实现简单的自旋转下落
2017-04-30 20:36
225 查看
旋转和平移是2个基础的动画效果,也是复杂动画的基础。
如果是普通的页面只要设置transform属性很容易实现平移+旋转的组合效果,达到自旋转下落的效果。因为操作的直接是动作元素本身很容易理解。
但是在canvas中,如果要实现一个旋转,是需要旋转画布来实现。
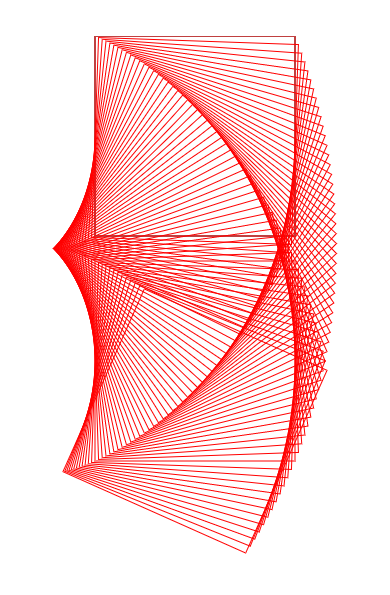
如下图:

实现代码
这里save() 和 restore()的属性还是比较重要的。用来还原画布位置。而不用通过计算返回。非常方便。
如果是普通的页面只要设置transform属性很容易实现平移+旋转的组合效果,达到自旋转下落的效果。因为操作的直接是动作元素本身很容易理解。
但是在canvas中,如果要实现一个旋转,是需要旋转画布来实现。
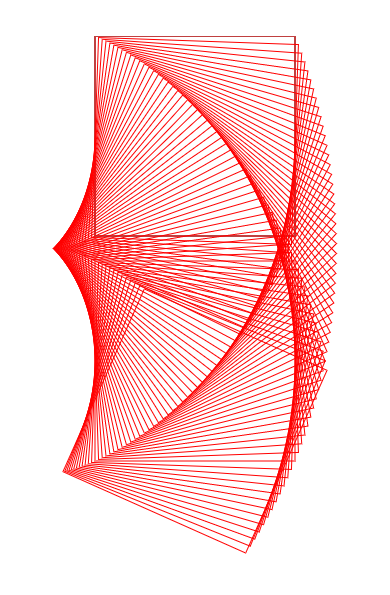
如下图:

实现代码
function createRect() {
var anger = 0,//旋转角度
rectW = 200,//宽度
rectH = 200,//高度
posy = 0;
cxt.strokeStyle = 'black';
cxt.strokeRect(100, posy, rectW, rectH);
setInterval(function() {
cxt.beginPath();
cxt.strokeStyle = 'red';
cxt.save();//保存此时状态
/*移动画布原点到旋转物体的中点*/
cxt.translate(100 + rectW / 2, posy + rectH / 2);
/*旋转画布*/
cxt.rotate(anger * Math.PI / 180);
/*将画布原点回归到(0,0) 注意这里虽然画布原点还原了但是角度没有还原*/
cxt.translate(-100 - rectW / 2, -posy - rectH / 2);
cxt.strokeRect(100, posy, rectW, rectH);
/*还原画布*/
cxt.restore();
anger = anger + 5;//每帧的变化角度
posy = posy + 5;
}, 16)
}这里save() 和 restore()的属性还是比较重要的。用来还原画布位置。而不用通过计算返回。非常方便。
相关文章推荐
- canvas浅谈 实现简单的自旋转下落
- html5 canvas 简单画板实现代码
- 实现Android简单动画旋转案例
- 实现Android简单动画旋转案例
- QML 简单hello word 实现简单 变换字体颜色,和旋转动画
- 仿网易聚合新闻 - 超简单实现 - 刷新按钮CSS3旋转效果
- HTML5 Canvas 碰撞检测的简单实现
- unity 3d中简单巧妙的实现拖动鼠标旋转物体
- Android 通过Animate硬编码实现简单的平移、旋转、缩放及透明度动画过程
- Android开发:ImageView上绘制旋转圆环(透明度不同的旋转圆环,利用canvas.drawArc实现)
- ImageView上绘制旋转圆环(透明度不同的旋转圆环,利用canvas.drawArc实现) .
- html5 canvas 简单画板实现代码
- Html5 Canvas+Javascript实现一个简单画图程序(二)
- Html5 Canvas+Javascript实现一个简单画图程序(一)
- JS实现简单的Canvas画图实例
- 实现Android简单动画旋转案例
- canvas标签应用 简单俄罗斯方块游戏的实现
- RotateAniamtion_实现Android简单动画旋转案例
- html5 利用canvas实现超级玛丽简单动画
- canvas实现简单的画笔功能
