html 引用文件编码为utf-8 的 js文件乱码问题
2017-04-29 10:38
489 查看
html 已经声明
1
引用文件编码为utf-8 的 js文件(用editplus打开,此文件显示为utf-8编码):
1
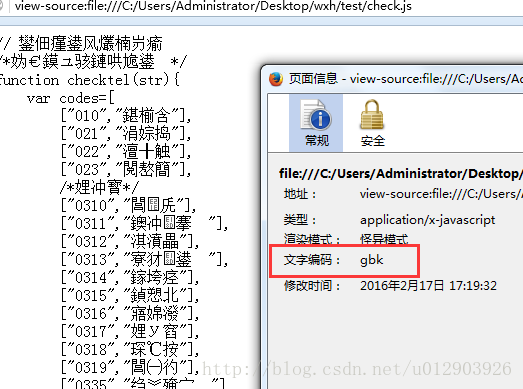
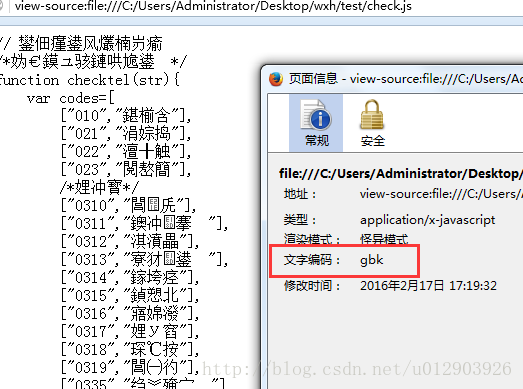
在Linux+nginx中,用google浏览器打开此源文件是乱码。
在 windows开发环境下没有问题
查看浏览器的编码发现默认是gbk
最后在http://bbs.csdn.net/topics/390806985这找到答案
将文件带上Unicode签名(BOM) (原因不祥)
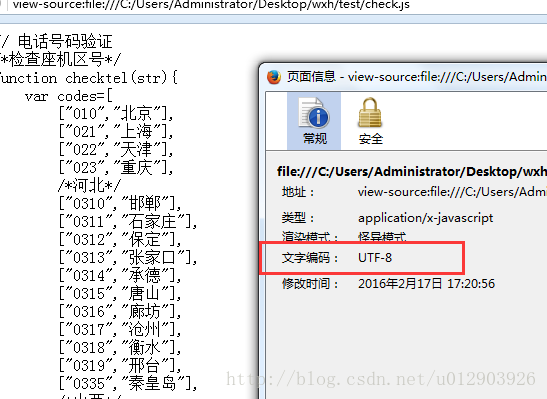
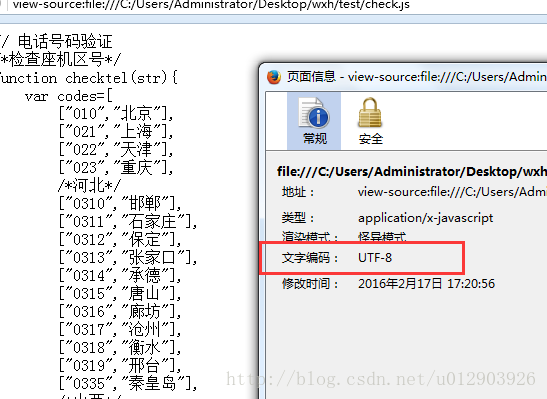
在浏览器打开时中文能正常显示,查看页面属性时是utf-8,查看源码后点开js文件就是乱码了。后来我在dw中编辑js的时候使用另存为菜单,在存储的时候勾选上一个叫【包括Unicode签名(BOM)(S)】的选项,然后存储。再次在浏览器源码中查看的时候js的中文就正常显示了,查看属性,编码也是UTF-8了。


注意:
1. 如果模板采用包含的方法包含多个UTF-8文件时,则模板需要选择UTF-8无BOM格式保存格式;
2. 用mb_convert_encoding / iconv 把gb2312文件转换成UTF-8文件时,默认设置是不带BOM的。不带BOM可能出现上述乱码问题,但是带 BOM,对于PHP的include文件要小心,会在PHP字节流前面多出EF
BB BF,提前输出到显示器有可能会带来程序错误。一个解决方案是凡是被include的文件都保存为ANSI,主文件可以是UTF-8。
3. 如果中文页面在html head标记中将title标记放在
<meta http-equiv="Content-type" content="text/html; charset=utf-8">1
1
引用文件编码为utf-8 的 js文件(用editplus打开,此文件显示为utf-8编码):
<script type="text/javascript" charset="UTF-8" src="/js/wap/reg.js"></script>1
1
在Linux+nginx中,用google浏览器打开此源文件是乱码。
在 windows开发环境下没有问题
查看浏览器的编码发现默认是gbk
最后在http://bbs.csdn.net/topics/390806985这找到答案
将文件带上Unicode签名(BOM) (原因不祥)
在浏览器打开时中文能正常显示,查看页面属性时是utf-8,查看源码后点开js文件就是乱码了。后来我在dw中编辑js的时候使用另存为菜单,在存储的时候勾选上一个叫【包括Unicode签名(BOM)(S)】的选项,然后存储。再次在浏览器源码中查看的时候js的中文就正常显示了,查看属性,编码也是UTF-8了。


注意:
1. 如果模板采用包含的方法包含多个UTF-8文件时,则模板需要选择UTF-8无BOM格式保存格式;
2. 用mb_convert_encoding / iconv 把gb2312文件转换成UTF-8文件时,默认设置是不带BOM的。不带BOM可能出现上述乱码问题,但是带 BOM,对于PHP的include文件要小心,会在PHP字节流前面多出EF
BB BF,提前输出到显示器有可能会带来程序错误。一个解决方案是凡是被include的文件都保存为ANSI,主文件可以是UTF-8。
3. 如果中文页面在html head标记中将title标记放在
<meta http-equiv="content-type" content="text/html; charset=UTF-8″ />前面会导致页面空白。所以UTF-8页面应该使用标准顺序为:
<meta http-equiv="content-type" content="text/html; charset=UTF-8" /> <meta http-equiv="content-language" content="zh-CN" /> <meta content="index,follow" /> <meta content="" /> <meta content="" /> <meta content="general" /> <meta content="" /> <meta content="" /> <meta content="" /> <title></title>
相关文章推荐
- html 引用文件编码为utf-8 的 js文件乱码问题
- python解决js文件utf-8编码乱码问题(推荐)
- UTF-8编码问题总结:HTML,PHP,MYSQL,JS,FLASH
- BOM与读取UTF-8编码格式文件首行乱码问题
- tomcat html htm静态文件乱码utf-8的有关问题正文
- 解决PHP生成UTF-8编码的CSV文件用Excel打开乱码的问题
- java读取ANSI编码或者UTF-8编码文件乱码问题解决
- 更正ftp上传采用utf-8编码方式写入txt文件用IE打开出现乱码的问题
- 解决Qt中文乱码以及汉字编码的问题(UTF-8/GBK)——ubuntu环境设置默认是utf-8,文件编码可使用Encodersoft批量转换
- java使用gbk编码读取utf-8的js文件吃掉回车问题
- JSP引用JS文件中文乱码问题
- html网页中加载js脚本 下载下来是乱码(文件编码格式)
- ASPX引用JS文件出现乱码问题
- 引用外部.css或.js文件的路径问题--jsp或html页面引用
- 使用JS生成文件 ,使用utf编码时,出现乱码的现象的解决办法
- spring mvc与html中处理引用js等静态文件的问题
- tomcat html htm静态文件乱码utf-8的有关问题正文
- 编码问题(.java/.jsp/.js等文件的中文乱码)
- UTF-8编码主页调用JS显示乱码问题解决办法
- JavaScript:引用js文件时的编码格式问题
