sticky-footer布局
2017-04-28 15:43
351 查看
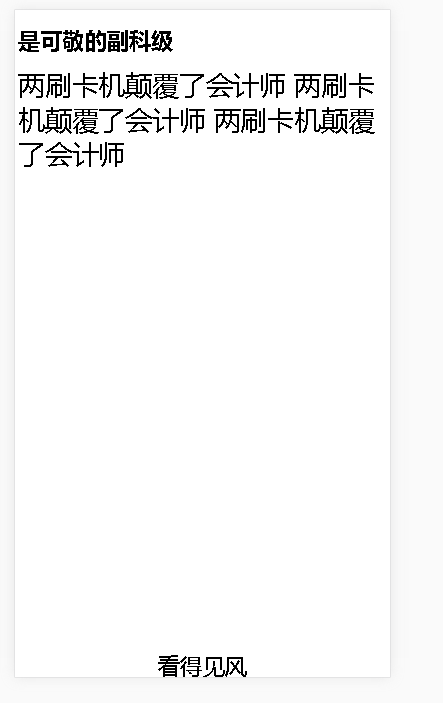
今天做一个关于vue的demo,写一个弹出层时发现了一个问题,弹出层样式如图

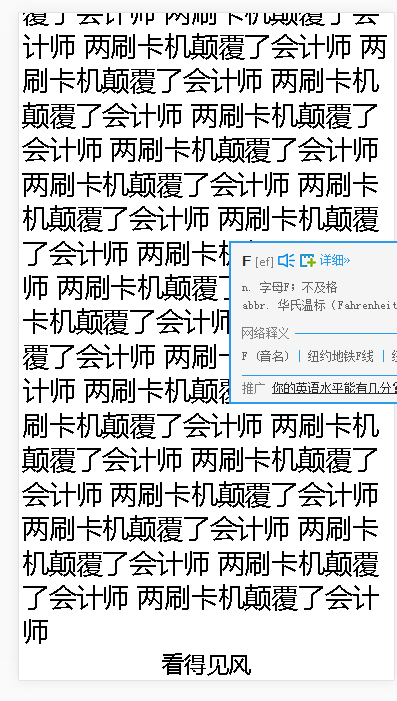
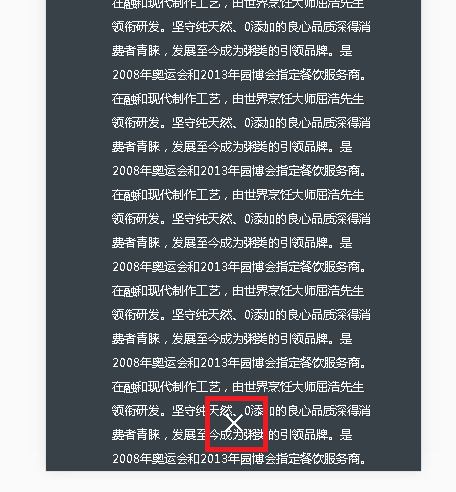
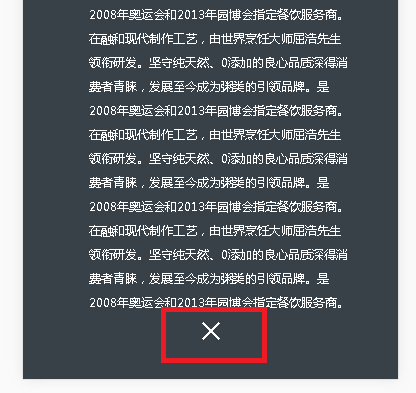
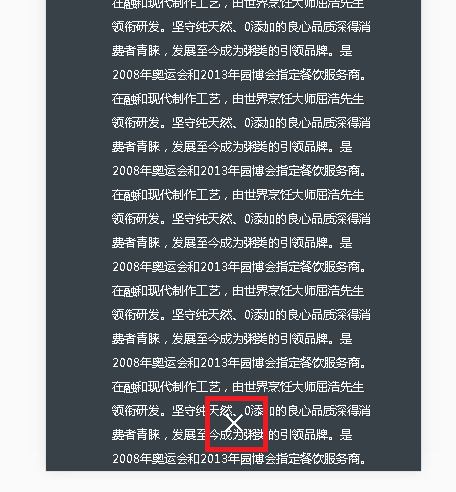
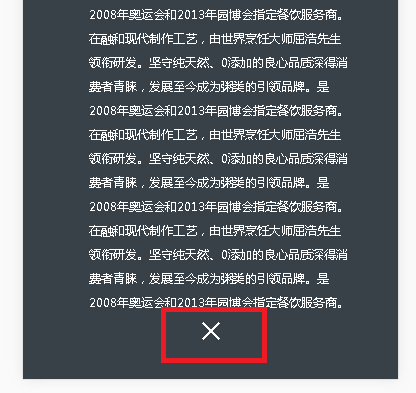
开始我对关闭按钮用position:fixed布局定位在底部,但是当我的内容太多,超出了一定的高度的时候就出现下面的状况了:

关闭按钮叠在了内容文字上面,因为是用的fixed布局,按钮不会随内容的增多而往下推移。
而我的需求是:当内容不够长时关闭按钮粘贴在页面底部,当内容超过了一定高度后会将页脚的按钮挤下去。
查阅资料后知道这就是一个典型的sticky-footer布局,移动端和pc端非常普遍且经典的需求。什么是sticky-footer布局呢?简单说来就是:如果页面长度不够长的时候,页脚粘贴在视窗底部:如果页面足够长时页脚会被内容向下推送。
实现方法一:flex布局
页面结构:

css样式:

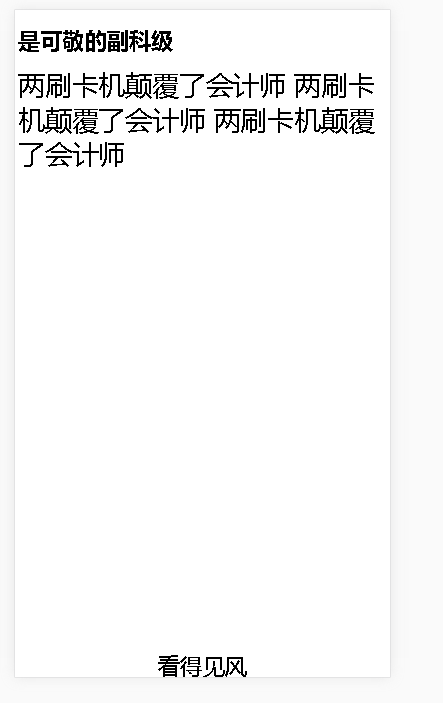
当内容不多时:

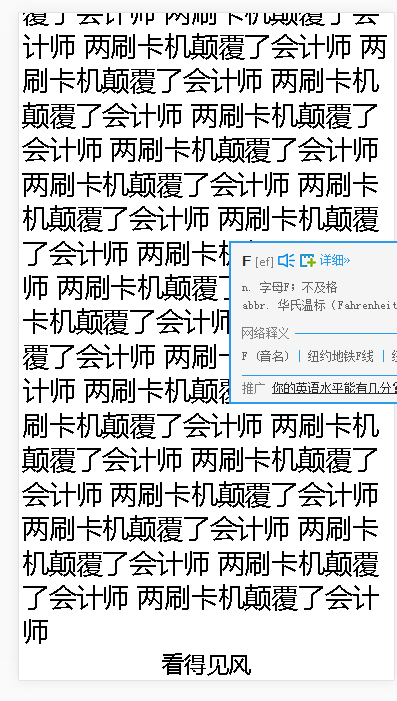
footer被粘贴在底部,当内容很多时被向下推送:

相关方法链接:点击打开链接
但是:用flex布局时父级body不能有定位样式,假如使用了position定位或fixed定位都会导致整体页面不能滑动,而我的demo中弹窗是fixed定位的,所以flex方法不管用。
下面讲一个可以和position配合实现同样效果的方法,解决了我遇到的问题的方法
方法二:
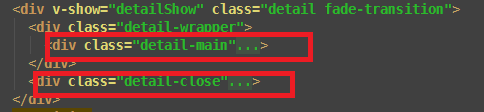
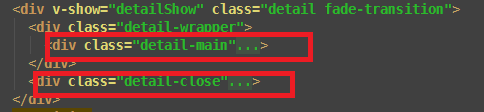
结构布局如下

:
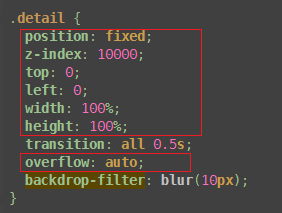
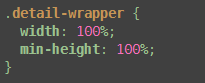
其中包含两个部分:内容区域和关闭按钮,css样式

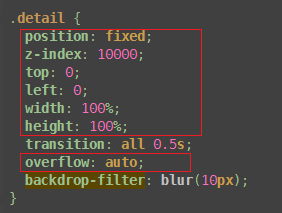
由于是弹出层,所以fixed定位,overflow:auto一定要加


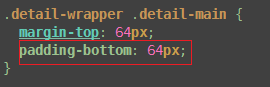
这个padding值是为了给下面的关闭按钮留个空间,不然按钮会盖在文字上面,像下面这样

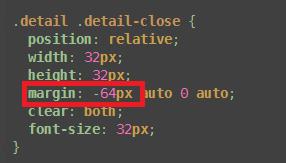
关闭按钮的css

关闭按钮往上挪一个值就刚好放在之前预留的padding上面,效果就出来了,内容很多时拉倒底部效果

内容很少时候效果

这样就大功告成啦!!!

开始我对关闭按钮用position:fixed布局定位在底部,但是当我的内容太多,超出了一定的高度的时候就出现下面的状况了:

关闭按钮叠在了内容文字上面,因为是用的fixed布局,按钮不会随内容的增多而往下推移。
而我的需求是:当内容不够长时关闭按钮粘贴在页面底部,当内容超过了一定高度后会将页脚的按钮挤下去。
查阅资料后知道这就是一个典型的sticky-footer布局,移动端和pc端非常普遍且经典的需求。什么是sticky-footer布局呢?简单说来就是:如果页面长度不够长的时候,页脚粘贴在视窗底部:如果页面足够长时页脚会被内容向下推送。
实现方法一:flex布局
页面结构:

css样式:

当内容不多时:

footer被粘贴在底部,当内容很多时被向下推送:

相关方法链接:点击打开链接
但是:用flex布局时父级body不能有定位样式,假如使用了position定位或fixed定位都会导致整体页面不能滑动,而我的demo中弹窗是fixed定位的,所以flex方法不管用。
下面讲一个可以和position配合实现同样效果的方法,解决了我遇到的问题的方法
方法二:
结构布局如下

:
其中包含两个部分:内容区域和关闭按钮,css样式

由于是弹出层,所以fixed定位,overflow:auto一定要加


这个padding值是为了给下面的关闭按钮留个空间,不然按钮会盖在文字上面,像下面这样

关闭按钮的css

关闭按钮往上挪一个值就刚好放在之前预留的padding上面,效果就出来了,内容很多时拉倒底部效果

内容很少时候效果

这样就大功告成啦!!!
相关文章推荐
- 2.Sticky-footer-flexbox布局方法
- A CSS Sticky Footer——CSS底部固定布局分析
- CSS Sticky footer布局
- css sticky footer 布局 手机端
- 网页布局—StickyFooter
- CSS Sticky Footer 布局
- 观看基于vue的仿饿了么关于sticky footer布局
- 两种最常用的Sticky footer布局方式
- sticky footer 布局
- 两种最常用的Sticky footer布局方式
- CSS Sticky Footer布局
- css sticky footer布局
- sticky footer布局,定位底部footer
- 【css技能提升】完美的 Sticky Footer 布局
- position:sticky实现iOS6+下的粘性布局
- 一道经典的css面试题。固定底部(sticky footer)
- #笔记 简单使用flex与sticky footer方式解决底部固定在底栏的问题
- Sticky Footer 绝对底部的两种套路
- 如何将页脚固定在页面底部(sticky footer)
- CSS Sticky Footer: 完美的CSS绝对底部
