vue教程3-01 路由、组件、bower包管理器使用
2017-04-28 10:39
495 查看
vue教程3-01 路由、组件、包管理器
以下操作前提是 已经安装好node.js npm
bower-> (前端)包管理器
下载: npm install bower -g

验证: bower --version,会出现版本

以下操作的前提是,已经安装好git.
在开始菜单里找到“Git”->“Git Bash”,蹦出一个类似命令行窗口的东西,在这个窗口操作
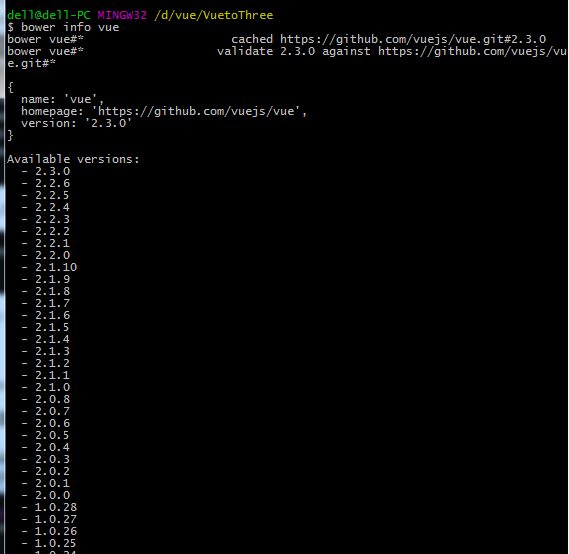
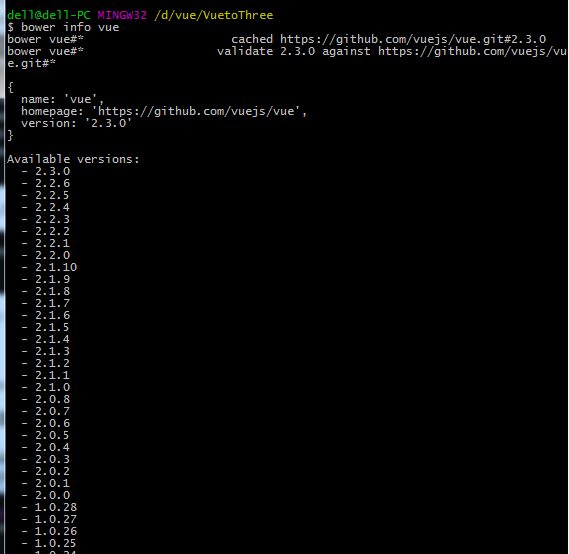
查看包版本信息:bower info <包名> 例如查看vue:bower info vue

用包管理器下载东西:bower install <包名>
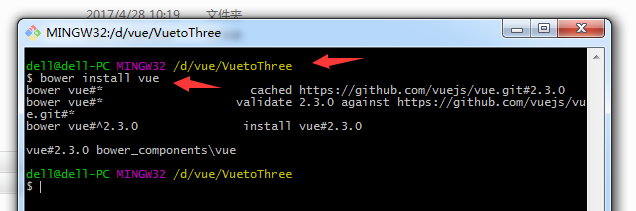
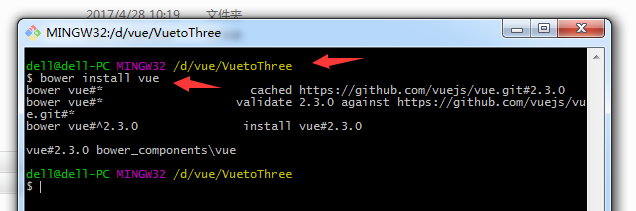
在要安装的目录下,右击,选中Git Bash Here,弹出如下窗口,输入命令行bower install vue。如果需要具体安装某个版本,输入命令行输入命令行bower install vue#1.0.28

安装成功后,会出现这个文件夹

用包管理器卸载东西:bower uninstall <包名>

卸载成功后,文件夹bower_components里面就为空

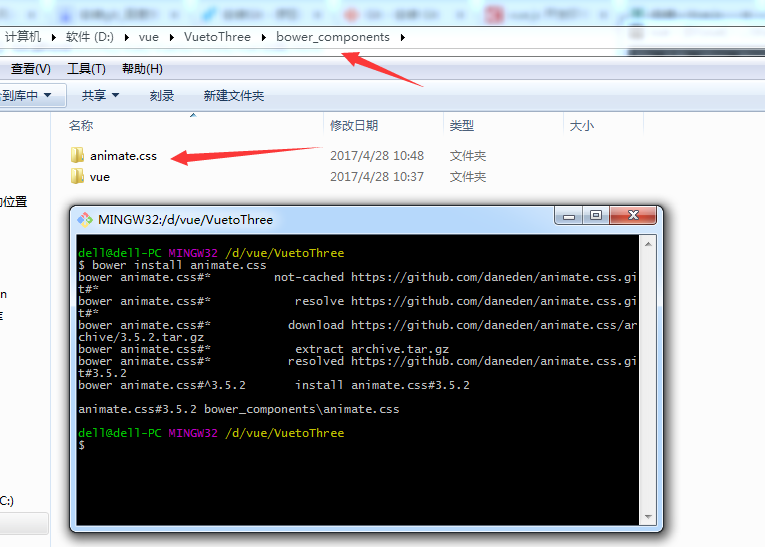
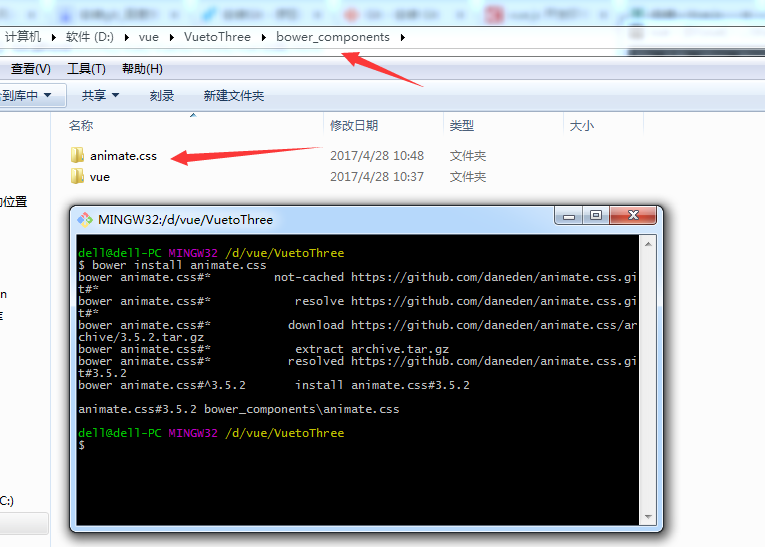
下载animate.css

以下操作前提是 已经安装好node.js npm
bower-> (前端)包管理器
下载: npm install bower -g

验证: bower --version,会出现版本

以下操作的前提是,已经安装好git.
在开始菜单里找到“Git”->“Git Bash”,蹦出一个类似命令行窗口的东西,在这个窗口操作
查看包版本信息:bower info <包名> 例如查看vue:bower info vue

用包管理器下载东西:bower install <包名>
在要安装的目录下,右击,选中Git Bash Here,弹出如下窗口,输入命令行bower install vue。如果需要具体安装某个版本,输入命令行输入命令行bower install vue#1.0.28

安装成功后,会出现这个文件夹

用包管理器卸载东西:bower uninstall <包名>

卸载成功后,文件夹bower_components里面就为空

下载animate.css

相关文章推荐
- Vue的路由功能(1)简单路由与vue-router的基础使用(同步/异步组件)
- Vue.js组件使用开发实例教程
- [js高手之路] vue系列教程 - 组件定义与使用上部(7)
- vue3.0 CLI - 3.2 路由的初级使用教程
- Vue 组件封装 并使用 NPM 发布的教程
- Vue的路由功能(1)简单路由与vue-router的基础使用(同步/异步组件)
- Vue.js路由组件vue-router使用方法详解
- vue-cli 组件的导入与使用教程详解
- VUE 路由及组件使用
- vue 基础-->进阶 教程(3):组件嵌套、组件之间的通信、路由机制、slot传值
- Vue组件的使用教程详解
- 使用Vue开发动态刷新Echarts组件的教程详解
- vue教程3-05 vue组件数据传递、父子组件数据获取,slot,router路由
- vue富文本编辑器组件vue-quill-edit使用教程
- vue商城路由配置及组件的使用
- Vue的路由功能(1)简单路由与vue-router的基础使用(同步/异步组件)
- vue中的router-view组件的使用教程
- Vue.js路由组件vue-router的使用方法
- Vue的路由功能(1)简单路由与vue-router的基础使用(同步/异步组件)
- vue项目实践教程2:使用vux设计登录注册,并讲解vue路由,切换页面标题等内容
