android组件GridView简单使用
2017-04-27 21:32
453 查看
GridView与ListView的用法基本一致,不同的只是布局。当我们打开手机,应用会以宫格显示,那就是GridView。
以代码形式展示给大家,适配器使用SimpleAdapter,熟悉了适配器的用法,就只需要注意几个GridView的属性即可。

columnWidth 如果列有空闲空间就加宽列
spacingWidth 如果列有空闲空间就加宽各列间距
none 没有任何动作
spacingWidthUniform 平均分配空间
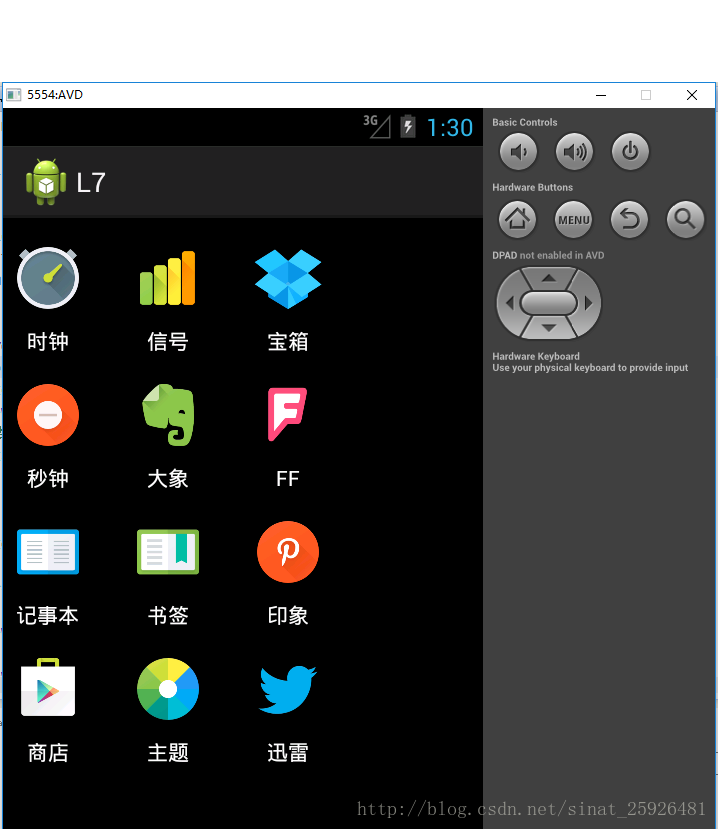
上图使用spacingWidthUniform



以代码形式展示给大家,适配器使用SimpleAdapter,熟悉了适配器的用法,就只需要注意几个GridView的属性即可。
Activity类
public class MainActivity extends Activity {
private GridView gridView;
private List<Map<String, Object>> dataList;
private SimpleAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
gridView = (GridView) findViewById(R.id.gridview);
//初始化数据
initData();
String[] from={"img","text"};
int[] to={R.id.img,R.id.text};
adapter=new SimpleAdapter(this, dataList, R.layout.gridview_item, from, to);
gridView.setAdapter(adapter);
gridView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
AlertDialog.Builder builder= new AlertDialog.Builder(MainActivity.this);
builder.setTitle("提示").setMessage(dataList.get(arg2).get("text").toString()).create().show();
}
});
}
void initData() {
//图标
int icno[] = { R.drawable.i1, R.drawable.i2, R.drawable.i3,
R.drawable.i4, R.drawable.i5, R.drawable.i6, R.drawable.i7,
R.drawable.i8, R.drawable.i9, R.drawable.i10, R.drawable.i11, R.drawable.i12 };
//图标下的文字
String name[]={"时钟","信号","宝箱","秒钟","大象","FF","记事本","书签","印象","商店","主题","迅雷"};
dataList = new ArrayList<Map<String, Object>>();
for (int i = 0; i <icno.length; i++) {
Map<String, Object> map=new HashMap<String, Object>();
map.put("img", icno[i]);
map.put("text",name[i]);
dataList.add(map);
}
}
}GridView主布局文件activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#000" tools:context="com.example.l7.MainActivity" > <GridView android:id="@+id/gridview" android:layout_width="match_parent" android:layout_height="wrap_content" android:columnWidth="80dp" android:stretchMode="spacingWidthUniform" android:numColumns="3" /> </LinearLayout>
列表项布局gridview_item.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:orientation="vertical" > <ImageView android:id="@+id/img" android:layout_width="60dp" android:layout_height="60dp" android:layout_marginTop="10dp" android:src="@drawable/ic_launcher" /> <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="2dp" android:layout_gravity="center" android:textColor="#FFF" android:text="文字" /> </LinearLayout>
效果图

gridview的android:stretchMode
stretchMode 可选值:columnWidth 如果列有空闲空间就加宽列
spacingWidth 如果列有空闲空间就加宽各列间距
none 没有任何动作
spacingWidthUniform 平均分配空间
上图使用spacingWidthUniform
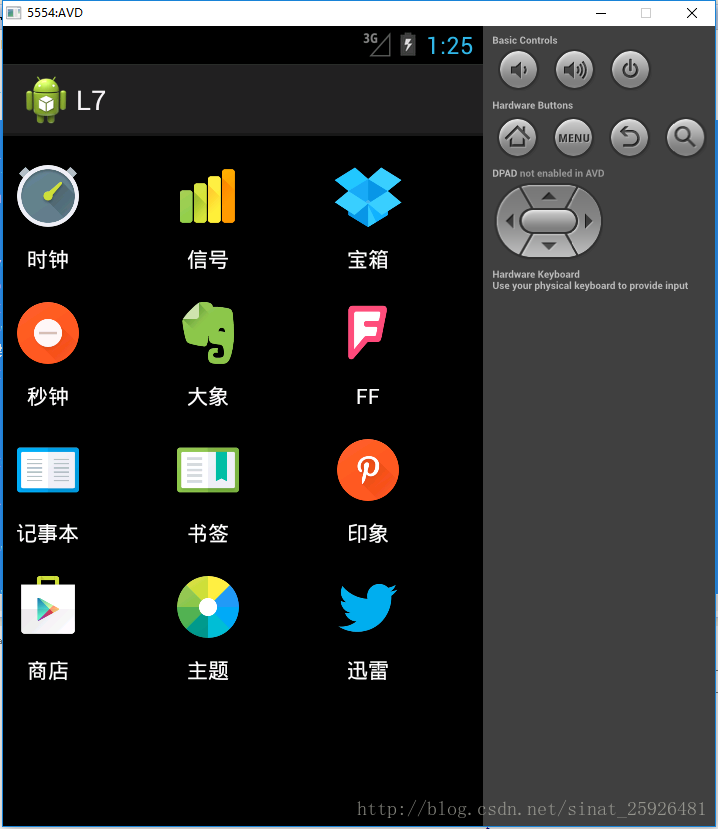
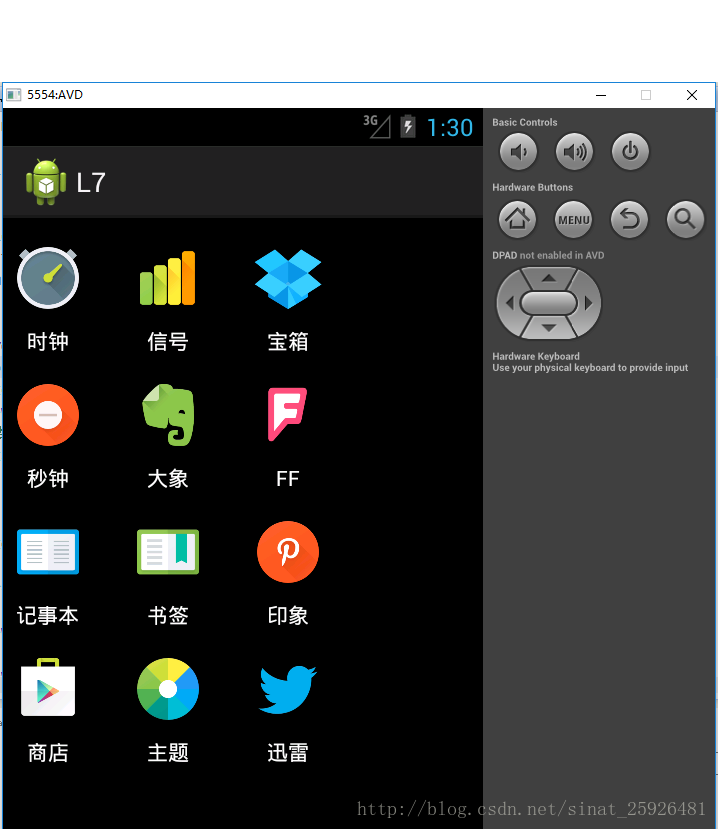
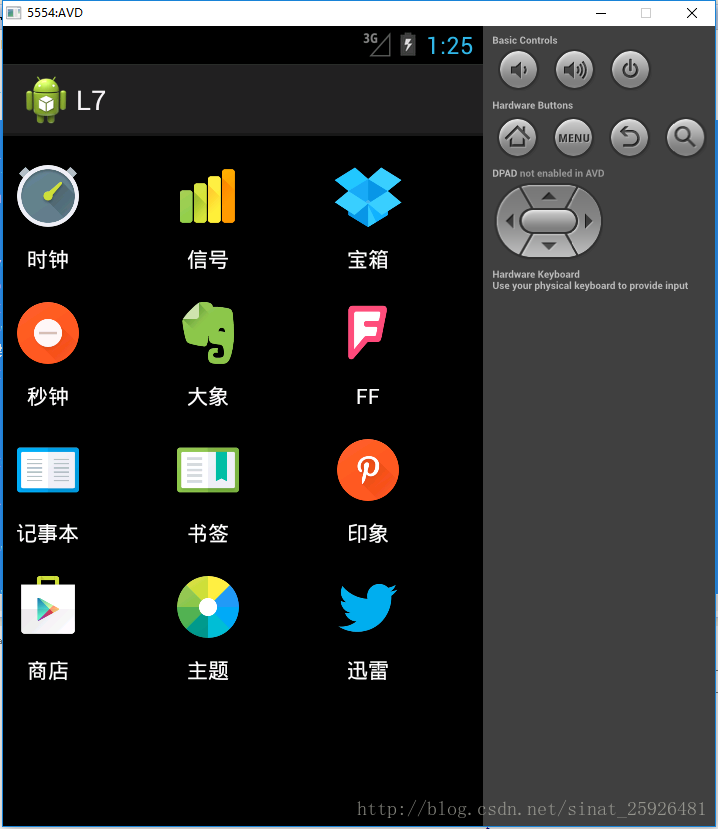
none效果

columnWidth效果

spacingWidth效果

相关文章推荐
- Android 超简单音乐播放器(九)搜索网络歌曲,获得热门榜单(GridView)(易源api的使用)(JSON的解析)(刷新)
- Android系列教程之九:GridView组件的使用
- 在Eclipse或者ADT中使用ButterKnifeZelezny,Android组件初始化从此变得简单易懂!!!!,androideclipseadt
- Android中使用GridView和ImageViewSwitcher实现电子相册简单功能实例
- android使用ComponentName组件简单示例
- Android之使用VideoView组件播放一个简单的视频
- Android 交互功能组件BroadcastReceiver 的简单使用
- Android 控件系列: GridView 的简单使用
- Android使用GridView实现日历的简单功能
- Android中GridView的使用——使用自带的SimpleAdapter(简单适配器)
- android四大组件---Service的简单使用
- Android程序——使用GridView组件实现如下图所示的效果
- Android系列教程之GridView组件的使用
- Android系列教程之GridView组件的使用
- android组件ListView之BaseAdapter简单使用
- Android系列教程之九:GridView组件的使用
- Android的计时组件Chronometer类简单使用
- Android中GridView组件的使用
- Android中的AutoCompleteTextView(随笔提示文本)组件的简单使用
- 安卓组件中GridView的简单使用
