页面定制CSS代码初探
2017-04-27 10:45
218 查看
一、故事的开始
先说一下<h2></h2>原先默认是空白的,很难看
然后今天无意中看到一个博友的标题很好看啊,一直就想要这种效果有没有?

二、好的东西自然要拿过来啦
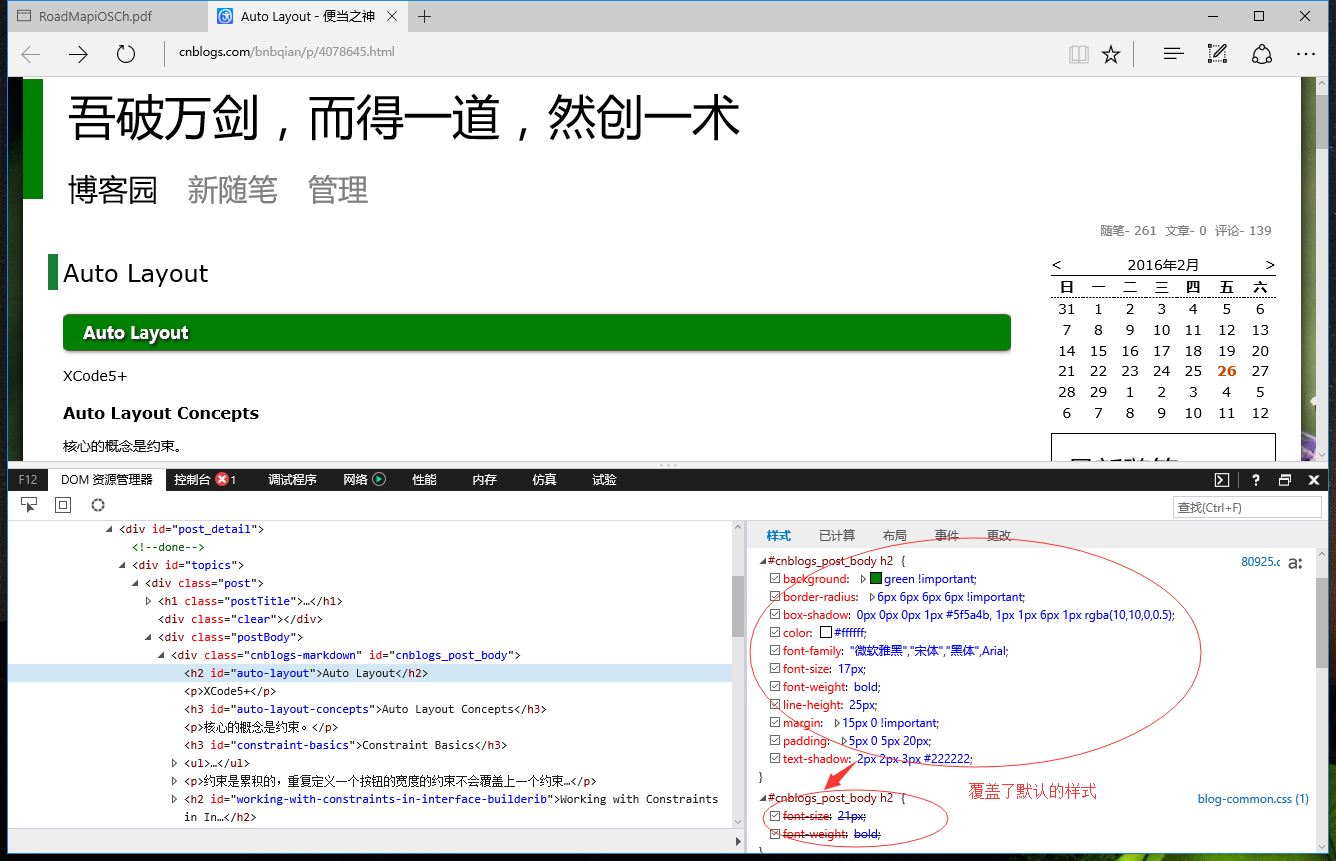
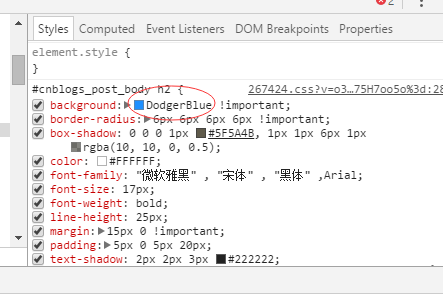
通过审查元素,果然是用自定义样式去覆盖了默认的样式,然后就好办了。奉行“拿来主义”,直接copy吧!
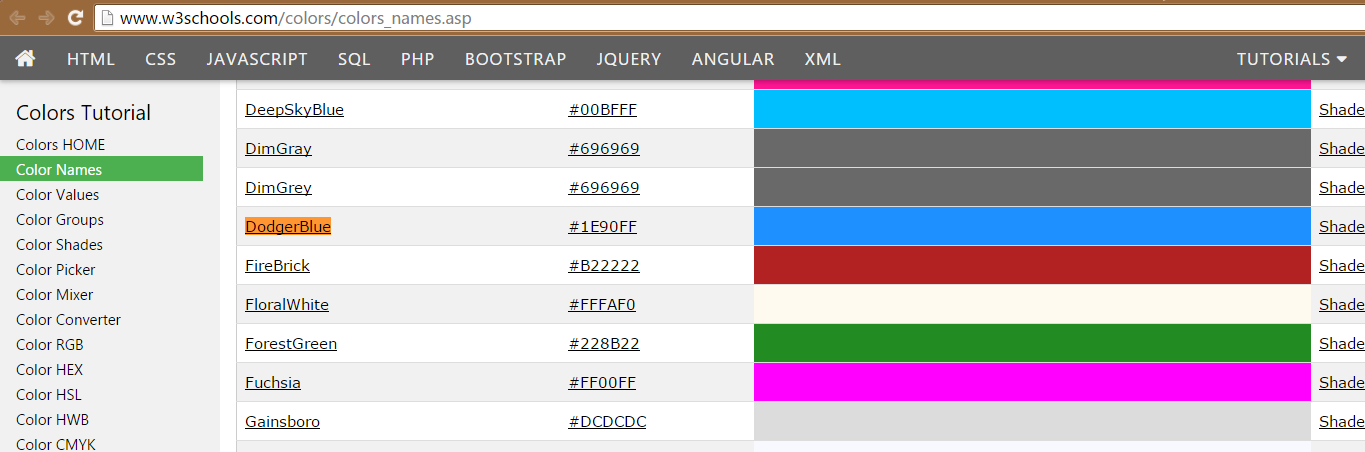
直接copy,好像跟我的界面不太搭呢,改个颜色吧,通过查询 http://www.w3schools.com/colors/colors_names.asp觉得这个不错

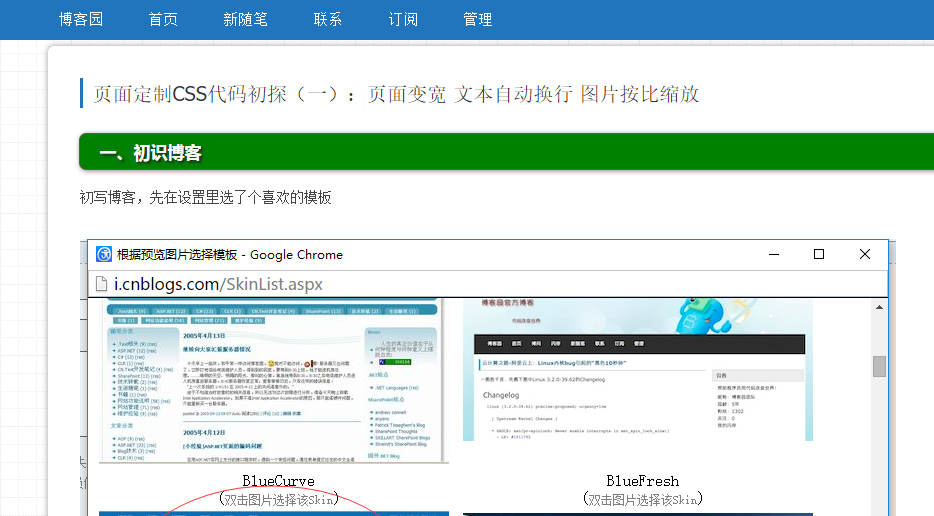
改一下颜色

再看看效果

恩,不错,以后再用h2标题的时候就会好看多了,以此为例,还可以把h1 h6什么的都自定义一下。喜欢折腾的可以试试哦!
三、奉献源码
#cnblogs_post_body h2{
background: DodgerBlue !important;
border-radius: 6px 6px 6px 6px !important;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
font-size: 17px;
font-weight: bold;
line-height: 25px;
margin: 15px 0 !important;
padding: 5px 0 5px 20px;
text-shadow: 2px 2px 3px #222222;
}别忘了把background颜色属性改成适合自己页面风格的:-D<完>
相关文章推荐
- 页面定制CSS代码初探(三):设置正文最小高度
- 页面定制CSS代码初探(六):h2、h3 标题自动生成序号 详细探索过程
- [cnblogs镜像]页面定制CSS代码初探(一):页面变宽 文本自动换行 图片按比缩放
- 页面定制CSS代码初探(四):cnblogs使用Github引用样式
- [cnblogs镜像]页面定制CSS代码初探(五):给每篇文章最后加上'<完>'
- 页面定制CSS代码初探(二):自定义h2标题样式 添加阴影 添加底色 等
- 页面定制CSS代码初探(五):给每篇文章最后加上'<完>'
- [cnblogs镜像]页面定制CSS代码初探(六):h2、h3 标题自动生成序号 详细探索过程
- [cnblogs镜像]页面定制CSS代码初探(二):自定义h2标题样式 添加阴影 添加底色 等
- 页面定制CSS代码初探(一):页面变宽 文本自动换行 图片按比缩放
- [cnblogs镜像]页面定制CSS代码初探(三):设置正文最小高度
- 博客园页面定制CSS代码
- 网站整站页面变灰的css代码
- 蜘蛛爬行页面太多的js和css代码是蜘蛛不喜欢的
- js实现单一html页面两套css切换代码
- javascript/CSS代码直接运行调试页面
- 页面元素固定在页面底部的纯css代码(兼容IE6)
- css中页面的背景图片代码
- 纯css的防止图片撑破页面的代码(图片自动缩放)
- 同一html页面中不同链接的不同样式的css代码
