教你一天玩转JavaScript(二)——完成对注册页面的数据的简单校验
2017-04-27 00:00
567 查看
网上闲逛时,如果我们对某个网站非常感兴趣,通常都会注册一个账户,网站都会对注册页面的数据进行复杂的校验。但这里我只是讲一下对注册页面的数据进行非空的简单校验!!!如果有某个值没有输入,点击注册按钮提交时,则弹出一个对话框进行提示!!!
我从自己编写的注册页面中抽出核心代码如下:
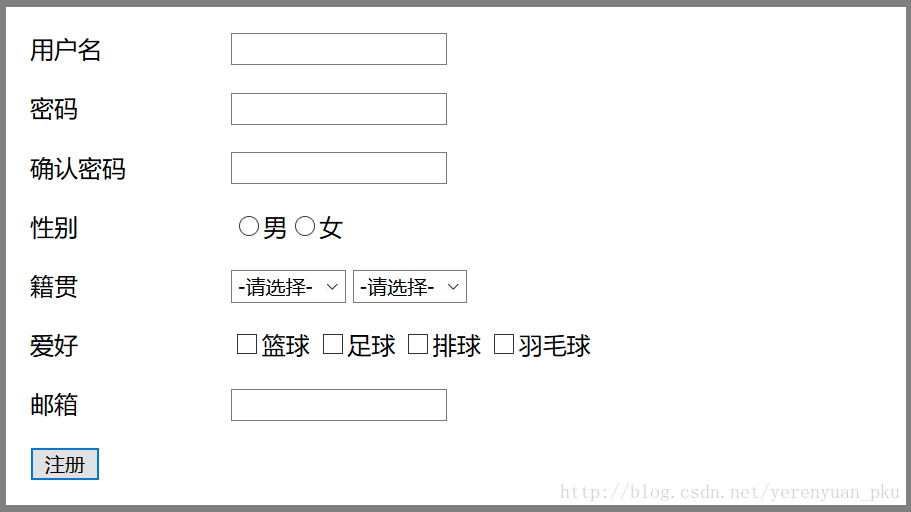
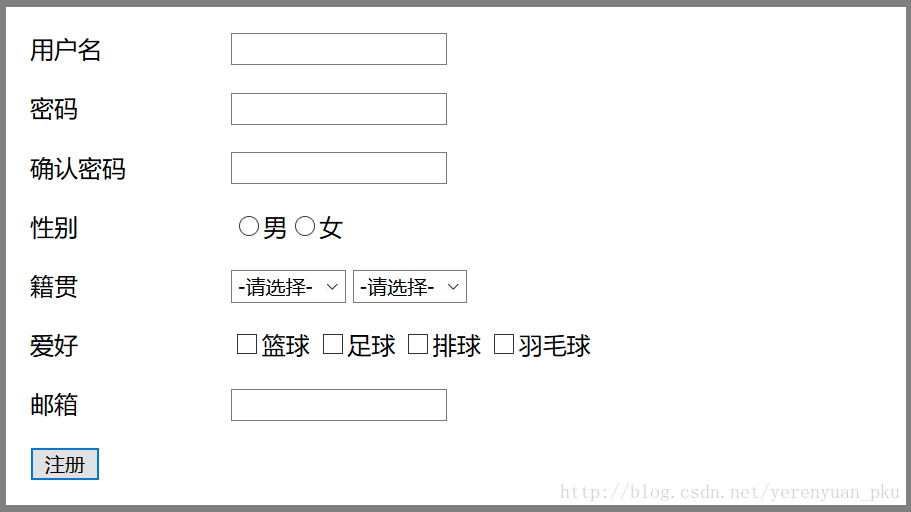
在火狐浏览器上的运行效果为:

接下来我按照如下步骤完成对用户名、密码(以及确认密码)和邮箱的简单校验:
当form表单提交的时候,触发onsubmit事件
编写onsubmit事件触发的函数
这样注册页面的核心代码就变成:
然后再编写onsubmit事件触发的函数——checkForm(),如下:
注意:JavaScript校验正则表达式有两个方法:
一个是String对象中的match方法,如:
一个是正则对象中的test方法,如:
邮箱校验的正则表达式不用我们自己亲自编写,网上一搜一大把,多使用别人造好的轮子。完整代码可参考教你一天玩转JavaScript(二)——完成对注册页面的数据的简单校验!
我从自己编写的注册页面中抽出核心代码如下:
<form action="../index.html" method="post"> <table border="0" width="100%" cellspacing="15"> <tr> <td>用户名</td> <td><input type="text" id="username" name="username"></td> </tr> <tr> <td>密码</td> <td><input type="password" id="password" name="password"></td> </tr> <tr> <td>确认密码</td> <td><input type="password" id="repassword" name="repassword"></td> </tr> <tr> <td>性别</td> <td><input type="radio" name="sex" value="男">男<input type="radio" name="sex" value="女">女</td> </tr> <tr> <td>籍贯</td> <td> <select name="province"> <option>-请选择-</option> </select> <select name="city"> <option>-请选择-</option> </select> </td> </tr> <tr> <td>爱好</td> <td> <input type="checkbox" name="hobby" value="篮球" />篮球 <input type="checkbox" name="hobby" value="足球" />足球 <input type="checkbox" name="hobby" value="排球" />排球 <input type="checkbox" name="hobby" value="羽毛球" />羽毛球 </td> </tr> <tr> <td>邮箱</td> <td><input type="text" id="email" name="email"></td> </tr> <tr> <td colspan="2"><input type="submit" value="注册"></td> </tr> </table> </form>
在火狐浏览器上的运行效果为:

接下来我按照如下步骤完成对用户名、密码(以及确认密码)和邮箱的简单校验:
当form表单提交的时候,触发onsubmit事件
编写onsubmit事件触发的函数
这样注册页面的核心代码就变成:
<form action="../index.html" method="post" onsubmit="return checkForm();"> <table border="0" width="100%" cellspacing="15"> <tr> <td>用户名</td> <td><input type="text" id="username" name="username"></td> </tr> <tr> <td>密码</td> <td><input type="password" id="password" name="password"></td> </tr> <tr> <td>确认密码</td> <td><input type="password" id="repassword" name="repassword"></td> </tr> <tr> <td>性别</td> <td><input type="radio" name="sex" value="男">男<input type="radio" name="sex" value="女">女</td> </tr> <tr> <td>籍贯</td> <td> <select name="province"> <option>-请选择-</option> </select> <select name="city"> <option>-请选择-</option> </select> </td> </tr> <tr> <td>爱好</td> <td> <input type="checkbox" name="hobby" value="篮球" />篮球 <input type="checkbox" name="hobby" value="足球" />足球 <input type="checkbox" name="hobby" value="排球" />排球 <input type="checkbox" name="hobby" value="羽毛球" />羽毛球 </td> </tr> <tr> <td>邮箱</td> <td><input type="text" id="email" name="email"></td> </tr> <tr> <td colspan="2"><input type="submit" value="注册"></td> </tr> </table> </form>
然后再编写onsubmit事件触发的函数——checkForm(),如下:
<script>
function checkForm() {
// 获得文本框的值
var username = document.getElementById("username").value;
// alert(username);
if (username == "") {
alert("用户名不能为空!");
return false;
}
// 校验密码
var password = document.getElementById("password").value;
if (password == "") {
alert("密码不能为空!");
return false;
}
// 校验确认密码
var repassword = document.getElementById("repassword").value;
if (repassword != password) {
alert("两次输入密码不一致!");
return false;
}
// 校验邮箱
var email = document.getElementById("email").value;
// JS校验正则表达式就有两个方法:一个是String对象中的match方法,还有一个是正则对象中的test方法
// str.match("正则表达式");
// 正则对象.test("字符串");
if (!/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/.test(email)) {
alert("邮箱格式不正确!");
return false;
}
}
</script>注意:JavaScript校验正则表达式有两个方法:
一个是String对象中的match方法,如:
str.match("正则表达式");一个是正则对象中的test方法,如:
正则对象.test("字符串");邮箱校验的正则表达式不用我们自己亲自编写,网上一搜一大把,多使用别人造好的轮子。完整代码可参考教你一天玩转JavaScript(二)——完成对注册页面的数据的简单校验!
相关文章推荐
- 教你一天玩转JavaScript(五)——使用JavaScript完成注册页面表单提示及校验
- 仿凤凰网的注册页面,javascript完成简单的空/邮箱格式/字符串的长度校验 ajax完成服务器端是否同名校验
- 使用JS完成注册页面表单简单校验
- 教你一天玩转JavaScript(六)——使用JavaScript完成后台数据展示表格的隔行换色
- JavaEE day03 使用JS完成简单的数据校验、完成图片轮播效果、完成页面定时弹出广告、完成表单校验
- JavaScript 完成注册页面表单校验的实例
- JavaScript学习——使用JS完成注册页面表单校验
- andriod———1.实现原生登录注册。 2.首页完成商品列表展示点击相对应的商品ID进入商品详情 3.商品详情页面展示数据,点击加入购物车进入购物车页面 4.购物车页面完成购物车编辑,删除,功能
- 教你一天玩转JavaScript(三)——使用JavaScript完成图片轮播的效果
- 教你一天玩转JavaScript(八)——使用JavaScript完成省市联动的效果
- JavaScript、CSS、HTML 实现用户注册页面与信息校验
- JavaScript简单的页面注册
- 简单注册页面的javascript验证代码
- 编程心得+使用JS完成注册页面表单校验
- javascript——js前台用户注册页面校验
- 使用Js完成注册页面表单校验
- 注册页面转向及前台数据校验
- 完成用户注册、登录页面,实现数据的真实操作。
- JavaScript、CSS、JSP 实现用户注册页面与信息校验
- 教你一天玩转JavaScript(七)——使用JavaScript完成复选框的全选和全不选的效果
