常见的几种页面布局方式
2017-04-26 01:46
821 查看
1.固定布局(最基本的布局)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>固定布局</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
html,body{
width:100% ;
height: 100%;
}
.fixedlayout{
width:800px ;
background:gray;
padding:10px;
margin:100px auto ;
overflow: hidden;
}
.left{
width: 380px;
height: 200px;
background: blue;
text-align: center;
line-height: 200px;
display: inline-block;
margin:0px 15px ;
float: left;
}
.right{
width: 380px;
height: 200px;
background: red;
text-align: center;
line-height:200px ;
display: inline-block;
float: left;
}
</style>
</head>
<body>
</body>
<div class="fixedlayout">
<div class="left">
我是固定布局1
</div>
<div class="right">
我是固定布局2
</div>
</div>
</html>
2.流式布局(百分比布局)
流式布局也叫百分比布局。把元素的宽,高,margin,padding不再用固定数值,改用百分比,这样元素的高,margin,padding 会根据页面的尺寸随时调整,已达到适应当前页面的目的.
* 百分比是基于元素父级的大小计算得来的;
* 元素的水平或者竖直间距都是相对于父级的宽度计算的.(margin&padding)
* 边框不能用百分比设置
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>流式布局</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
html,body{
width:100% ;
height: 100%;
}
.fixedlayout{
width:80%;
background:gray;
padding:10px;
margin:100px auto ;
overflow: hidden;
}
.left{
width:40%;
height: 200px;
background: blue;
text-align: center;
line-height: 200px;
display: inline-block;
margin:0px 15px ;
float: left;
}
.right{
width: 40%;
height: 200px;
background: red;
text-align: center;
line-height:200px ;
display: inline-block;
float: left;
}
</style>
</head>
<body>
</body>
<div class="fixedlayout">
<div class="left">
我是流式布局1
</div>
<div class="right">
我是流式布局1
</div>
</div>
</html>
如上述代码:以百分比为主要形式,让屏幕自适应,这种布局方式定义灵活,能够根据屏幕的情况变化,但是这种方式设计的效果不太容易控制,一般移动端结合rem用的比较多,pc端用的不是非常多。
3.弹性布局(伸缩布局)
Flexbox布局常用于设计比较复杂的页面,可以轻松的实现屏幕和浏览器窗口大小发生变化时保持元素的相对位置和大小不变,同时减少了依赖于浮动布局实现元素位置的定义以及重置元素的大小。
Flexbox布局在定义伸缩项目大小时伸缩容器会预留一些可用空间,让你可以调节伸缩项目的相对大小和位置。例如,你可以确保伸缩容器中的多余空间平均分配多个伸缩项目,当然,如果你的伸缩容器没有足够大的空间放置伸缩项目时,浏览器会根据一定的比例减少伸缩项目的大小,使其不溢出伸缩容器。综合而言,Flexbox布局功能主要具有以下几点:
第一,屏幕和浏览器窗口大小发生改变也可以灵活调整布局;
第二,可以指定伸缩项目沿着主轴或侧轴按比例分配额外空间(伸缩容器额外空间),从而调整伸缩项目的大小;
第三,可以指定伸缩项目沿着主轴或侧轴将伸缩容器额外空间,分配到伸缩项目之前、之后或之间;
第四,可以指定如何将垂直于元素布局轴的额外空间分布到该元素的周围;
第五,可以控制元素在页面上的布局方向;
第六,可以按照不同于文档对象模型(DOM)所指定排序方式对屏幕上的元素重新排序。也就是说可以在浏览器渲染中不按照文档流先后顺序重排伸缩项目顺序。
Flexbox规范版本众多,浏览器对此语法支持度也各有不同,接下来的内容以最新语法版本为例向大家展示:
1.创建一个flex容器
任何一个flexbox布局的第一步是需要创建一个flex容器。为此给元素设置display属性的值为flex。在Safari浏览器中,你依然需要添加前缀-webkit,
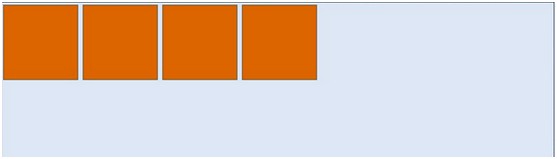
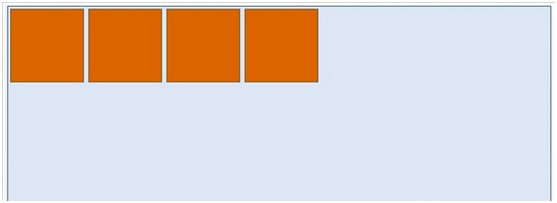
2.Flex项目显示
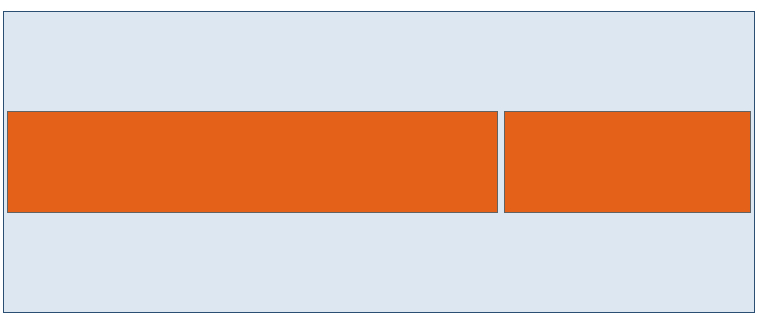
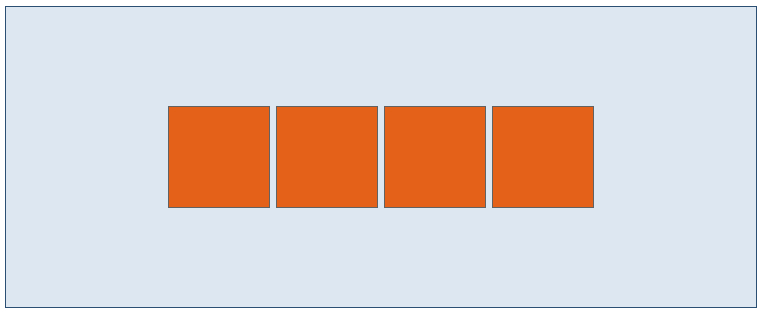
Flex项目是Flex容器的子元素。他们沿着主要轴和横轴定位。默认的是沿着水平轴排列一行。你可以通过flex-direction来改变主轴方向修改为column,其默认值是row。

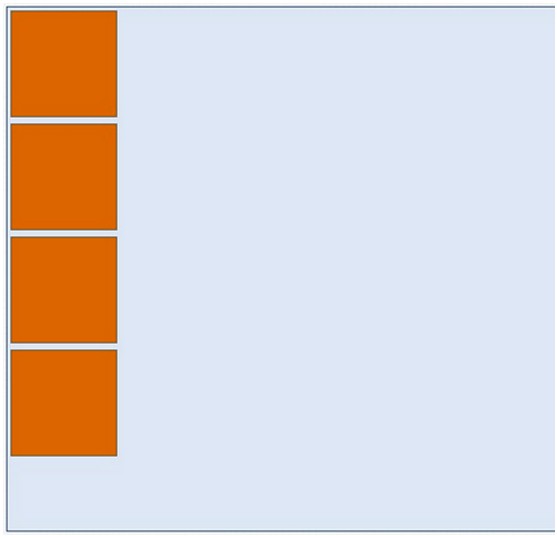
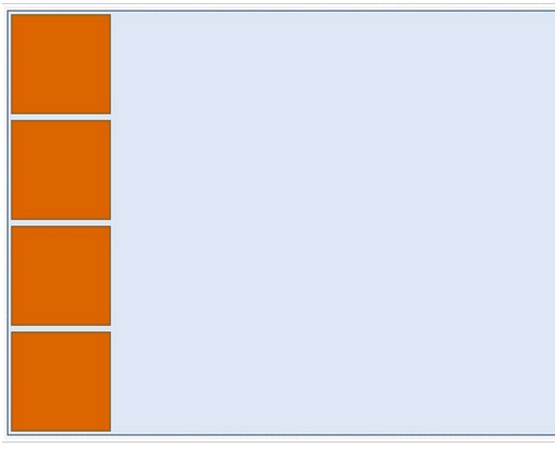
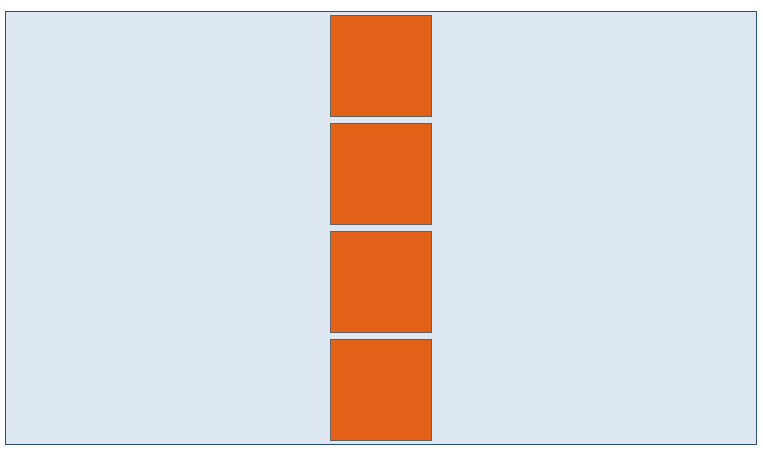
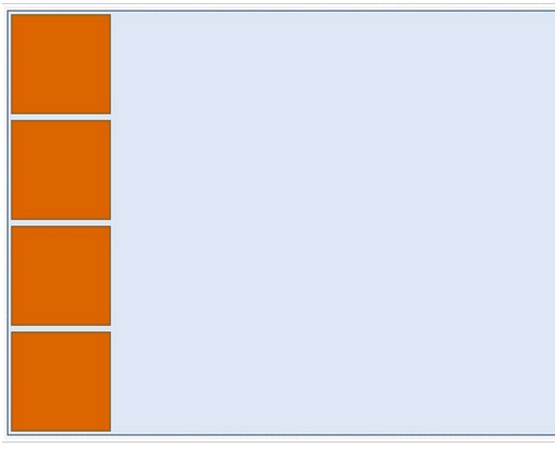
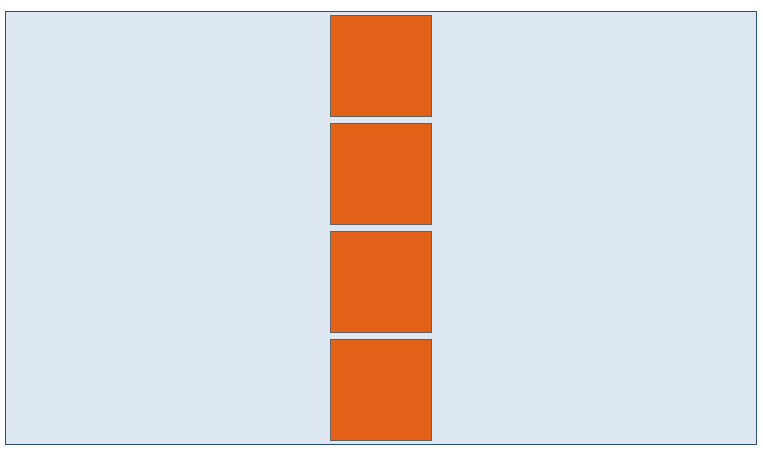
3.Flex项目列显示
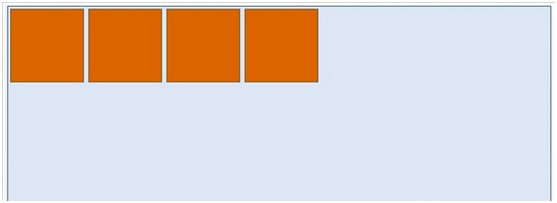
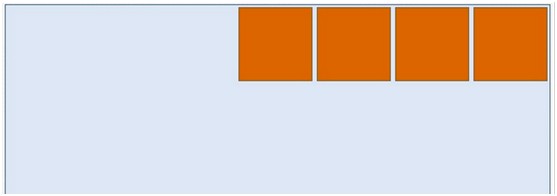
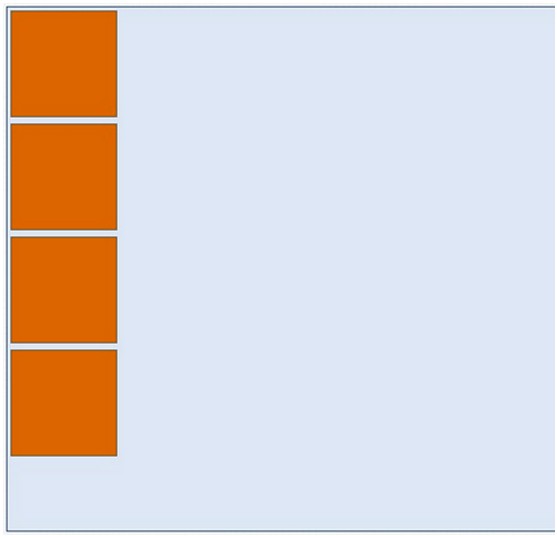
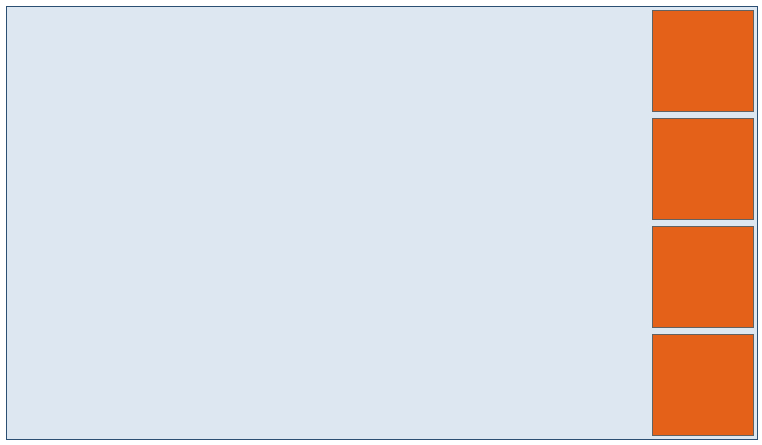
4.Flex项目移动到顶部
如何将flex项目移动到顶部,取决于主轴的方向。如果它是垂直的方向通过align-items设置;如果它是水平的方向通过justify-content设置。


Flexbox规范版本众多,浏览器对此语法支持度也各有不同,接下来的内容以最新语法版本为例向大家展示:(接上一节)
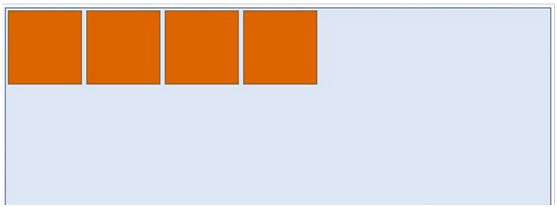
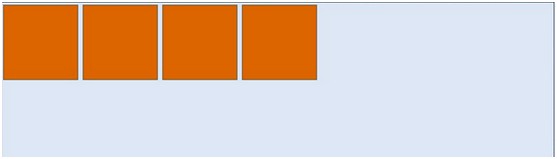
5.Flex项目移到左边
flex项目称动到左边或右边也取决于主轴的方向。如果flex-direction设置为row,设置justify-content控制方向;如果设置为column,设置align-items控制方向。


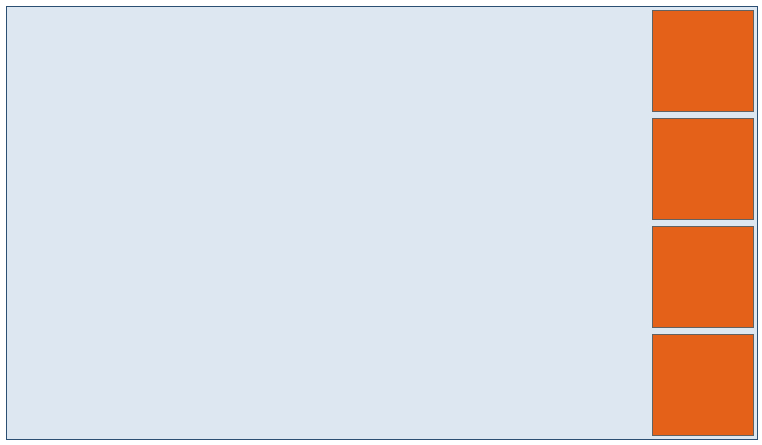
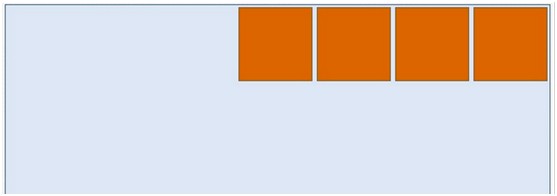
6.Flex项目移动右边


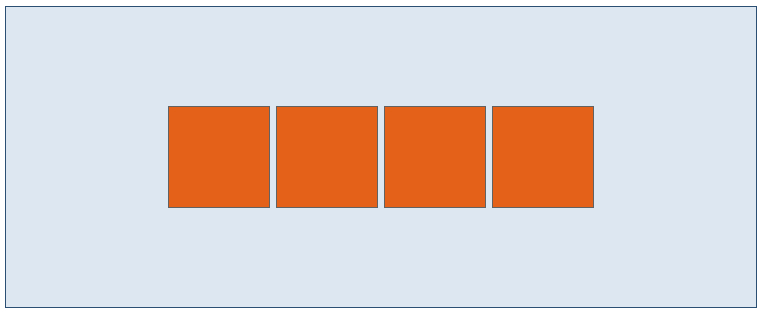
7.水平垂直居中
在Flexbox容器中制作水平垂直居中是微不足道的。设置justify-content或者align-items为center。另外根据主轴的方向设置flex-direction为row或column。


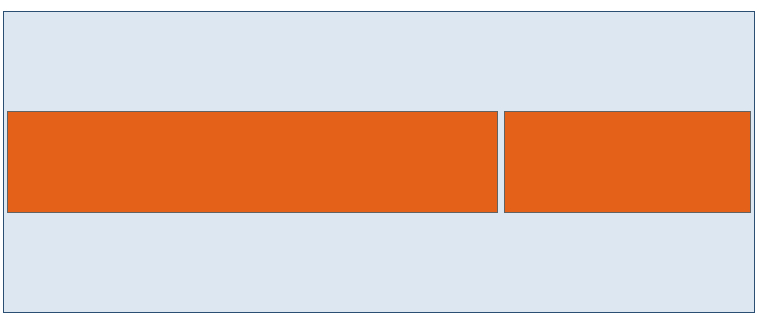
8.Flex项目实现自动伸缩
您可以定义一个flex项目,如何相对于flex容器实现自动的伸缩。需要给每个flex项目设置flex属性设置需要伸缩的值。

4.浮动布局
此布局上述都有演示浮动布局,此处就不做代码演示,浮动布局关键词,float,可以设置left或者right,他使元素脱离文档流进而达到布局的目的,也是目前一个比较主流的布局方式,但是使用浮动的结束以后,别忘记清除浮动哦。
5.定位布局
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>定位布局</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
html,body{
width:100% ;
height: 100%;
}
.fix{
width:200px ;
height: 200px;
background:yellow ;
position: fixed;
left:50% ;
top:50% ;
z-index:10 ;
margin-left:-100px ;
margin-top:-100px ;
}
.location{
width:960px;
height: 500px;
background:gray;
padding:10px;
margin:100px auto ;
position: relative;
}
.div1{
width: 300px;
height:300px ;
background:red ;
position: absolute;
left:10%;
top:20% ;
text-align: center;
line-height: 300px;
}
.div2{
width: 300px;
height:300px ;
background:blue ;
position: absolute;
left:50%;
top:20% ;
text-align: center;
line-height: 300px;
}
</style>
</head>
<body>
</body>
<div class="fix">
我是固定定位
</div>
<div class="location">
<div class="div1">
我是绝对定位1
</div>
<div class="div2">
我是绝对定位2
</div>
</div>
</html>
定位布局也是目前比较常用的一种布局方式,关键词: position: fixed;固定布局,将元素固定在一个位置,不随页面移动而移动,position: relative;相对定位,相对于元素自身定位,不脱离文档流,相当于定义一个参照物,一般和绝对定位结合使用,position: absolute;绝对定位,脱离文档流,一般和相对定位结合使用,如果不定义相对定义,将会相对于整个浏览器定位,所以定位布局,一般情况下都是相对定位和绝对定位结合着来,相当定位相当于划定一个势力范围,制定一个封闭的容器块,然后绝对定位就行对于相对定位来定位,从而达到有效的布局。
6.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>固定布局</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
html,body{
width:100% ;
height: 100%;
}
.fixedlayout{
width:800px ;
background:gray;
padding:10px;
margin:100px auto ;
overflow: hidden;
}
.left{
width: 380px;
height: 200px;
background: blue;
text-align: center;
line-height: 200px;
display: inline-block;
margin:0px 15px ;
float: left;
}
.right{
width: 380px;
height: 200px;
background: red;
text-align: center;
line-height:200px ;
display: inline-block;
float: left;
}
</style>
</head>
<body>
</body>
<div class="fixedlayout">
<div class="left">
我是固定布局1
</div>
<div class="right">
我是固定布局2
</div>
</div>
</html>
2.流式布局(百分比布局)
流式布局也叫百分比布局。把元素的宽,高,margin,padding不再用固定数值,改用百分比,这样元素的高,margin,padding 会根据页面的尺寸随时调整,已达到适应当前页面的目的.
* 百分比是基于元素父级的大小计算得来的;
* 元素的水平或者竖直间距都是相对于父级的宽度计算的.(margin&padding)
* 边框不能用百分比设置
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>流式布局</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
html,body{
width:100% ;
height: 100%;
}
.fixedlayout{
width:80%;
background:gray;
padding:10px;
margin:100px auto ;
overflow: hidden;
}
.left{
width:40%;
height: 200px;
background: blue;
text-align: center;
line-height: 200px;
display: inline-block;
margin:0px 15px ;
float: left;
}
.right{
width: 40%;
height: 200px;
background: red;
text-align: center;
line-height:200px ;
display: inline-block;
float: left;
}
</style>
</head>
<body>
</body>
<div class="fixedlayout">
<div class="left">
我是流式布局1
</div>
<div class="right">
我是流式布局1
</div>
</div>
</html>
如上述代码:以百分比为主要形式,让屏幕自适应,这种布局方式定义灵活,能够根据屏幕的情况变化,但是这种方式设计的效果不太容易控制,一般移动端结合rem用的比较多,pc端用的不是非常多。
3.弹性布局(伸缩布局)
CSS3引入了一种新的布局模式——Flexbox布局,即伸缩布局盒模型(Flexible
Box),用来提供一个更加有效的方式制定、调整和分布一个容器里项目布局,即使它们的大小是未知或者动态的,这里简称为Flex。
Flexbox布局常用于设计比较复杂的页面,可以轻松的实现屏幕和浏览器窗口大小发生变化时保持元素的相对位置和大小不变,同时减少了依赖于浮动布局实现元素位置的定义以及重置元素的大小。Flexbox布局在定义伸缩项目大小时伸缩容器会预留一些可用空间,让你可以调节伸缩项目的相对大小和位置。例如,你可以确保伸缩容器中的多余空间平均分配多个伸缩项目,当然,如果你的伸缩容器没有足够大的空间放置伸缩项目时,浏览器会根据一定的比例减少伸缩项目的大小,使其不溢出伸缩容器。综合而言,Flexbox布局功能主要具有以下几点:
第一,屏幕和浏览器窗口大小发生改变也可以灵活调整布局;
第二,可以指定伸缩项目沿着主轴或侧轴按比例分配额外空间(伸缩容器额外空间),从而调整伸缩项目的大小;
第三,可以指定伸缩项目沿着主轴或侧轴将伸缩容器额外空间,分配到伸缩项目之前、之后或之间;
第四,可以指定如何将垂直于元素布局轴的额外空间分布到该元素的周围;
第五,可以控制元素在页面上的布局方向;
第六,可以按照不同于文档对象模型(DOM)所指定排序方式对屏幕上的元素重新排序。也就是说可以在浏览器渲染中不按照文档流先后顺序重排伸缩项目顺序。
Flexbox规范版本众多,浏览器对此语法支持度也各有不同,接下来的内容以最新语法版本为例向大家展示:
1.创建一个flex容器
任何一个flexbox布局的第一步是需要创建一个flex容器。为此给元素设置display属性的值为flex。在Safari浏览器中,你依然需要添加前缀-webkit,
.flexcontainer{ display: -webkit-flex; display:
flex; }2.Flex项目显示
Flex项目是Flex容器的子元素。他们沿着主要轴和横轴定位。默认的是沿着水平轴排列一行。你可以通过flex-direction来改变主轴方向修改为column,其默认值是row。

3.Flex项目列显示
.flexcontainer{ display: -webkit-flex; display:
flex; -webkit-flex-direction: column; flex-direction: column; }4.Flex项目移动到顶部
如何将flex项目移动到顶部,取决于主轴的方向。如果它是垂直的方向通过align-items设置;如果它是水平的方向通过justify-content设置。
.flexcontainer{ -webkit-flex-direction: column;
flex-direction: column; -webkit-justify-content: flex-start; justify-content: flex-start; }
.flexcontainer{ display: -webkit-flex; display:
flex; -webkit-flex-direction: row; flex-direction: row; -webkit-align-items: flex-start; align-items: flex-start; }
Flexbox规范版本众多,浏览器对此语法支持度也各有不同,接下来的内容以最新语法版本为例向大家展示:(接上一节)
5.Flex项目移到左边
flex项目称动到左边或右边也取决于主轴的方向。如果flex-direction设置为row,设置justify-content控制方向;如果设置为column,设置align-items控制方向。
.flexcontainer{ display: -webkit-flex; display:
flex; -webkit-flex-direction: row; flex-direction: row; -webkit-justify-content: flex-start; justify-content: flex-start; }
.flexcontainer{ display: -webkit-flex; display:
flex; -webkit-flex-direction: column; flex-direction: column; -webkit-align-items: flex-start; align-items: flex-start; }
6.Flex项目移动右边
.flexcontainer{ display: -webkit-flex; display:
flex; -webkit-flex-direction: row; flex-direction: row; -webkit-justify-content: flex-end; justify-content: flex-end; }
.flexcontainer{ display: -webkit-flex; display:
flex; -webkit-flex-direction: column; flex-direction: column; -webkit-align-items: flex-end; align-items: flex-end; }
7.水平垂直居中
在Flexbox容器中制作水平垂直居中是微不足道的。设置justify-content或者align-items为center。另外根据主轴的方向设置flex-direction为row或column。
.flexcontainer{ display: -webkit-flex; display:
flex; -webkit-flex-direction: row; flex-direction: row; -webkit-align-items: center; align-items: center; -webkit-justify-content: center; justify-content: center; }
.flexcontainer{ display: -webkit-flex; display:
flex; -webkit-flex-direction: column; flex-direction: column; -webkit-align-items: center; align-items: center; -webkit-justify-content: center; justify-content: center; }
8.Flex项目实现自动伸缩
您可以定义一个flex项目,如何相对于flex容器实现自动的伸缩。需要给每个flex项目设置flex属性设置需要伸缩的值。
.bigitem{ -webkit-flex:200; flex:200; } .smallitem{
-webkit-flex:100; flex:100; }
4.浮动布局
此布局上述都有演示浮动布局,此处就不做代码演示,浮动布局关键词,float,可以设置left或者right,他使元素脱离文档流进而达到布局的目的,也是目前一个比较主流的布局方式,但是使用浮动的结束以后,别忘记清除浮动哦。
5.定位布局
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>定位布局</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
html,body{
width:100% ;
height: 100%;
}
.fix{
width:200px ;
height: 200px;
background:yellow ;
position: fixed;
left:50% ;
top:50% ;
z-index:10 ;
margin-left:-100px ;
margin-top:-100px ;
}
.location{
width:960px;
height: 500px;
background:gray;
padding:10px;
margin:100px auto ;
position: relative;
}
.div1{
width: 300px;
height:300px ;
background:red ;
position: absolute;
left:10%;
top:20% ;
text-align: center;
line-height: 300px;
}
.div2{
width: 300px;
height:300px ;
background:blue ;
position: absolute;
left:50%;
top:20% ;
text-align: center;
line-height: 300px;
}
</style>
</head>
<body>
</body>
<div class="fix">
我是固定定位
</div>
<div class="location">
<div class="div1">
我是绝对定位1
</div>
<div class="div2">
我是绝对定位2
</div>
</div>
</html>
定位布局也是目前比较常用的一种布局方式,关键词: position: fixed;固定布局,将元素固定在一个位置,不随页面移动而移动,position: relative;相对定位,相对于元素自身定位,不脱离文档流,相当于定义一个参照物,一般和绝对定位结合使用,position: absolute;绝对定位,脱离文档流,一般和相对定位结合使用,如果不定义相对定义,将会相对于整个浏览器定位,所以定位布局,一般情况下都是相对定位和绝对定位结合着来,相当定位相当于划定一个势力范围,制定一个封闭的容器块,然后绝对定位就行对于相对定位来定位,从而达到有效的布局。
6.
相关文章推荐
- 常见的几种页面内容布局方式
- ANDROID基础学习笔记_2_几种常见的布局方式
- web网页 页面布局的几种方式
- 页面布局的几种方式
- 如何在web页面里调起App:几种常见的hybrid通信方式
- css页面中常见左中右分栏布局的两种实现方式
- css中常见几种float方式以及倒计时(刷新页面不清)
- web网页 页面布局的几种方式
- CSS基础之几种常见的页面布局
- 页面之间传值,常见的几种方式。
- 页面提示框的几种常见的方式
- js实现页面跳转的几种方式
- js实现页面跳转的几种方式
- ASP.NET中页面传值的几种方式
- Jsp页面的几种传参方式
- js实现页面跳转的几种方式
- 在ASP.NET中页面传值的几种方式(转:具体地址记不清了)
- js实现页面跳转的几种方式
- js实现页面跳转的几种方式
- (转) 在ASP.NET中页面传值的几种方式

