[IMWeb训练营作业] Vue.js 仿今日头条 首页
2017-04-25 11:03
495 查看
这次作业模仿今日头条Web版本的首页,因为时间比较紧,优先实现功能,UI和头条的首页有点差距。
实现功能
获取所有分类
点击某个分类,显示该分类下所有文章
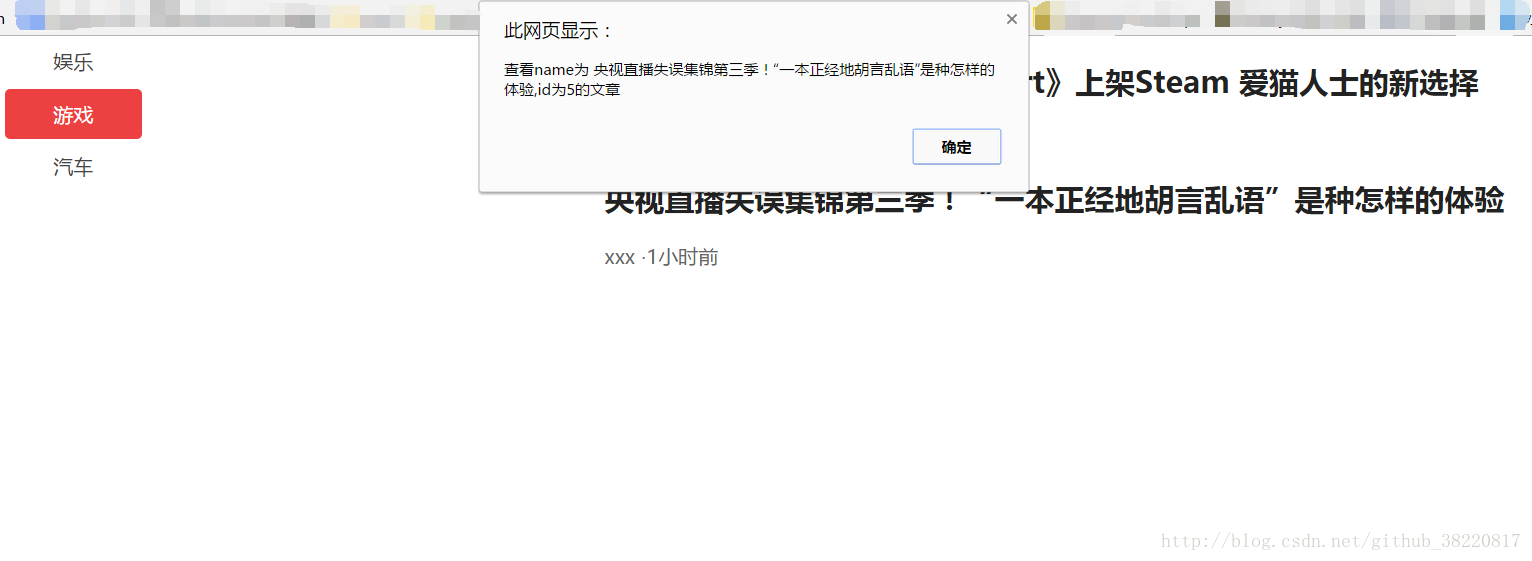
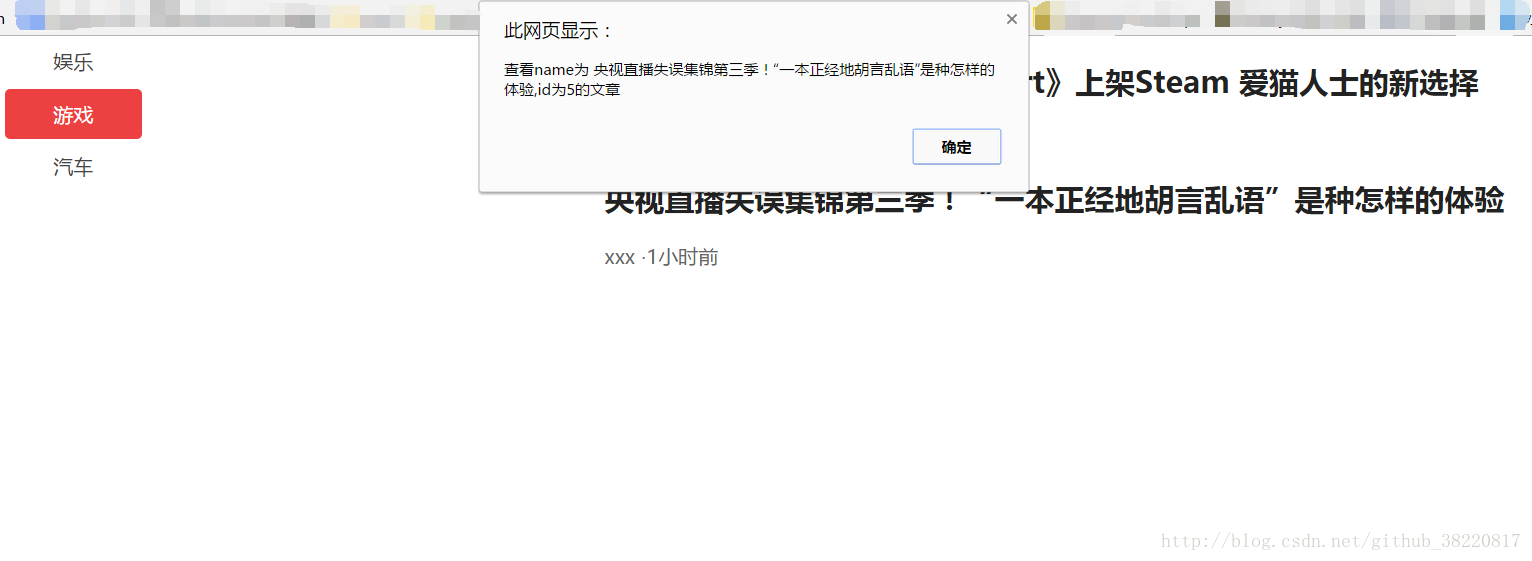
点击某个文章,alert 文章的某些信息
在线预览地址,点这里,所有源码,见这里。
示意图如下:
进入首页的默认内容:

点击某篇文章

实现这些功能,用了以下几个框架:
Vue.js
axios 与服务器端交互的工具库。
Mock.js 用来模拟服务器端返回的数据和造随机数据。
核心代码如下:
造的模拟数据如下
实现功能
获取所有分类
点击某个分类,显示该分类下所有文章
点击某个文章,alert 文章的某些信息
在线预览地址,点这里,所有源码,见这里。
示意图如下:
进入首页的默认内容:

点击某篇文章

实现这些功能,用了以下几个框架:
Vue.js
axios 与服务器端交互的工具库。
Mock.js 用来模拟服务器端返回的数据和造随机数据。
核心代码如下:
// 获取分类下的所有文章
fetchArticles(typeId) {
this.currType = typeId
return axios.get(`/type/${typeId}`).then(response => {
this.articles = response.data
})
},
// 获取所有分类
fetchTypes() {
return axios.get(`/allTypes`).then(response => {
this.types = response.data
})
},
// 查看某篇文章
viewArticle(article) {
alert(`查看name为${article.title},id为${article.id}的文章`)
}造的模拟数据如下
// 所有类型
var allTypes = [{
name: '娱乐',
id: 'fun'
}, {
name: '游戏',
id: 'game'
}, {
name: '汽车',
id: 'car'
}]
Mock.mock(new RegExp('/allTypes'), options => {
return allTypes
})
// 按类型分类的所有文章
var allArticles = [{
id: 1,
title: '3岁无脸孩子的cosplay 吓坏昆凌孟非 卸妆后全场尖叫',
time: '10分钟前',
author: '头条娱乐',
type: 'fun'// 娱乐
}, {
id: 2,
title: '赵四刘小光睡粉让女孩刷礼物,2万不还直接拉黑!',
time: '32分钟前',
author: '星探光光',
type: 'fun' // 娱乐
},
{
id: 3,
title: '3岁无脸孩子的cosplay 吓坏昆凌孟非 卸妆后全场尖叫',
time: '1小时前',
author: '头条娱乐',
type: 'fun' // 娱乐
},
{
id: 4,
title: '猫娘游戏《NEKO-NIN exHeart》上架Steam 爱猫人士的新选择',
time: '10分钟前',
author: ' 游民星空 ⋅',
type: 'game'// 游戏
},
{
id: 5,
title: ' 央视直播失误集锦第三季!“一本正经地胡言乱语”是种怎样的体验',
time: '1小时前',
author: 'xxx',
type: 'game'// 游戏
},
{
id: 6,
title: ' A1、A2、A3、B1、B2驾驶证“降级”新规定(2017)',
time: '10分钟前',
author: '女司机谈车',
type: 'car'// 汽车
}]
Mock.mock(new RegExp('/type'), options => {
var typeId = /^\/type\/(.*)/.exec(options.url)[1]
// debugger
return allArticles.filter(article => {
return typeId === article.type
})
})
相关文章推荐
- 【IMWeb训练营作业】vue.js
- [IMWeb训练营作业]基于vue仿照今日头条文章详情页面
- Vue.js 第一发【 todo list (IMWeb训练营作业)】
- 【IMWeb训练营作业】todoList using vuejs [partial]
- 学习 Vue.js 第一发【 todo list (IMWeb训练营作业)】
- 【IMWeb训练营作业】vue.js-组件的定义及使用
- 【IMWeb训练营作业】Vue做的TODOlist
- [IMWeb训练营作业]vue实现自定义select下拉框组件
- 【IMWeb训练营作业】vue-Todolist
- 【IMWeb训练营作业】vue组件
- [IMWeb训练营作业]基于vue实现的select组件
- 【IMWeb训练营作业】【Vue】Select组件
- 【IMWeb训练营作业】第二次Vue作业-select component
- 【IMWeb训练营作业】vue demo Select组件
- 【IMWeb训练营作业】:Vue清单应用
- 【IMWeb训练营作业】vue demo Todolist
- IMweb训练营作业—-Todo List(vue)
- 【IMWeb训练营作业】用Vue做简单的自定义select
- 【IMWeb训练营作业】Vue TodoList Demo
- 【IMWeb训练营作业】Vue Select Demo
