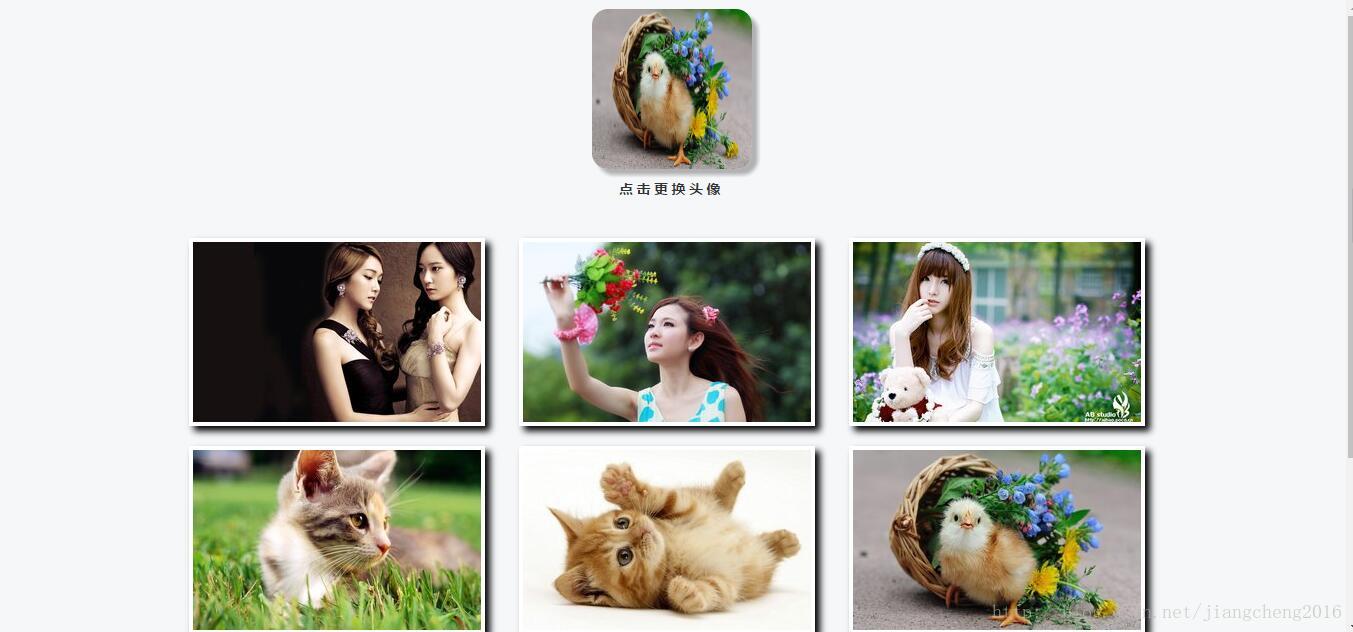
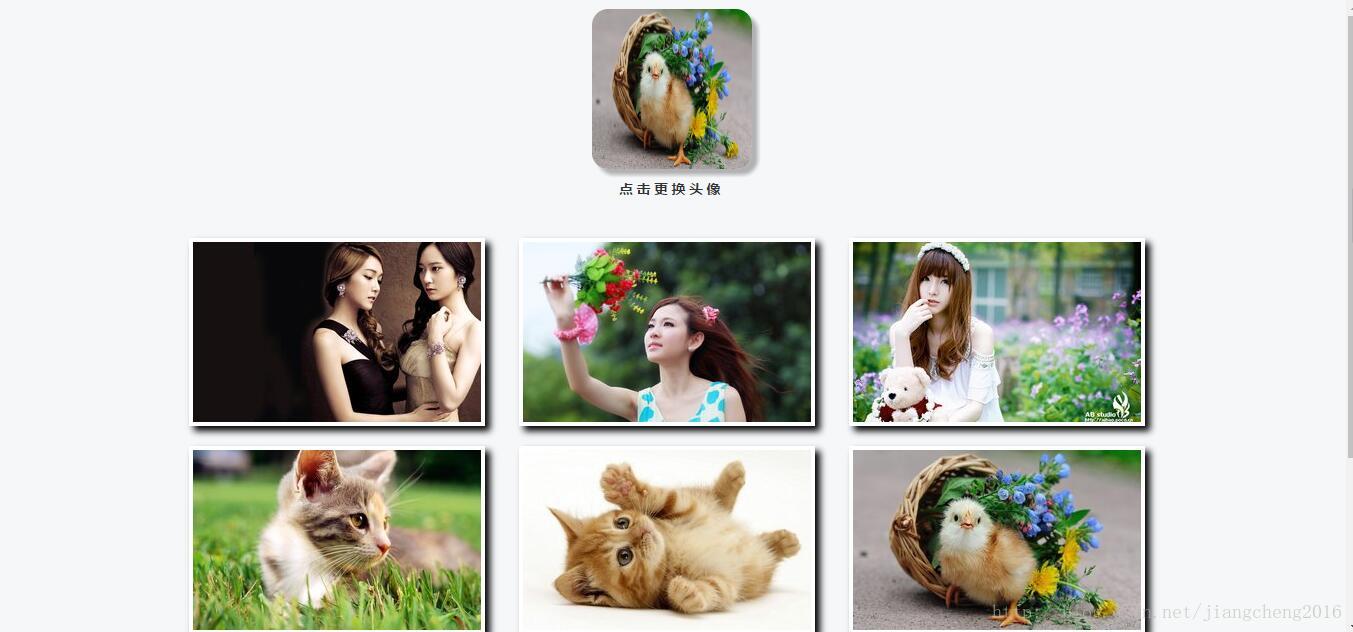
完成一个个人博客,博客头像可上传本地图片;部分图片实现点击看大图功能
2017-04-24 21:08
776 查看
完成一个个人博客,博客头像可上传本地图片;部分图片实现点击看大图功能


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="keywords" content="boke">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>jiangsir</title>
<link rel="stylesheet" href="style.css">
<style type="text/css">
/*css层叠样式列表 css样式*/
*{ /* * 通配符 所有元素 为了减少元素默认边距的干扰 直接全部归为零*/
margin: 0;
padding:0;
}
#Main{
width: 1000px;
height: 640px;
/*background: red;*/
margin: 30px auto 0px ;/*上外边距 左右 下*/
}
#Main ul li{
list-style: none;/*列表样式*/
width: 288px;
height: 180px;
/*border: /*粗细 样式(实线)颜色 */
float: left;/*左浮动*/
margin: 10px 17px;
box-shadow:5px 5px 10px #000;
/*css3盒子阴影 :水平偏移 垂直偏移 阴影边距 颜色*/
border: 4px solid #fff;
cursor: pointer;/*鼠标样式*/
}
.gray{
width:100%;
height: 100%;
background: rgba(0,0,0,0.5);/*rgb 红 绿 蓝 a透明度(0-1)*/
position: absolute;/*绝对定位 改变盒子的位置*/
left: 0px;
top:0px;
display: none;
/*定位 1、找到需要改变位置的盒子 给它一个绝对定位
2、找到这个盒子改变位置的参照物 给它一个相对定位(如果此盒子有定位属性 那么则不需要给),如果往父级一直找不到定位属性,那么定位的父级盒子是body
*/
}
.showImg{
width: 650px;
height: 405px;
position: absolute;
top: 100px;
left:50%;
margin-left: -325px;
padding:10px;
background:white;
display: none;
}
.showImg img.but_l{position: absolute;top:170px;left: -70px;cursor: pointer;}
.showImg img.but_r{position: absolute;top:170px;right:-70px;cursor: pointer;}
</style>
<script src="jquery-3.2.0.js"></script>
<script src="script.js"></script>
</head>
<body>
<div id="wrap">
<div id="heading">
<h1>jiangsir</h1>
</div>
<div id="user">
<img src="images/s8.jpg" alt="用户头像" width="160" height="160">
<span>点击更换头像</span>
</div>
</div>
<div id="cover">
<div class="bg"></div>
<div class="bp">
<div id="preview">
<span class="close-cover">×</span>
<img id="imghead" src="images/s8.jpg" alt="用户头像" width="200" height="200">
<p>
<span>更换头像:</span>
<input type="file" onchange="previewImage(this)">
</p>
</div>
</div>
</div>
<div id="Main">
<ul>
<!--bigSrc 是自定义属性-->
<li><img src="http://ftp6132179.host532.zhujiwu.me/2.15/images/s1.jpg" bigSrc="http://ftp6132179.host532.zhujiwu.me/2.15/images/big1.jpg" alt=""></li>
<li><img src="http://ftp6132179.host532.zhujiwu.me/2.15/images/s2.jpg" bigSrc="http://ftp6132179.host532.zhujiwu.me/2.15/images/big2.jpg"alt=""></li>
<li><img src="http://ftp6132179.host532.zhujiwu.me/2.15/images/s3.jpg" bigSrc="http://ftp6132179.host532.zhujiwu.me/2.15/images/big3.jpg"alt=""></li>
<li><img src="http://ftp6132179.host532.zhujiwu.me/2.15/images/s4.jpg" bigSrc="http://ftp6132179.host532.zhujiwu.me/2.15/images/big4.jpg"alt=""></li>
<li><img src="http://ftp6132179.host532.zhujiwu.me/2.15/images/s5.jpg" bigSrc="http://ftp6132179.host532.zhujiwu.me/2.15/images/big5.jpg"alt=""></li>
<li><img src="http://ftp6132179.host532.zhujiwu.me/2.15/images/s6.jpg" bigSrc="http://ftp6132179.host532.zhujiwu.me/2.15/images/big6.jpg"alt=""></li>
<li><img src="http://ftp6132179.host532.zhujiwu.me/2.15/images/s7.jpg" bigSrc="http://ftp6132179.host532.zhujiwu.me/2.15/images/big7.jpg"alt=""></li>
<li><img src="http://ftp6132179.host532.zhujiwu.me/2.15/images/s8.jpg" bigSrc="http://ftp6132179.host532.zhujiwu.me/2.15/images/big8.jpg"alt=""></li>
<li><img src="http://ftp6132179.host532.zhujiwu.me/2.15/images/s9.jpg" bigSrc="http://ftp6132179.host532.zhujiwu.me/2.15/images/big9.jpg"alt=""></li>
</ul>
</div>
<div class="gray"><!--灰色幕布--></div>
<div class="showImg"><!--大图展示-->
<img src="http://ftp6132179.host532.zhujiwu.me/2.15/images/big1.jpg" class="show_img">
<img src="http://ftp6132179.host532.zhujiwu.me/2.15/images/dirl.png" class="but_l">
<img src="http://ftp6132179.host532.zhujiwu.me/2.15/images/dirr.png" class="but_r">
</div>
</body>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
var bImg = "";
var index = 0;//初始化下标
$("#Main ul li").click(function(){
index = $(this).index();
//alert();
$(".gray").show();
$(".showImg").show();
bImg = $(this).find("img").attr("bigSrc");
$(".showImg img.show_img").attr("src",bImg);
});
$(".gray").click(function(){
$(".gray").hide();/*隐藏元素*/
$(".showImg").hide();
})
$(".but_l").click(function(){
index --;//下标逐渐减小
if (index<0) {
alert("这是第一张图片");
index = 0;
}
bImg = $("#Main ul li").eq(index).find("img").attr("bigSrc");
$(".showImg img.show_img").attr("src",bImg);
})
$(".but_r").click(function(){
index ++;
if (index>8) {
alert("这是最后一张图片");
index = 8;
}
bImg = $("#Main ul li").eq(index).find("img").attr("bigSrc");
$(".showImg img.show_img").attr("src",bImg);
})
</script>
</html>
相关文章推荐
- SilvetLight 实现的一个上传图片时功能动态裁剪部分区域和缩放图片的功能
- HTML5本地拖拽上传实现图片预览功能的实践总结
- jsp中点击图片弹出文件上传界面及预览功能的实现
- Android实战简易教程-第二十八枪(基于Bmob实现头像图片设置和网络上传功能!)
- node.js+express 实现CSDN上传头像功能 (包含图片的缩放,生成头像缩略图)
- 用struts2 完成一个简单的通讯录,实现增删改查,分页,文件上传(头像),表单验证(两种方法)
- 基于jquery实现图片上传本地预览功能
- PHP Uploadify+jQuery.imgAreaSelect插件+AJAX 实现图片上传裁剪 仿微博头像上传功能
- js实现上传图片本地预览功能以及限制图片的文件大小和尺寸大小
- HTML5+Canvas实现本地压缩上传图片功能
- JavaScript实现本地图片上传预览功能(兼容IE、chrome、FF)
- 黄聪:如何在wordpress任何一个页面调用“插入图片”按钮,实现上传图片功能
- PHP Uploadify+jQuery.imgAreaSelect插件+AJAX 实现图片上传裁剪 仿微博头像上传功能
- 一个简单实现了PHP图片上传功能
- 如何在wordpress任何一个页面调用“插入图片”按钮,实现上传图片功能
- jquery实现兼容浏览器的图片上传本地预览功能
- jquery实现兼容浏览器的图片上传本地预览功能
- 纯AS代码flash实现预览上传本地图片功能
- laravel博客开发之利用jcorp结合laravel和ajaxupload实现用户头像上传和裁剪功能
- 用户上传本地磁盘中的一个图片文件作为头像
