UEditor ASP.NET图片上传功能配置
2017-04-24 20:33
906 查看
转自:http://www.cnblogs.com/bibi-feiniaoyuan/p/5807040.html
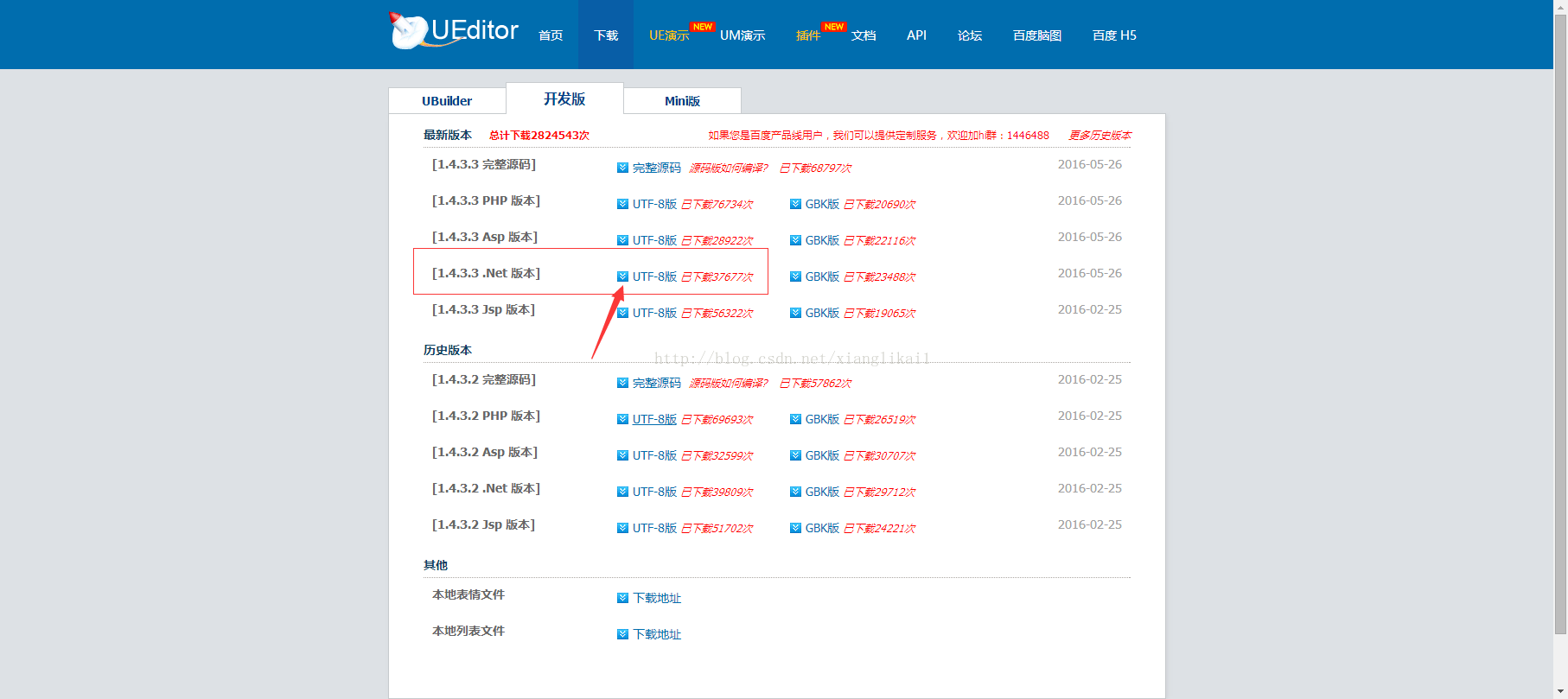
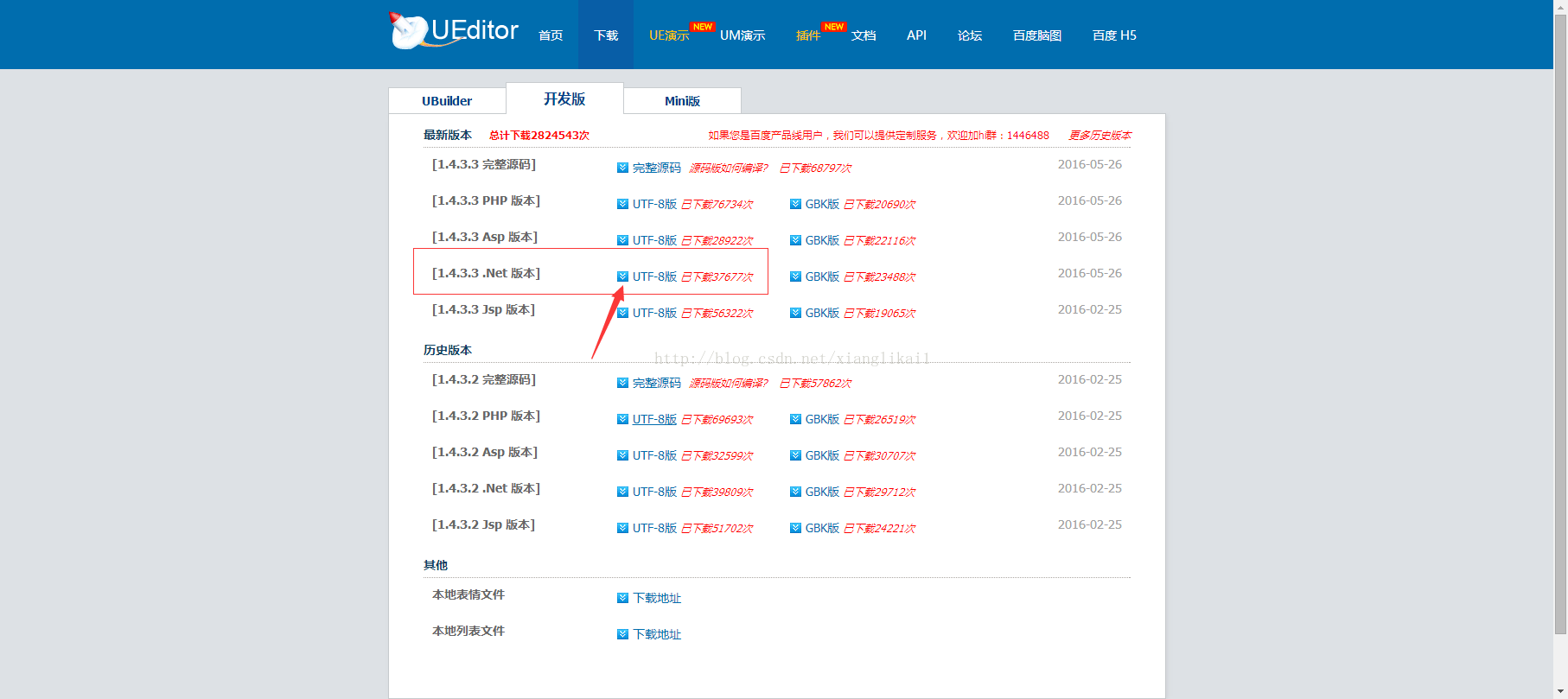
1、官网下载 UEditor .Net最新版:官方网址:http://ueditor.baidu.com/website/download.html#ueditor UTF-8版 和GBK版选择疑问解决推荐参考:http://www.yulijun.com/web-gbk-utf8.html

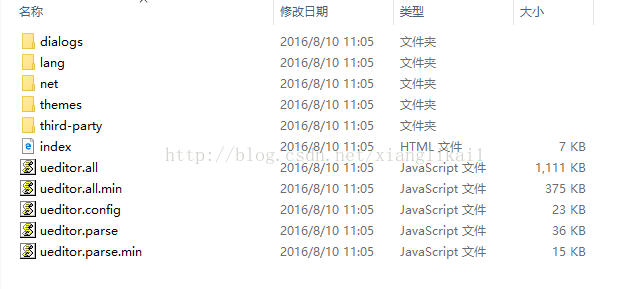
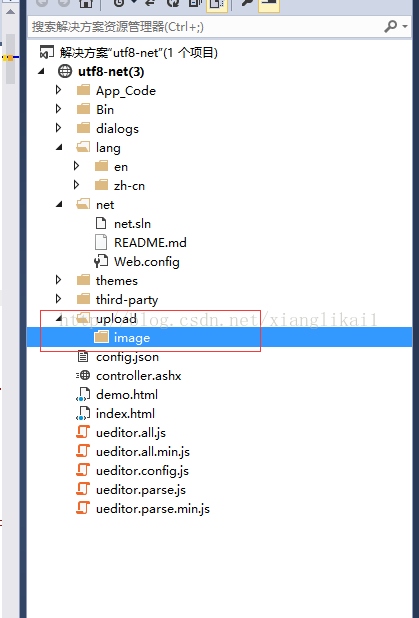
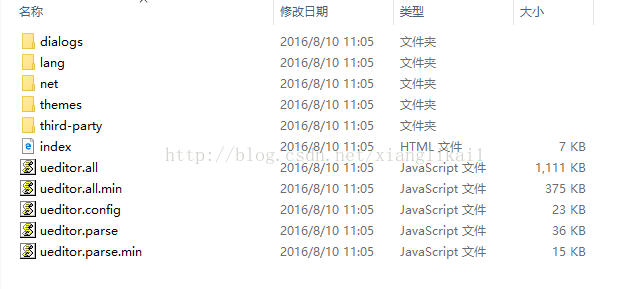
2、.net UTF-8版下载后 文件目录如下:

在该目录下直接新建demo.html 填入如下代码
此时部署成功,接下来开启上传图片功能
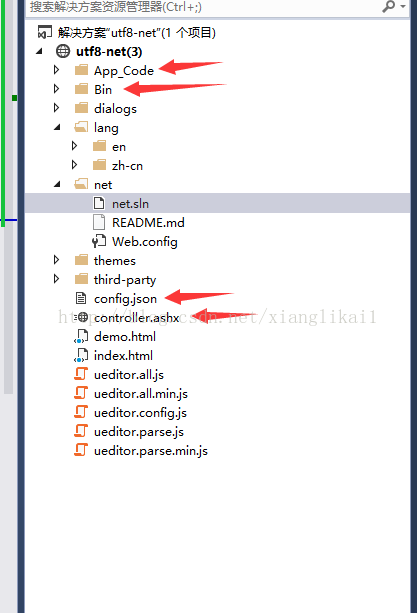
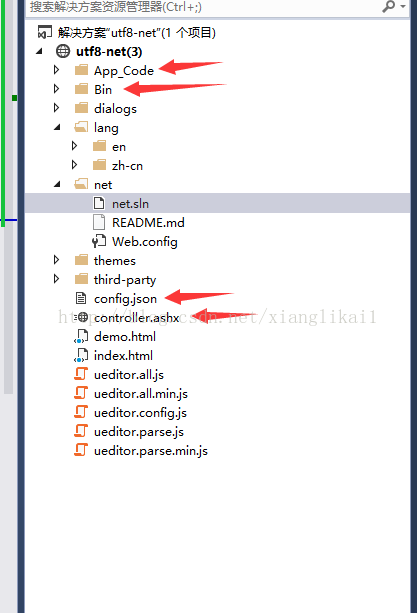
1、然后把net文件夹下的四个文件如下图
移到网站文件根目录下

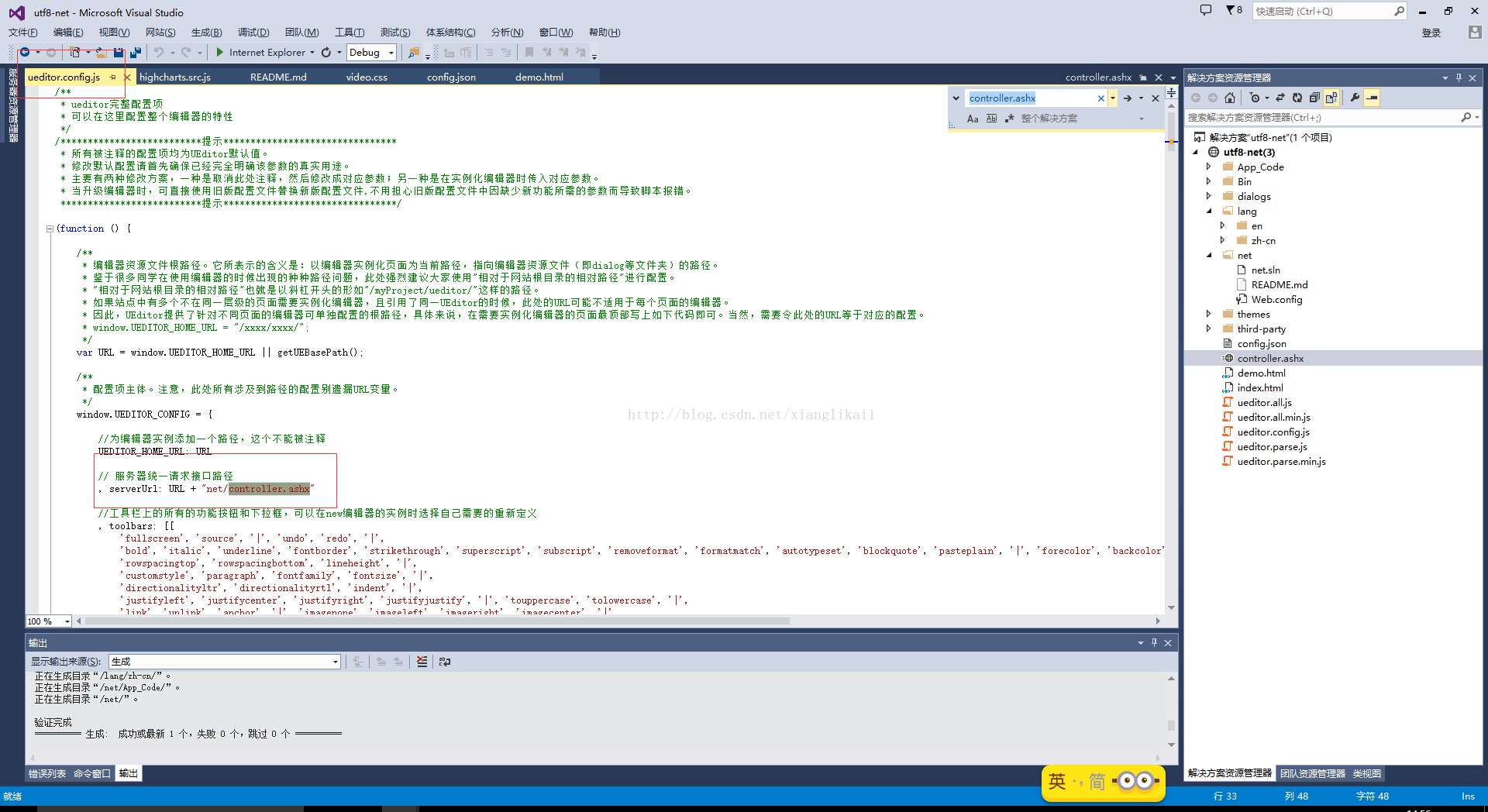
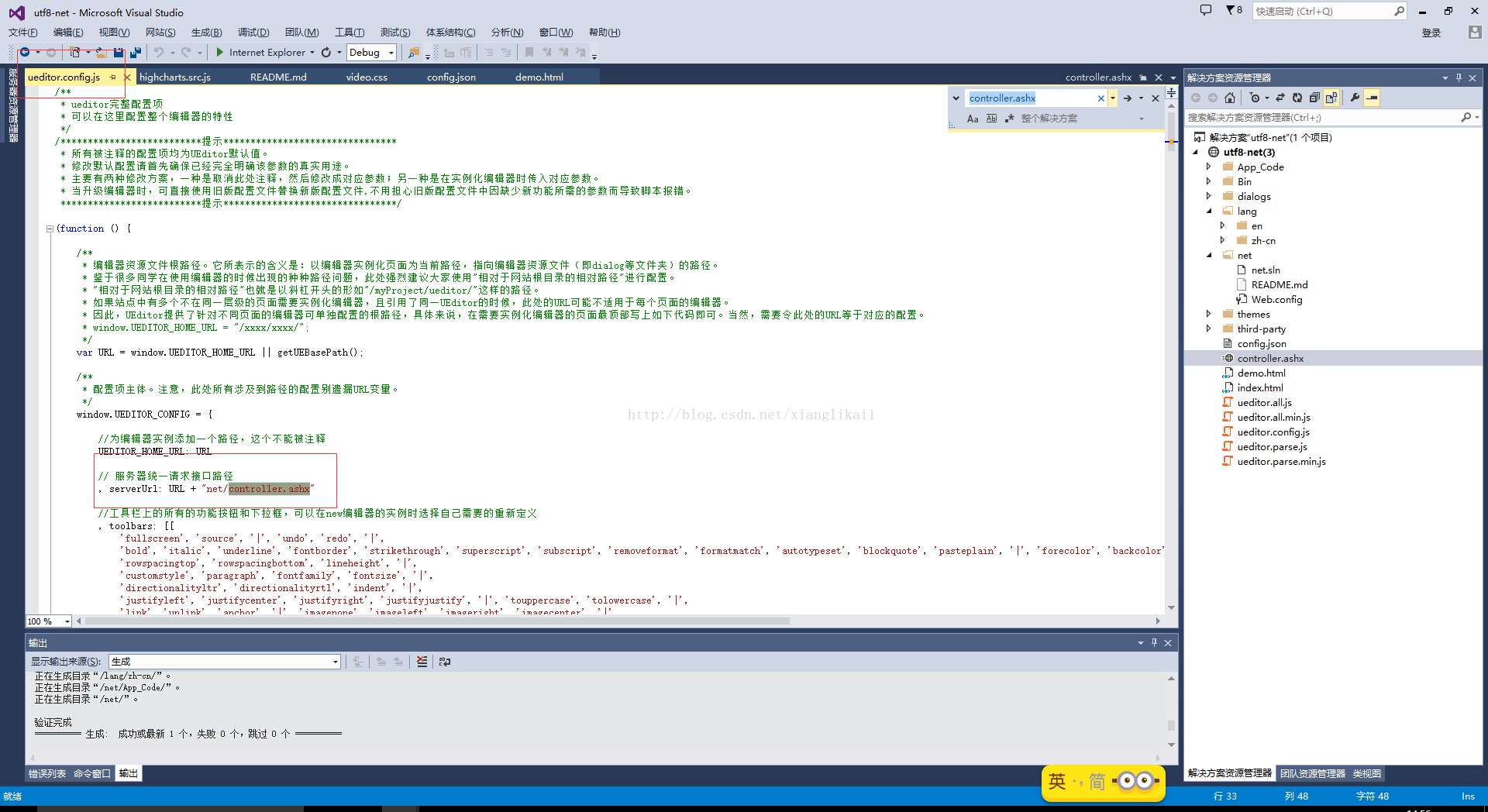
4、找到配置连接 后台程序的路径 如下图

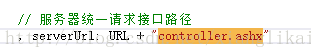
把该路径改为

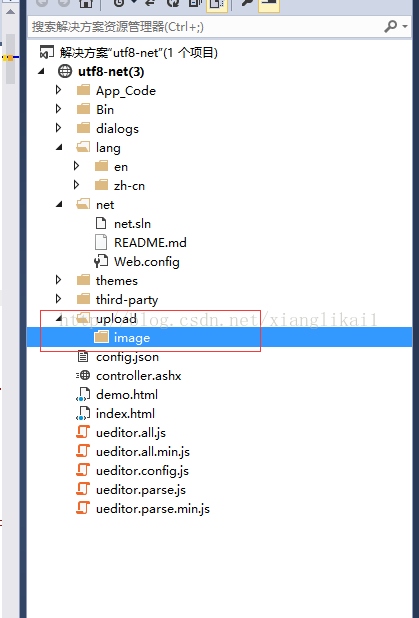
5、在网站文件根目录下新建文件夹

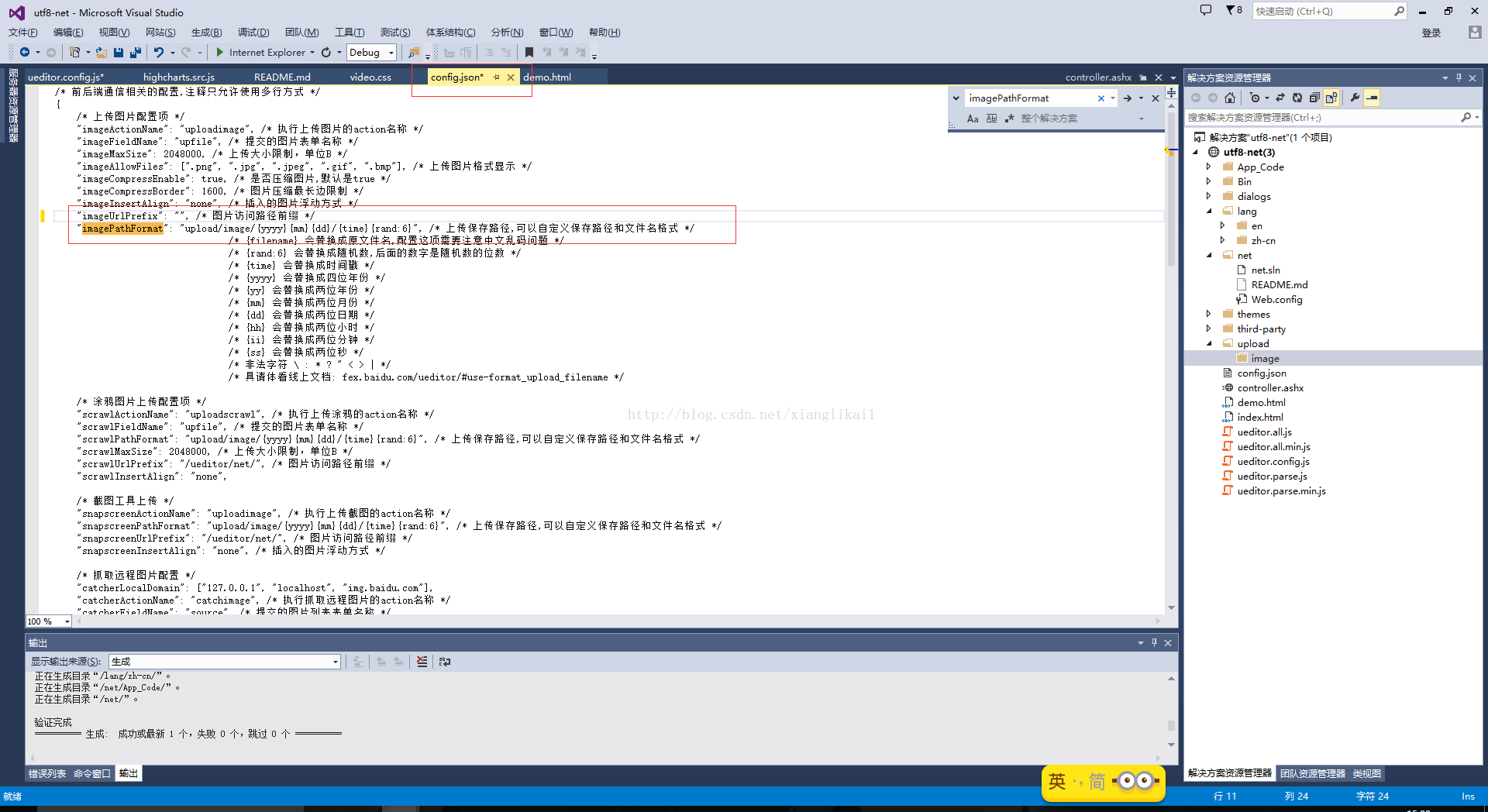
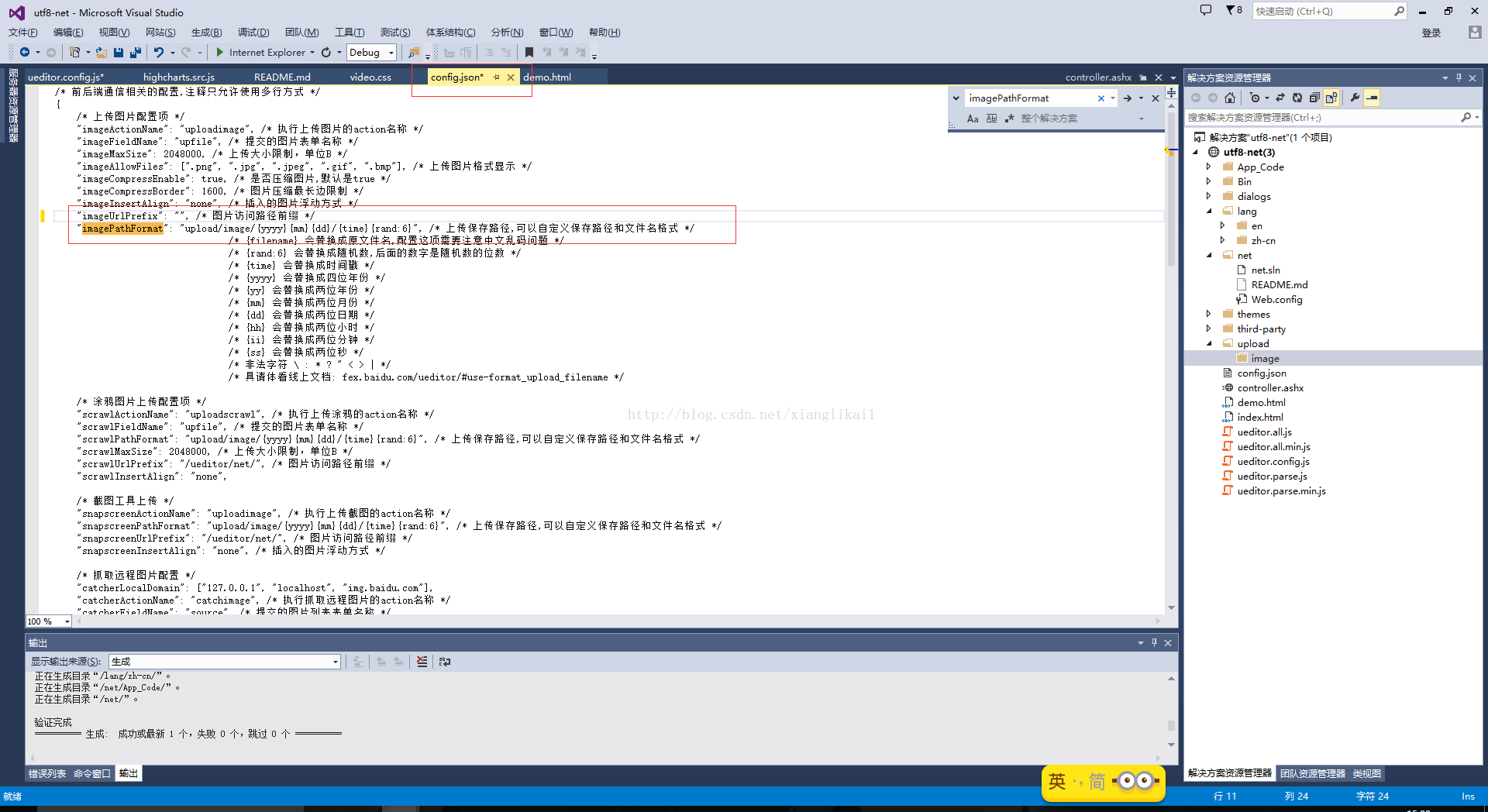
6、修改 图片上传:imagePathFormat、imageUrlPrefix的两个路径

1、官网下载 UEditor .Net最新版:官方网址:http://ueditor.baidu.com/website/download.html#ueditor UTF-8版 和GBK版选择疑问解决推荐参考:http://www.yulijun.com/web-gbk-utf8.html

2、.net UTF-8版下载后 文件目录如下:

在该目录下直接新建demo.html 填入如下代码
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>ueditor demo</title>
</head>
<body>
<!-- 加载编辑器的容器 -->
<script id="container" name="content" type="text/plain">
这里写你的初始化内容
</script>
<!-- 配置文件 -->
<script type="text/javascript" src="ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript" src="ueditor.all.js"></script>
<!-- 实例化编辑器 -->
<script type="text/javascript">
var ue = UE.getEditor('container');
</script>
</body>
</html>此时部署成功,接下来开启上传图片功能
1、然后把net文件夹下的四个文件如下图
移到网站文件根目录下

4、找到配置连接 后台程序的路径 如下图

把该路径改为

5、在网站文件根目录下新建文件夹

6、修改 图片上传:imagePathFormat、imageUrlPrefix的两个路径

相关文章推荐
- 百度编辑器 ueditor1.1.8.1 For Asp.net 配置 上传功能详解
- asp.net 百度编辑器 UEditor 上传图片 图片上传配置 编辑器配置 网络连接错误,请检查配置后重试
- 百度UEditor在线编辑器上传图片提示网络连接错误,请检查配置后重试 asp.net 4.0
- ueditor .net版本上传图片功能配置
- 百度编辑器 ueditor1.1.8.1 For Asp.net 配置 上传功能详解
- FCKeditor是使用非常广泛的HTML编辑器,本文从 ASP.NET 的使用场景对 FCKeditor 与 FCKeditor.NET 的配置、功能扩展(如自定义文件上传子目录、自定义文件名、上传图片的后期处理等)、以及安全性进行初步的阐述。
- ASP.NET配置Ueditor编辑器上传图片路径
- 在asp.Net中使用fileuplod控件实现上传图片的功能
- ASP.NET中常用功能代码总结(3)——上传图片到数据库
- ASp.net下 fckeditor 配置图片上传最简单的方法
- dhl: ASP.NET MVC1.0 的图片(文件)上传功能
- CKEDITOR+CKFINDER的图片上传配置(C#/asp.net/php)(转载)
- 百度Ueditor编辑器的使用,ASP.NET也可上传图片
- ASP.NET中常用功能代码总结——上传图片到数据库
- ASP.NET环境下配置FCKEditor并上传图片及其它文件
- ASP.NET中常用功能代码总结(3)——上传图片到数据库
- asp.net上传图片自动生成缩略图功能代码
- ASP.NET中常用功能代码总结(上传图片到数据库,从数据库中读取图片)
- 关于asp.net网站上传图片功能失败的处理
- xhEditor 在asp.net mvc和webform下配置图片上传
