遍历方式 && 数组方法 && 算法
2017-04-19 10:23
218 查看
遍历方式
一般,我们常用for in遍历对象,使用for (var i = 0; i < len; i++) {}的方式来遍历数组,这是最常用的两种方式,但是优缺点呢?1、for (var i = 0; i < len; i++){}
这种方式在遍历数组来说是最快的,一般遍历数组也都是使用这种方法。2、for...in
这种方式在遍历对象的属性时也会常常用到,但是这种方式的效率很低,因为for...in有一些特殊的要求,包括:遍历所有的属性,不仅仅是own propertites的,也有原型链上的。
必须按照特定顺序遍历,先遍历所有的数字键,然后再按照创建属性的顺序遍历其他的。
var obj = {
name: 'wayne',
6: 6,
age: 22,
5: 5,
4: 4,
toString: function () {
console.log('foo');
}
}
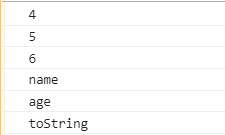
for (var key in obj) {
console.log(key);
}即如上所示的对象,最终的结果为:

即确实是先输出所有的数字,并且数字进行了排序,然后再输出所有的其他类型,并且类型是按照创建顺序。
且记住:用for遍历是比for-in快的,所以数组绝对不要使用for-in来遍历。
3、for...of
for...of是es6中的遍历语法,它可以遍历数组、字符串、arguments等。推荐网站:https://jsperf.com/ 用于测试性能。即JavaScript performance的意思。
数组方法
注意: 下面的1 - 4的方法中传入的函数都接受三个参数 --- value, index,array1. forEach
forEach 就是对于每一个的意思。 所以其中接受的函数没有返回值,只是对数组的每一个元素做一些事情而已。
接受三个参数:第一个是value, 第二个是index, 第三个是数组本身。
如下:
var arr = [45,78,89,56];
arr.forEach(function (value, index, arr) {
console.log(value, index, arr);
});输出为:

下面是数组去重的一个应用:
function unique(str) {
var tmpObj = {};
var uniqueStr = '';
str.split('').forEach(function(item) {
if(!tmpObj[item]) {
tmpObj[item] = 1;
uniqueStr += item;
}
});
return uniqueStr;
}2. map
map 就是映射的意思, 即对于数组,做了某件事情之后, 成了另外一个映射出来的数组。
var arr = [45,78,89,56];
var anotherArr = arr.map(function (value) {
return value * 2;
});
console.log(anotherArr); //[90, 156, 178, 112]显然,由于是映射,所以不会改变原来数组,而是return一个新的数组。
3. filter
显然就是过滤的意思了,最后返回过滤后的数组。
var arr = [45,78,89,56];
var anotherArr = arr.filter(function (value, index) {
return index > 2;
});
console.log(anotherArr); //[56]4. every() 和 some()
这两者最后返回一个布尔值。 对于前者必须全部满足才会为true, 后者只要有一个满足就会返回true。
var arr = [45,78,89,56];
var bool = arr.every(function (value, index) {
return index >= 0 ;
});
console.log(bool); //true
var anotherBool = arr.some(function (value, index) {
return value > 60;
});
console.log(anotherBool); //true5. reduce() 和 reduceRight()
reduce有归纳的意思,它一般接受两个参数,第一个参数是就之前我们所说的唯一的函数, 第二个参数是一个初始值。
var anotherSum = arr.reduce(function (prev, current) {
console.log("prev为%d, current为%d", prev, current);
return prev + current;
}, 0);
console.log(anotherSum);
从这个例子中,我们可以看出, 如果接受了第二个参数, 那么第二个参数就是作为prev的初始值,current从第一个元素开始计算。
如果没有第二个参数呢?
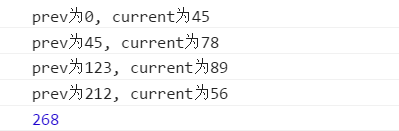
var anotherSum = arr.reduce(function (prev, current) {
console.log("prev为%d, current为%d", prev, current);
return prev + current;
});
console.log(anotherSum);
可以看到prev就成了数组的第一个元素, 而current是从第二个元素开始的。
注意: reduce里函数接受四个参数, prev, currentValue, currentIndex, array
6. slice和splice方法
这两个方法名十分相似,但是作用是不一样的, 我们比较常用的是slice,即截取一段,接受两个参数,第一个为开始的index, 第二个为结束的index + 1
var arr = [45,78,89,56]; console.log(arr.slice(1,3)); // [78, 89]
而splice方法更为强大一些, 它接受三个参数,第一个是开始的位置,第二个是从开始的位置要删除的元素个数,第三个是添加的元素 。
var arr = [45,78,89,56]; arr.splice(1,1,888); console.log(arr); //[45, 888, 89, 56] arr.splice(1,2,456,789,123); console.log(arr); //[45, 456, 789, 123, 56]
7. join()、reverse()、sort()、concat()
这几个方法都比较常用,应当熟练掌握。
8. push()、pop()、shift()、 unshift()
这几个方法是添加和删除元素的,也应该熟练掌握。
9. toString() 和 toLocaleString()
即转化为字符串。
10. indexOf() 和 lastIndexOf()
这两个方法可以返回某一个元素的index。
var arr = [45,78,89,56]; console.log(arr.indexOf(78)); // 1
11. Array.isArray() 和 Object.prototype.toString.call();
这两个方法可以判断是否是数组,当然也可以使用splice等方法看看某个变量是否具有这些方法来判断他们是否是数组。
12、 includes()
这个方法是ES7中的方法,用于判断数组中是否包含某个元素。
算法
1、数组去重(1)使用includes方法实现,这种方法非常简单,直接先建立一个数组,然后arr.forEach() ,数组能用forEach就用forEach(函数式编程),最后,我们再通过是否包含(includes)来确定是否push到res数组中。
function quchong(arr) {
var res = [];
arr.forEach(function (item) {
if (!res.includes(item)) {
res.push(item);
}
});
return res;
}(2)、 使用对象key来去重。
function quchong(arr) {
var res = [];
var obj = {};
arr.forEach(function (item) {
if (!obj[item]) {
obj[item] = 1;
res.push(item);
}
});
return res;
}这种方式还是比较套路的,即给一个对象,把我们希望去重的元素设置为对象的属性,开始 obj[元素] 一定是undefinded,然后,我们就给他赋值,这样就相当于已经标记了它的存在,后面就不需要了。
相关文章推荐
- php用压栈的方式,循环遍历无限级别的数组(非递归方法)
- 笔试算法题(07):还原后序遍历数组 & 半翻转英文句段
- PHP遍历数组的方法<转>
- OC-NSArray数组的三种遍历方式和排序方法
- laravel查询得到的数据(为对象object)无法进行数组循环遍历,而且不能用数组方式访问和查看的原因以及解决方法
- 用递归的方式处理数组 && 把递归方法方法定义到数组的原型上 (这是一次脑洞大开的神奇尝试)
- jQuery数组的遍历方式与常用方法
- 数组遍历的两种方法和hash的实现
- ecliipse下安装插件的三种方法&amp;amp;使用links方式安装Eclipse插件
- PHP 遍历数组的两种方法
- 数组控制me("crlName")的调用方法
- 遍历集合、数组的四种方法
- Java遍历集合、数组的四种方法
- ruby奇技淫巧 之 利用Fixnum的upto和downto方法来遍历数组
- 基础·MSDN·不指定边界遍历数组
- 用非递归方式实现二叉树的前、中、后三种遍历方法
- 遍历二位数组的方法
- func5-1.cpp &amp;&amp; bo5-1~bo5-6.cpp s 数组和广义表 算法
- 数组排序方法的性能比较(4):LINQ方式的Array排序
- “搞笑”的C数组5["abcdef"]表示方法
