【前端框架系列】Pure : 来自雅虎的纯 CSS 框架
2017-04-18 22:44
337 查看
距离上一次写博文差不多2个多月了吧,对我博客或多或少有影响,最近百度也在开始K我的站,不是做了一个源码扔去刀网,才避免了被K掉
接下来给大家着重介绍一下这个框架吧!来自雅虎的纯 CSS 框架
官方网站:purecss.io(此站貌似被墙,不用担心,还有中文站点哟~)
中文镜像站:www.purecss.cn如果
本来之前还说装个B弄个中文站,貌似被大佬们捷足先登了哈
首先给大家介绍最有特色的Pure栅格系统
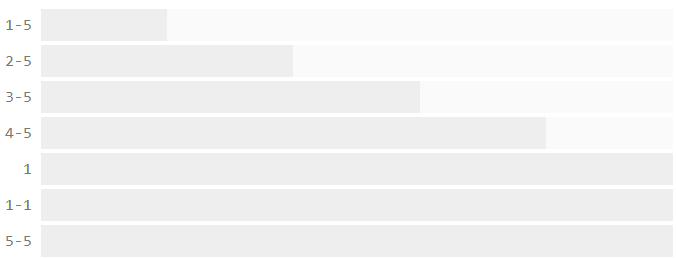
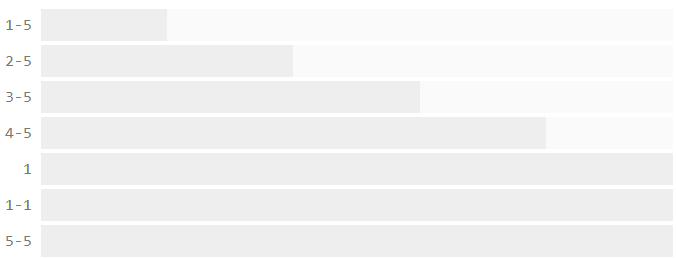
Pure栅格默认支持5列和24列。下图列出了可以替换单元格class名
基于5列的单元格




自定义单元格大小
我们正在开发可自定义Pure栅格的工具。现在可用的是一个较低级的工具:重新生产栅格插件,我们用它生成Pure的内建单元格的大小。
当然我个人还是比较喜欢Bootstrap的2版本,毕竟单独有Gird栅格系统的嘛,还比较不错~
[u]这个框架也挺不错,大家看看官方就能行了,我自己网站的首页也是自己突发奇想+Pure框架做的哦点我访问!
[/u]
[align=center]坐等我下次再来装逼吧
[/align]
接下来给大家着重介绍一下这个框架吧!来自雅虎的纯 CSS 框架
官方网站:purecss.io(此站貌似被墙,不用担心,还有中文站点哟~)
中文镜像站:www.purecss.cn如果
本来之前还说装个B弄个中文站,貌似被大佬们捷足先登了哈
首先给大家介绍最有特色的Pure栅格系统
Pure栅格默认支持5列和24列。下图列出了可以替换单元格class名
pure-u-*中
*的分数。比如用1-2替换*,class名就是
pure-u-1-2,表示宽1/2,即50%。
基于5列的单元格

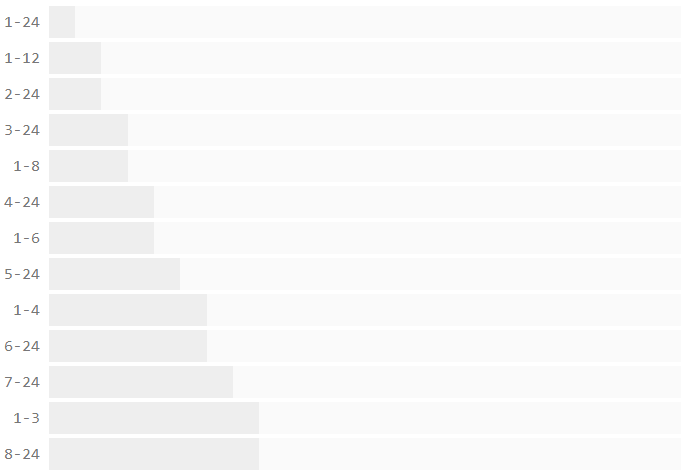
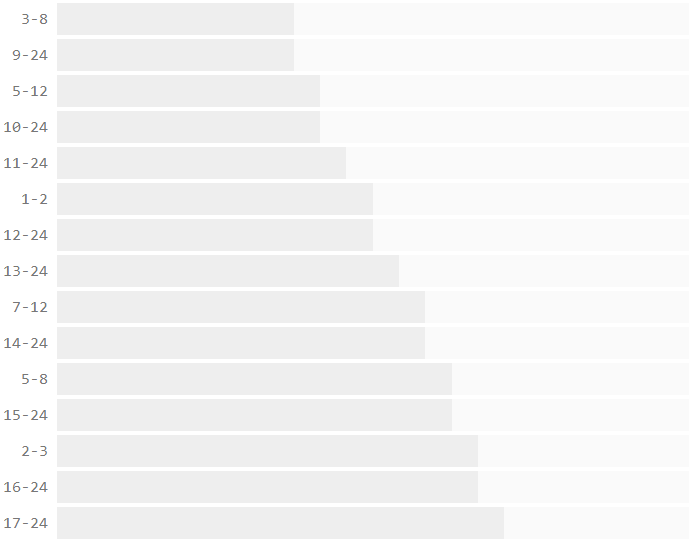
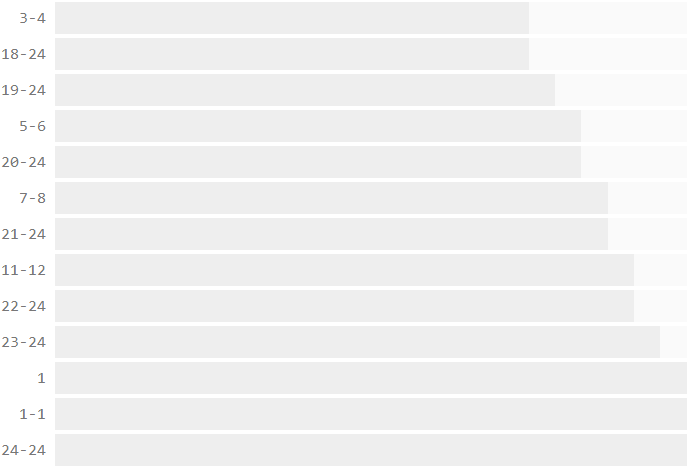
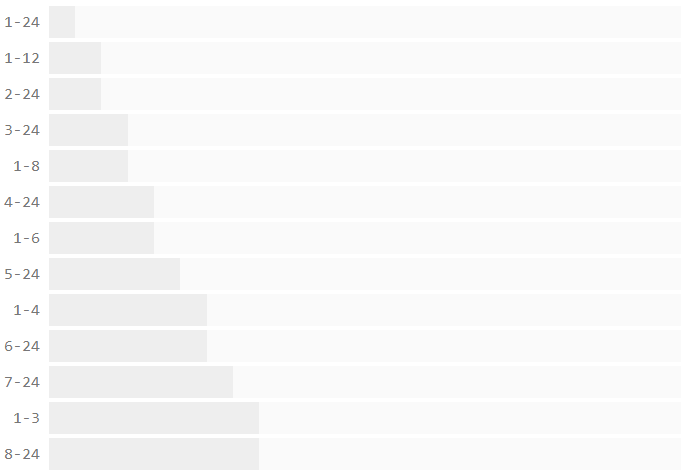
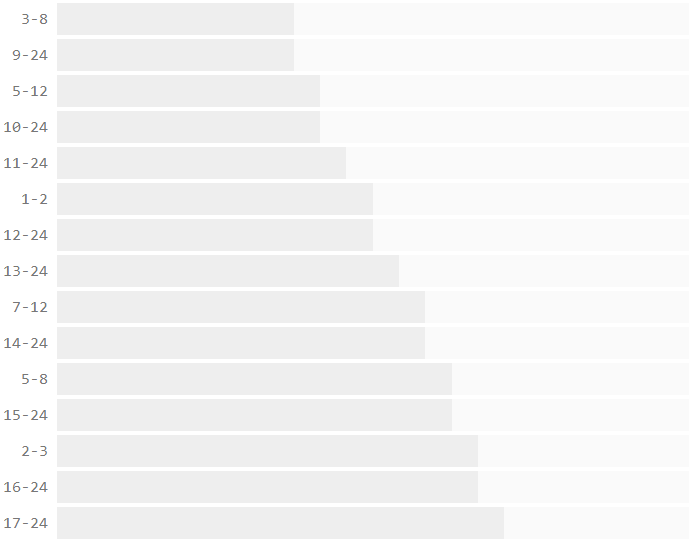
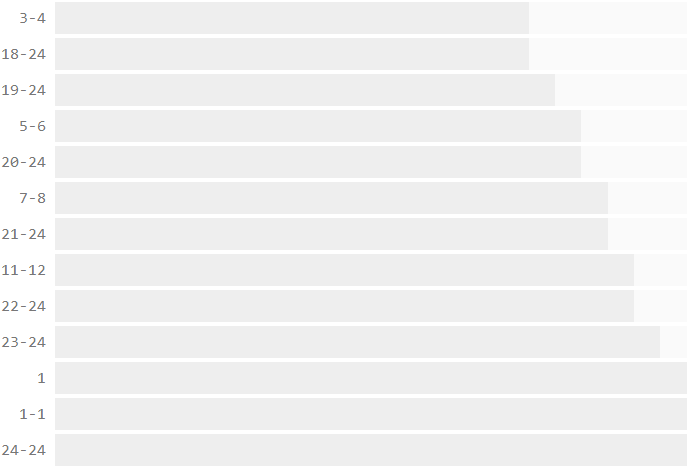
基于24列的单元格



自定义单元格大小
我们正在开发可自定义Pure栅格的工具。现在可用的是一个较低级的工具:重新生产栅格插件,我们用它生成Pure的内建单元格的大小。当然我个人还是比较喜欢Bootstrap的2版本,毕竟单独有Gird栅格系统的嘛,还比较不错~
[u]这个框架也挺不错,大家看看官方就能行了,我自己网站的首页也是自己突发奇想+Pure框架做的哦点我访问!
[/u]
[align=center]坐等我下次再来装逼吧
[/align]
相关文章推荐
- Pure : 来自雅虎的纯 CSS 框架
- Pure : 来自雅虎的纯 CSS 框架
- 响应式框架pure--来自雅虎
- Javascript MVVM模式前端框架—Knockout 2.1.0系列:目录
- Javascript MVVM模式前端框架—Knockout 2.1.0系列(2):使用Observable Array(监控数组)
- 抛砖引玉式炫技:日历图标的纯CSS实现【前端开发技能必备系列】
- 【CSS】扁平化都是纸老虎,看怎么抛弃前端框架在IE6扁平化
- html+css+js系列之一 html的框架frameset
- div+CSS网页布局入门系列教程(来自标准之路)
- Javascript MVVM模式前端框架—Knockout 2.1.0系列(11):内建绑定之——Enable、Value、uniqueName绑定
- Javascript MVVM模式前端框架—Knockout 2.1.0系列(10):内建绑定之——Event绑定
- 几种Css前端框架资料
- Javascript MVVM模式前端框架—Knockout 2.1.0系列(3):文本和样式绑定(上篇)
- Javascript MVVM模式前端框架—Knockout 2.1.0系列(7):控制流Control Flow(中篇):理解绑定上下文
- Javascript MVVM模式前端框架—Knockout 2.1.0系列(6):控制流Control Flow(上篇)
- 抛砖引玉式炫技:日历图标的纯CSS实现【前端开发技能必备系列】
- Javascript MVVM模式前端框架—Knockout 2.1.0系列(1):初识Ko,了解Observable与computed
- Javascript MVVM模式前端框架—Knockout 2.1.0系列
- 高性能前端系列2:高性能CSS
- Hover.css——前端CSS3特效框架推荐
