前端小白训练营DAY4
2017-04-18 22:10
302 查看
前端小白训练营DAY4
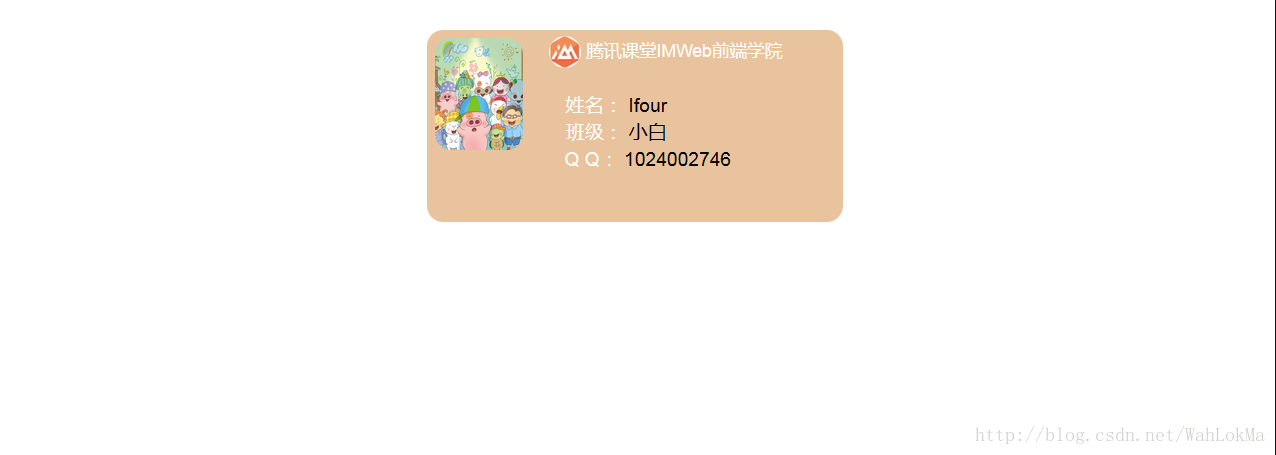
CSS盒模型、相对定位和绝对定位的应用与实践不跟你多逼逼,直接上代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>关于我</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body{margin-top:2rem;}
#sq{
width: 26rem;
height: 12rem;
background-color: #E9C39E;
border-radius: 1rem;
margin-left: 50rem;
margin: auto;
}
.jpg {
width: 5.5rem;
height: 7rem;
margin-left: 0.5rem;
margin-top: 0.5rem;
border-radius: 1rem;
}
.png{
margin-top: 0.4rem;
margin-left: 1.6rem;
width: 2rem;
height: 2rem;
position: absolute;
border-radius: 2rem;
}
.bt{
text-align: center;
float: right;
padding-right: 3.8rem;
margin-top: 0.5rem;
color: white;
font-size: 1.1rem;
}
.na{
float: right;
padding-right: 11rem;
top: -4rem;
color: white;
position:relative;
font-size: 1.2rem;
}
.cs{float: right;
padding-right: 7rem;
top: -4rem;
color: white;
position:relative;
font-size: 1.2rem;
}
span{
font-size: 1.2rem;
color: black;
}
</style>
</head>
<body>
<div id="sq">
<img class="jpg" src="18.jpg" alt="aboutme">
<img class="png" src="11.png" alt="ten">
<p class="bt">腾讯课堂IMWeb前端学院</p>
<p class="na">姓名:<span> Ifour</span></p>
<p class="na">班级:<span> 小白</span></p>
<p class="cs">Q Q:<span> 1024002746</span></p>
</div>
</body>
</html>
!rem是移动设备下也不会变形。
相关文章推荐
- 前端小白训练营DAY5
- 前端小白训练营DAY1
- 前端小白训练营DAY6
- 腾讯前端十天小白训练营<DAY 3>---css引入方式、选择器&权重
- 前端小白进阶Day4-结合盒子模型发布一张卡片
- 腾讯前端十天小白训练营<DAY 3>---css常用属性及行内&块级元素
- 前端小白训练营DAY7-DAY10
- 腾讯十天前端小白训练营 <DAY 2>作业
- 前端小白训练营DAY2
- 前端小白训练营DAY3
- 十天小白训练营day05—作业任务
- 前端小白--导航(一)
- 学习前端,个小白的你一个建议!
- 小白的Python之路 day4 不同目录间进行模块调用(绝对路径和相对路径)
- CSS之分离-前端小白的探索
- 过了一年,再来回顾一下去年到现在,这一年多,作为初级前端小白的坎坷成长历程
- 前端小白奋斗之路开始了
- 我是小李子,一个前端小白!
- 小白的前端学习日记HTML/CSS之---九宫格
- 小白如何进web前端的门
