height、clientHeight、scrollHeight、offsetHeight区别
2017-04-18 00:00
134 查看
摘要: http://www.cnblogs.com/yuteng/articles/1894578.html

我们来实现test中的onclick事件

function justAtest()

{

var test= document.getElementById("test");

var test2=document.getElementById("test2")

var test3=document.getElementById("test3")

var test4=document.getElementById("test4");

alert(test4.style.height);

alert(test3.style.height);

alert(test2.style.height)

alert(test.style.height);

alert(document.body.style.height)

}
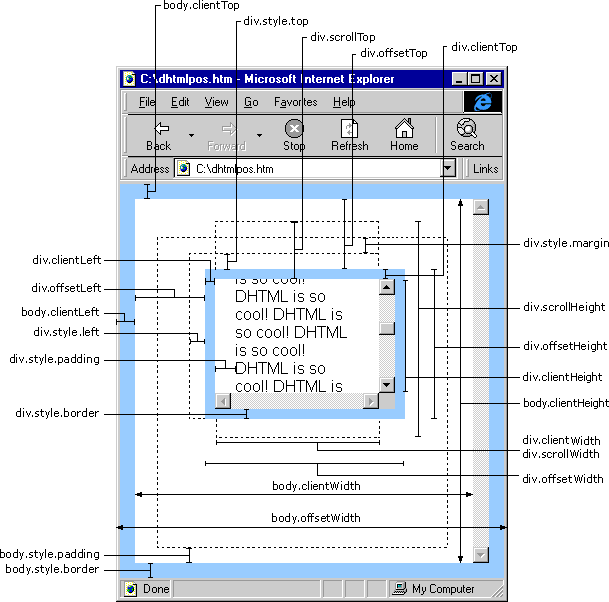
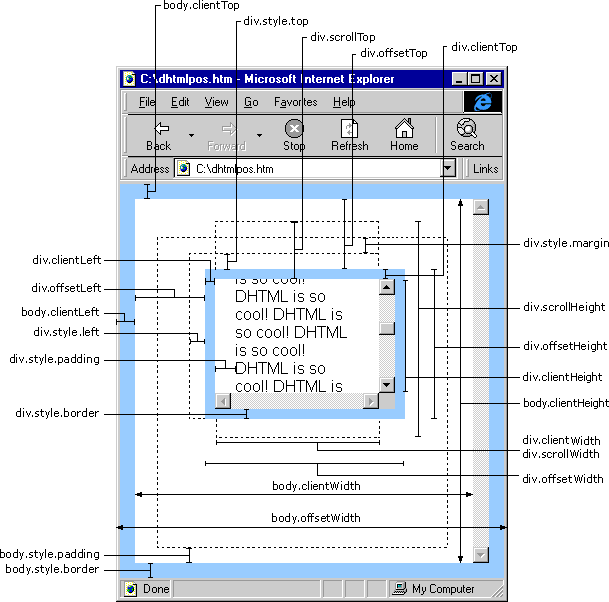
height :其实Height高度跟其他的高度有点不一样,在javascript中它是属于对象的style对象属性中的一个成员,它的值是一个字符类型的,而另外三个高度的值是int类型的,它们是对象的属性.因此这样document.body.height就会提示undenifine,而必须写成document.body.style.height
上面的脚本将依次弹出700px,550px,600px,500px,1000px.height是最简单的了,不必去考虑是否有滚动条及边框等.因此也不做多解释了.
然后我们将脚本换下

function justAtest()

{

var test= document.getElementById("test");

var test2=document.getElementById("test2")

var test3=document.getElementById("test3")

var test4=document.getElementById("test4");

alert(test4.clientHeight);

alert(test3.clientHeight);

alert(test2.clientHeight)

alert(test.clientHeight);

alert(document.body.clientHeight)

}
运行后火狐的结果为:700,550,583,483,1000
IE的结果为:700 ,550,583,483,1000
IE与火狐下的运行结果是一致的.下面来看下clientHeight的定义.
clientHeight:可见区域的宽度,不包括boder的宽度,如果区域内带有滚动条,还应该减去横向滚动条不可用的高度,正常的是17px,其实就是滚动条的可滚动的部分了,其实clientHeight与height的高度差不多,如果不带滚动条的话他们的值都是一样的,如果带有滚动条的话就会比height值少17px;火狐与IE下均为一致.
接着我们来看scrollHeight

function justAtest()

{

var test= document.getElementById("test");

var test2=document.getElementById("test2")

var test3=document.getElementById("test3")

var test4=document.getElementById("test4");

alert(test4.scrollHeight);

alert(test3.scrollHeight);

alert(test2.scrollHeight)

alert(test.scrollHeight);

alert(document.body.scrollHeight)

}
运行后火狐的结果为:700,552,700,602,1002
IE的结果为: 15, 15 , 700,602, 552
scrollHeight:这个属性就比较麻烦了,因为它们在火狐跟IE下简直差太多了..
在火狐下还很好理解,它其实就是滚动条可滚动的部分还要加上boder的高度还要加上横向滚动条不可用的高度,与clientHeight比起来,多个border的高度跟横向滚动条不可用的高度.
在IE中 scrollHeight确是指这个对象它所包含的对象的高度加上boder的高度和marging,如果它里面没有包含对象或者这个对象的高度值未设置,那么它的值将为15
最后我们来看offsetHeight

function justAtest()

{

var test= document.getElementById("test");

var test2=document.getElementById("test2")

var test3=document.getElementById("test3")

var test4=document.getElementById("test4");

alert(test4.offsetHeight);

alert(test3.offsetHeight);

alert(test2.offsetHeight)

alert(test.offsetHeight);

alert(document.body.offsetHeight)

}
offsetHeight:
FF:700,552,602,502,1002
IE:700,552,602,502,1002
这个属性好办,因为在测试中IE跟火狐的结果是一样的,均表示是自身的高度,如果有设置boder的话还应该加上boder的值,因为除了test4这个div外,其他的div均有设置border=1px,所以552=550+2,其他的均一样.
嘿嘿,综上所述,clientHeight与height的区别是如果有滚动条时应减去滚动条的17px不可用部分,offsetHeight与Height的区别是增加了boder的高度,ScrollHeihgt与Height的区别是火狐下与offsetHeight一致,IE下如上所述.
相信你了解了这个,对width,clientWidth,scrollWidth,offsetWidth已经不陌生了吧,只不过一个是长一个是宽的问题了.
整合应用:只要引入js,支持自动到顶/底导航。

common_scroll.js
/**
* 回到顶部 auto scroll 页面引入生效
*/
;
(function($) {
/**
* dialog配置
*/
$.auto_scroll = function(options) {
};
$.extend($.auto_scroll.prototype, {
defaults : {
classes : {
"scroll_fixed_" : "scroll_fixed_",
"ie_scroll_fixed_up" : "ie_scroll_fixed_up",
"ie_scroll_fixed_down" : "ie_scroll_fixed_down",
"x_scroll_goto_top" : "x_scroll_goto_top",
"x_scroll_goto_down" : "x_scroll_goto_down"
},
styles : {
scroll_fixed_ : {
'position' : 'fixed',
'width' : '30px',
'height' : '30px',
'cursor' : 'pointer',
'border-radius' : '2px'
},
ie_scroll_fixed_up : {
'_position' : 'absolute',
'_clear' : 'both',
'_top' : 'expression(eval(document.compatMode && document.compatMode=="CSS1Compat") ? documentElement.scrollTop +(documentElement.clientHeight-this.clientHeight) - 38 : document.body.scrollTop +(document.body.clientHeight-this.clientHeight) - 38)'
},
ie_scroll_fixed_down : {
'_position' : 'absolute',
'_clear' : 'both',
'_top' : 'expression(eval(document.compatMode && document.compatMode=="CSS1Compat") ? documentElement.scrollTop +(documentElement.clientHeight-this.clientHeight) - 8 : document.body.scrollTop +(document.body.clientHeight-this.clientHeight) - 8)'
},
x_scroll_goto_top : {
'border' : '1px solid #DDD',
'font' : '25px',
'color' : '#4e736e',
'line-height' : '30px',
'font-color' : '#DBF1EE',
'text-align' : 'center',
'right' : '8px',
'display':'none'
},
x_scroll_goto_down : {
'border' : '1px solid #DDD',
'font' : '25px',
'color' : '#4e736e',
'line-height' : '30px',
'font-color' : '#DBF1EE',
'text-align' : 'center',
'right' : '8px',
'display':'none'
}
}
}
});
})(jQuery);
var my_scroll_operator_object = {
/* scroll卷过高度 */
_getWindowScrollTop : function() {
var scrollTop = 0, bodyScrollTop = 0, documentScrollTop = 0;
if (document.body) {
bodyScrollTop = document.body.scrollTop;
}
if (document.documentElement) {
documentScrollTop = document.documentElement.scrollTop;
}
scrollTop = (bodyScrollTop - documentScrollTop > 0)
? bodyScrollTop
: documentScrollTop;
return scrollTop;
},
/* 文档的真实内容高度 */
_getWindowScrollHeight : function() {
var scrollHeight = 0, bodyScrollHeight = 0, documentScrollHeight = 0;
if (document.body) {
bodyScrollHeight = document.body.scrollHeight;
}
if (document.documentElement) {
documentScrollHeight = document.documentElement.scrollHeight;
}
scrollHeight = (bodyScrollHeight - documentScrollHeight > 0)
? bodyScrollHeight
: documentScrollHeight;
return scrollHeight;
},
/* 文档窗口高度(含边框) */
_getWindowOffsetHeight : function() {
var offsetHeight = 0, bodyOffsetHeight = 0, documentOffsetHeight = 0;
if (document.body) {
bodyOffsetHeight = document.body.offsetHeight;
}
if (document.documentElement) {
documentOffsetHeight = document.documentElement.offsetHeight;
}
offsetHeight = (bodyOffsetHeight - documentOffsetHeight > 0)
? bodyOffsetHeight
: documentOffsetHeight;
return offsetHeight;
},
/* 浏览器窗口可见高度 */
_getWindowHeight : function() {
var windowHeight = 0;
if (document.compatMode == "CSS1Compat") {
windowHeight = document.documentElement.clientHeight;
} else {
windowHeight = document.body.clientHeight;
}
return windowHeight;
},
/* y轴scroll是否存在 */
_getWindowScrollYexits : function() {
return (this._getWindowScrollHeight() > this._getWindowOffsetHeight())
? true
: false;
},
/* 数据类型 */
__getClass : function(object) {
return Object.prototype.toString.call(object)
.match(/^\[object\s(.*)\]$/)[1];
},
/* css对象转style串 */
_getStyleStr : function(item) {
var styleStr = '';
if (this.__getClass(item) == 'Object') {
for (var p in item) {
var objVal = item[p];
styleStr += p + ":" + objVal + ";";
}
}
return styleStr;
},
/**
* 初始化回到顶部
*/
_initUpScroll : function() {
if (this._getWindowScrollYexits()) {
this._initUpScrollStyle();
this._initUpScrollBody();
}
},
_initUpScrollStyle : function() {
/* 加载样式,暂时style中不支持 filter ,就往head中加style FIXEDME */
var defaults = $.auto_scroll.prototype.defaults;
var drag_style = '<style type="text/css">';
var headHtml = $("head").html();
if (!(headHtml && headHtml
.indexOf('.' + defaults.classes.scroll_fixed_) > -1)) {
drag_style += '.' + defaults.classes.scroll_fixed_ + '{';
drag_style += this._getStyleStr(defaults.styles.scroll_fixed_);
drag_style += '}';
}
headHtml = $("head").html();
if (!(headHtml && headHtml
.indexOf('.' + defaults.classes.ie_scroll_fixed_up) > -1)) {
drag_style += '.' + defaults.classes.ie_scroll_fixed_up + '{';
drag_style += this._getStyleStr(defaults.styles.ie_scroll_fixed_up);
drag_style += '}';
}
headHtml = $("head").html();
if (!(headHtml && headHtml
.indexOf('.' + defaults.classes.x_scroll_goto_top) > -1)) {
drag_style += '.' + defaults.classes.x_scroll_goto_top + '{';
drag_style += this._getStyleStr(defaults.styles.x_scroll_goto_top);
drag_style += '}';
}
drag_style += '</style>';
$("head").append(drag_style);
},
_initUpScrollBody : function() {
$("body")
.append('<div class="scroll_fixed_ ie_scroll_fixed_up x_scroll_goto_top" title="\u56de\u9876\u90e8">\u2191</div>');
$(window).scroll(function() {
var sctop = my_scroll_operator_object._getWindowScrollTop();
if (sctop > 50) {
$(".x_scroll_goto_top").fadeIn("middle");
} else {
$(".x_scroll_goto_top").fadeOut("middle");
}
});
/* 回到頂部 */
$('.x_scroll_goto_top').click(function() {
$('html, body').animate({
scrollTop : 0
}, 'middle');
});
$(".x_scroll_goto_top").mouseover(function(e) {
$(this).css({
"color" : "green",
"background" : "#e9e9e9",
"filter": "alpha(opacity=80)",
"-moz-opacity":"0.8",
"opacity": "0.8"
});
}).mouseout(function(e) {
$(this).css({
"color" : "#4e736e",
"background" : ""
});
});
},
/**
* 初始化回到底部
*/
_initDownScroll : function() {
if (this._getWindowScrollYexits()) {
this._initDownScrollStyle();
this._initDownScrollBody();
}
},
_initDownScrollStyle : function() {
/* 加载样式,暂时style中不支持 filter ,就往head中加style FIXEDME */
var defaults = $.auto_scroll.prototype.defaults;
var drag_style = '<style type="text/css">';
var headHtml = $("head").html();
if (!(headHtml && headHtml
.indexOf('.' + defaults.classes.scroll_fixed_) > -1)) {
drag_style += '.' + defaults.classes.scroll_fixed_ + '{';
drag_style += this._getStyleStr(defaults.styles.scroll_fixed_);
drag_style += '}';
}
headHtml = $("head").html();
if (!(headHtml && headHtml
.indexOf('.' + defaults.classes.ie_scroll_fixed_down) > -1)) {
drag_style += '.' + defaults.classes.ie_scroll_fixed_down + '{';
drag_style += this._getStyleStr(defaults.styles.ie_scroll_fixed_down);
drag_style += '}';
}
headHtml = $("head").html();
if (!(headHtml && headHtml
.indexOf('.' + defaults.classes.x_scroll_goto_down) > -1)) {
drag_style += '.' + defaults.classes.x_scroll_goto_down + '{';
drag_style += this._getStyleStr(defaults.styles.x_scroll_goto_down);
drag_style += '}';
}
drag_style += '</style>';
$("head").append(drag_style);
},
_initDownScrollBody : function() {
$("body")
.append('<div class="scroll_fixed_ ie_scroll_fixed_down x_scroll_goto_down" title="\u5230\u5e95\u90e8">\u2193</div>');
$(".x_scroll_goto_down").fadeIn("middle");
$(window).scroll(function() {
var sctop = my_scroll_operator_object._getWindowScrollHeight() - (my_scroll_operator_object._getWindowScrollTop() + my_scroll_operator_object._getWindowHeight());
if (sctop < 50) {
$(".x_scroll_goto_down").fadeOut("middle");
} else {
$(".x_scroll_goto_down").fadeIn("middle");
}
});
/* 回到頂部 */
var window_scrollHeight = my_scroll_operator_object._getWindowScrollHeight();
$('.x_scroll_goto_down').click(function() {
$('html, body').animate({
scrollTop : window_scrollHeight
}, 'middle');
});
$(".x_scroll_goto_down").mouseover(function(e) {
$(this).css({
"color" : "green",
"background" : "#e9e9e9",
"filter": "alpha(opacity=80)",
"-moz-opacity":"0.8",
"opacity": "0.8"
});
}).mouseout(function(e) {
$(this).css({
"color" : "#4e736e",
"background" : ""
});
});
}
}
$(document).ready(function() {
//等待数据
setTimeout(function(){
my_scroll_operator_object._initDownScroll();
my_scroll_operator_object._initUpScroll();
},2500);
});
height、clientHeight、scrollHeight、offsetHeight区别

我们来实现test中的onclick事件

function justAtest()

{

var test= document.getElementById("test");

var test2=document.getElementById("test2")

var test3=document.getElementById("test3")

var test4=document.getElementById("test4");

alert(test4.style.height);

alert(test3.style.height);

alert(test2.style.height)

alert(test.style.height);

alert(document.body.style.height)

}
height :其实Height高度跟其他的高度有点不一样,在javascript中它是属于对象的style对象属性中的一个成员,它的值是一个字符类型的,而另外三个高度的值是int类型的,它们是对象的属性.因此这样document.body.height就会提示undenifine,而必须写成document.body.style.height
上面的脚本将依次弹出700px,550px,600px,500px,1000px.height是最简单的了,不必去考虑是否有滚动条及边框等.因此也不做多解释了.
然后我们将脚本换下

function justAtest()

{

var test= document.getElementById("test");

var test2=document.getElementById("test2")

var test3=document.getElementById("test3")

var test4=document.getElementById("test4");

alert(test4.clientHeight);

alert(test3.clientHeight);

alert(test2.clientHeight)

alert(test.clientHeight);

alert(document.body.clientHeight)

}
运行后火狐的结果为:700,550,583,483,1000
IE的结果为:700 ,550,583,483,1000
IE与火狐下的运行结果是一致的.下面来看下clientHeight的定义.
clientHeight:可见区域的宽度,不包括boder的宽度,如果区域内带有滚动条,还应该减去横向滚动条不可用的高度,正常的是17px,其实就是滚动条的可滚动的部分了,其实clientHeight与height的高度差不多,如果不带滚动条的话他们的值都是一样的,如果带有滚动条的话就会比height值少17px;火狐与IE下均为一致.
接着我们来看scrollHeight

function justAtest()

{

var test= document.getElementById("test");

var test2=document.getElementById("test2")

var test3=document.getElementById("test3")

var test4=document.getElementById("test4");

alert(test4.scrollHeight);

alert(test3.scrollHeight);

alert(test2.scrollHeight)

alert(test.scrollHeight);

alert(document.body.scrollHeight)

}
运行后火狐的结果为:700,552,700,602,1002
IE的结果为: 15, 15 , 700,602, 552
scrollHeight:这个属性就比较麻烦了,因为它们在火狐跟IE下简直差太多了..
在火狐下还很好理解,它其实就是滚动条可滚动的部分还要加上boder的高度还要加上横向滚动条不可用的高度,与clientHeight比起来,多个border的高度跟横向滚动条不可用的高度.
在IE中 scrollHeight确是指这个对象它所包含的对象的高度加上boder的高度和marging,如果它里面没有包含对象或者这个对象的高度值未设置,那么它的值将为15
最后我们来看offsetHeight

function justAtest()

{

var test= document.getElementById("test");

var test2=document.getElementById("test2")

var test3=document.getElementById("test3")

var test4=document.getElementById("test4");

alert(test4.offsetHeight);

alert(test3.offsetHeight);

alert(test2.offsetHeight)

alert(test.offsetHeight);

alert(document.body.offsetHeight)

}
offsetHeight:
FF:700,552,602,502,1002
IE:700,552,602,502,1002
这个属性好办,因为在测试中IE跟火狐的结果是一样的,均表示是自身的高度,如果有设置boder的话还应该加上boder的值,因为除了test4这个div外,其他的div均有设置border=1px,所以552=550+2,其他的均一样.
嘿嘿,综上所述,clientHeight与height的区别是如果有滚动条时应减去滚动条的17px不可用部分,offsetHeight与Height的区别是增加了boder的高度,ScrollHeihgt与Height的区别是火狐下与offsetHeight一致,IE下如上所述.
相信你了解了这个,对width,clientWidth,scrollWidth,offsetWidth已经不陌生了吧,只不过一个是长一个是宽的问题了.
整合应用:只要引入js,支持自动到顶/底导航。

common_scroll.js
/**
* 回到顶部 auto scroll 页面引入生效
*/
;
(function($) {
/**
* dialog配置
*/
$.auto_scroll = function(options) {
};
$.extend($.auto_scroll.prototype, {
defaults : {
classes : {
"scroll_fixed_" : "scroll_fixed_",
"ie_scroll_fixed_up" : "ie_scroll_fixed_up",
"ie_scroll_fixed_down" : "ie_scroll_fixed_down",
"x_scroll_goto_top" : "x_scroll_goto_top",
"x_scroll_goto_down" : "x_scroll_goto_down"
},
styles : {
scroll_fixed_ : {
'position' : 'fixed',
'width' : '30px',
'height' : '30px',
'cursor' : 'pointer',
'border-radius' : '2px'
},
ie_scroll_fixed_up : {
'_position' : 'absolute',
'_clear' : 'both',
'_top' : 'expression(eval(document.compatMode && document.compatMode=="CSS1Compat") ? documentElement.scrollTop +(documentElement.clientHeight-this.clientHeight) - 38 : document.body.scrollTop +(document.body.clientHeight-this.clientHeight) - 38)'
},
ie_scroll_fixed_down : {
'_position' : 'absolute',
'_clear' : 'both',
'_top' : 'expression(eval(document.compatMode && document.compatMode=="CSS1Compat") ? documentElement.scrollTop +(documentElement.clientHeight-this.clientHeight) - 8 : document.body.scrollTop +(document.body.clientHeight-this.clientHeight) - 8)'
},
x_scroll_goto_top : {
'border' : '1px solid #DDD',
'font' : '25px',
'color' : '#4e736e',
'line-height' : '30px',
'font-color' : '#DBF1EE',
'text-align' : 'center',
'right' : '8px',
'display':'none'
},
x_scroll_goto_down : {
'border' : '1px solid #DDD',
'font' : '25px',
'color' : '#4e736e',
'line-height' : '30px',
'font-color' : '#DBF1EE',
'text-align' : 'center',
'right' : '8px',
'display':'none'
}
}
}
});
})(jQuery);
var my_scroll_operator_object = {
/* scroll卷过高度 */
_getWindowScrollTop : function() {
var scrollTop = 0, bodyScrollTop = 0, documentScrollTop = 0;
if (document.body) {
bodyScrollTop = document.body.scrollTop;
}
if (document.documentElement) {
documentScrollTop = document.documentElement.scrollTop;
}
scrollTop = (bodyScrollTop - documentScrollTop > 0)
? bodyScrollTop
: documentScrollTop;
return scrollTop;
},
/* 文档的真实内容高度 */
_getWindowScrollHeight : function() {
var scrollHeight = 0, bodyScrollHeight = 0, documentScrollHeight = 0;
if (document.body) {
bodyScrollHeight = document.body.scrollHeight;
}
if (document.documentElement) {
documentScrollHeight = document.documentElement.scrollHeight;
}
scrollHeight = (bodyScrollHeight - documentScrollHeight > 0)
? bodyScrollHeight
: documentScrollHeight;
return scrollHeight;
},
/* 文档窗口高度(含边框) */
_getWindowOffsetHeight : function() {
var offsetHeight = 0, bodyOffsetHeight = 0, documentOffsetHeight = 0;
if (document.body) {
bodyOffsetHeight = document.body.offsetHeight;
}
if (document.documentElement) {
documentOffsetHeight = document.documentElement.offsetHeight;
}
offsetHeight = (bodyOffsetHeight - documentOffsetHeight > 0)
? bodyOffsetHeight
: documentOffsetHeight;
return offsetHeight;
},
/* 浏览器窗口可见高度 */
_getWindowHeight : function() {
var windowHeight = 0;
if (document.compatMode == "CSS1Compat") {
windowHeight = document.documentElement.clientHeight;
} else {
windowHeight = document.body.clientHeight;
}
return windowHeight;
},
/* y轴scroll是否存在 */
_getWindowScrollYexits : function() {
return (this._getWindowScrollHeight() > this._getWindowOffsetHeight())
? true
: false;
},
/* 数据类型 */
__getClass : function(object) {
return Object.prototype.toString.call(object)
.match(/^\[object\s(.*)\]$/)[1];
},
/* css对象转style串 */
_getStyleStr : function(item) {
var styleStr = '';
if (this.__getClass(item) == 'Object') {
for (var p in item) {
var objVal = item[p];
styleStr += p + ":" + objVal + ";";
}
}
return styleStr;
},
/**
* 初始化回到顶部
*/
_initUpScroll : function() {
if (this._getWindowScrollYexits()) {
this._initUpScrollStyle();
this._initUpScrollBody();
}
},
_initUpScrollStyle : function() {
/* 加载样式,暂时style中不支持 filter ,就往head中加style FIXEDME */
var defaults = $.auto_scroll.prototype.defaults;
var drag_style = '<style type="text/css">';
var headHtml = $("head").html();
if (!(headHtml && headHtml
.indexOf('.' + defaults.classes.scroll_fixed_) > -1)) {
drag_style += '.' + defaults.classes.scroll_fixed_ + '{';
drag_style += this._getStyleStr(defaults.styles.scroll_fixed_);
drag_style += '}';
}
headHtml = $("head").html();
if (!(headHtml && headHtml
.indexOf('.' + defaults.classes.ie_scroll_fixed_up) > -1)) {
drag_style += '.' + defaults.classes.ie_scroll_fixed_up + '{';
drag_style += this._getStyleStr(defaults.styles.ie_scroll_fixed_up);
drag_style += '}';
}
headHtml = $("head").html();
if (!(headHtml && headHtml
.indexOf('.' + defaults.classes.x_scroll_goto_top) > -1)) {
drag_style += '.' + defaults.classes.x_scroll_goto_top + '{';
drag_style += this._getStyleStr(defaults.styles.x_scroll_goto_top);
drag_style += '}';
}
drag_style += '</style>';
$("head").append(drag_style);
},
_initUpScrollBody : function() {
$("body")
.append('<div class="scroll_fixed_ ie_scroll_fixed_up x_scroll_goto_top" title="\u56de\u9876\u90e8">\u2191</div>');
$(window).scroll(function() {
var sctop = my_scroll_operator_object._getWindowScrollTop();
if (sctop > 50) {
$(".x_scroll_goto_top").fadeIn("middle");
} else {
$(".x_scroll_goto_top").fadeOut("middle");
}
});
/* 回到頂部 */
$('.x_scroll_goto_top').click(function() {
$('html, body').animate({
scrollTop : 0
}, 'middle');
});
$(".x_scroll_goto_top").mouseover(function(e) {
$(this).css({
"color" : "green",
"background" : "#e9e9e9",
"filter": "alpha(opacity=80)",
"-moz-opacity":"0.8",
"opacity": "0.8"
});
}).mouseout(function(e) {
$(this).css({
"color" : "#4e736e",
"background" : ""
});
});
},
/**
* 初始化回到底部
*/
_initDownScroll : function() {
if (this._getWindowScrollYexits()) {
this._initDownScrollStyle();
this._initDownScrollBody();
}
},
_initDownScrollStyle : function() {
/* 加载样式,暂时style中不支持 filter ,就往head中加style FIXEDME */
var defaults = $.auto_scroll.prototype.defaults;
var drag_style = '<style type="text/css">';
var headHtml = $("head").html();
if (!(headHtml && headHtml
.indexOf('.' + defaults.classes.scroll_fixed_) > -1)) {
drag_style += '.' + defaults.classes.scroll_fixed_ + '{';
drag_style += this._getStyleStr(defaults.styles.scroll_fixed_);
drag_style += '}';
}
headHtml = $("head").html();
if (!(headHtml && headHtml
.indexOf('.' + defaults.classes.ie_scroll_fixed_down) > -1)) {
drag_style += '.' + defaults.classes.ie_scroll_fixed_down + '{';
drag_style += this._getStyleStr(defaults.styles.ie_scroll_fixed_down);
drag_style += '}';
}
headHtml = $("head").html();
if (!(headHtml && headHtml
.indexOf('.' + defaults.classes.x_scroll_goto_down) > -1)) {
drag_style += '.' + defaults.classes.x_scroll_goto_down + '{';
drag_style += this._getStyleStr(defaults.styles.x_scroll_goto_down);
drag_style += '}';
}
drag_style += '</style>';
$("head").append(drag_style);
},
_initDownScrollBody : function() {
$("body")
.append('<div class="scroll_fixed_ ie_scroll_fixed_down x_scroll_goto_down" title="\u5230\u5e95\u90e8">\u2193</div>');
$(".x_scroll_goto_down").fadeIn("middle");
$(window).scroll(function() {
var sctop = my_scroll_operator_object._getWindowScrollHeight() - (my_scroll_operator_object._getWindowScrollTop() + my_scroll_operator_object._getWindowHeight());
if (sctop < 50) {
$(".x_scroll_goto_down").fadeOut("middle");
} else {
$(".x_scroll_goto_down").fadeIn("middle");
}
});
/* 回到頂部 */
var window_scrollHeight = my_scroll_operator_object._getWindowScrollHeight();
$('.x_scroll_goto_down').click(function() {
$('html, body').animate({
scrollTop : window_scrollHeight
}, 'middle');
});
$(".x_scroll_goto_down").mouseover(function(e) {
$(this).css({
"color" : "green",
"background" : "#e9e9e9",
"filter": "alpha(opacity=80)",
"-moz-opacity":"0.8",
"opacity": "0.8"
});
}).mouseout(function(e) {
$(this).css({
"color" : "#4e736e",
"background" : ""
});
});
}
}
$(document).ready(function() {
//等待数据
setTimeout(function(){
my_scroll_operator_object._initDownScroll();
my_scroll_operator_object._initUpScroll();
},2500);
});
相关文章推荐
- height、clientHeight、scrollHeight、offsetHeight区别
- height、clientHeight、scrollHeight、offsetHeight区别
- height、clientHeight、scrollHeight、offsetHeight区别
- height、clientHeight、scrollHeight、offsetHeight区别
- height、clientHeight、scrollHeight、offsetHeight区别
- height、clientHeight、scrollHeight、offsetHeight区别
- height、clientHeight、scrollHeight、offsetHeight区别
- js -- 获取浏览器高度以及clientHeight、scrollHeight、offsetHeight区别
- height、clientHeight、scrollHeight、offsetHeight区别
- js中height、clientHeight、scrollHeight、offsetHeight区别
- height、clientHeight、scrollHeight、offsetHeight区别
- height、clientHeight、scrollHeight、offsetHeight区别
- height、clientHeight、scrollHeight、offsetHeight区别
- height、clientHeight、scrollHeight、offsetHeight区别
- height、clientHeight、scrollHeight、offsetHeight区别
- height、clientHeight、scrollHeight、offsetHeight区别
- height、clientHeight、scrollHeight、offsetHeight区别
- height、clientHeight、scrollHeight、offsetHeight区别
- height、clientHeight、scrollHeight、offsetHeight区别
- height、clientHeight、scrollHeight、offsetHeight区别
