微信小程序之绑定点击事件
2017-04-14 14:31
489 查看
微信小程序出来那么久了,趁着有时间自己研究一下,前阶段看一了一下,但是不允许个人注册,现在已经对个人开放了,所以爱好者们可以自己研究了。 首先,我们看一下如何添加底部的标签栏:在app.json里操作
{
"pages":[
//在这里添加页面的路径
"pages/index/index",
"pages/logs/logs",
"pages/home/home"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "乐动健身馆",
"navigationBarTextStyle":"black",
"enablePullDownRefresh": true
},
//添加标题栏
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/logs/logs",
"text": "日志"
},{
"pagePath": "pages/home/home",
"text": "我的"
}
]
}
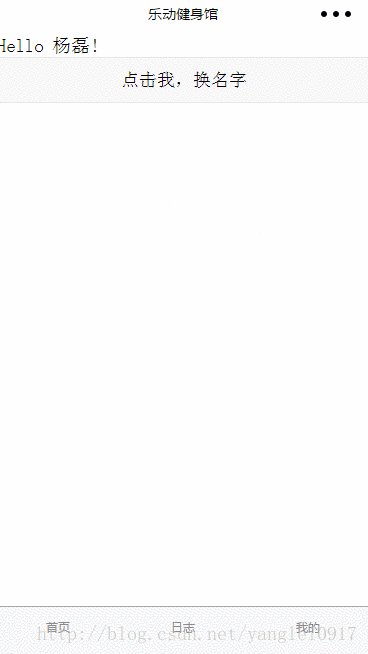
}然后看看我们如何通过button来修改数据绑定:

很简单的操作,首先要在home.wxml来做设置:
<view>
//这里{{name}}!来修改所需要绑定的字符串
<view>Hello {{name}}!</view>
// bindtap 点击事件
<button bindtap="changeName">点击我,换名字</button>
</view>然后在home.js里边做配置:
var helloData ={
name: 'wechat'
}
Page({
data:helloData,
changeName:function(e){
this.setData({
name:'杨磊'
})
}
})到这里已经把把绑定的微信按钮传递数据做完了
相关文章推荐
- 微信小程序-----绑定点击事件
- 微信小程序项目总结:for循环,绑定点击事件,二维数组列表渲染
- 微信小程序之绑定点击事件实例详解
- 微信小程序学习之路 在html中绑定点击事件
- 微信小程序项目总结:for循环,绑定点击事件,二维数组列表渲染 ...
- 微信小程序,关于navigator子元素绑定事件,阻止navigator跳转
- 微信小程序 事件冒泡,bangtap,catchtap事件绑定
- 微信小程序--鼠标事件 & 点击事件返回值的target分析
- 微信小程序点击事件无效报错Do not have xx handler in current page的问题的解决方法
- 微信小程序WXML 数据绑定、列表渲染、条件渲染、模板、事件、引用用法
- 微信小程序--鼠标事件 & 点击事件返回值的target分析
- 微信小程序中点击View中任何位置都可以触发相应事件的解决办法
- EA&UML日拱一卒-0基础学习微信小程序(8)-事件处理和数据绑定
- 微信小程序开发-点击事件,获取元素id,页面传值 & 获取js里的数据
- 从点击事件看微信小程序的数据传递
- 微信小程序 js动态给前台元素绑定事件
- 微信小程序 循环列表添加点击事件和样式
- 微信小程序 template添加绑定事件
- 微信小程序 页面跳转事件绑定的实例详解
- 微信小程序开发-点击事件,获取元素id
