微信小程序点击事件无效报错Do not have xx handler in current page的问题的解决方法
2017-08-18 15:57
851 查看
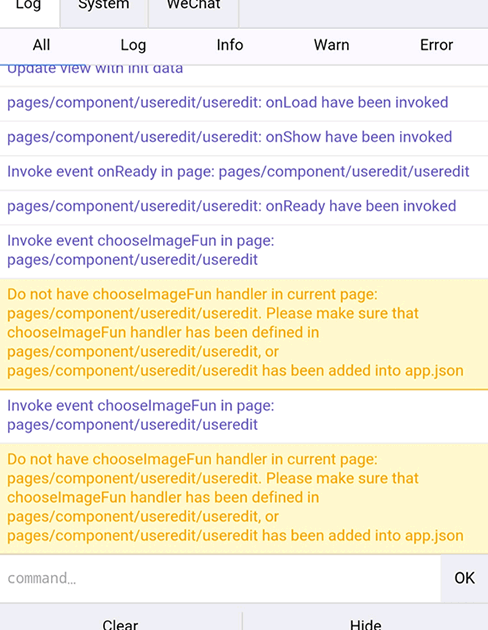
最近在做小程序的时候,发现一个神奇的问题,在开发的时候点击事件是没有问题,预览也是没有问题(基础库是1.4.0),当上传之后,体验版发现点击事件无效,报错Do not have xx handler in current page,如下图所示,(”pages/component/useredit/useredit“报错)

但是奇怪的是,在手机上预览(开发版)和工具上都没有问题,上传到体验版就有问题。函数明明已经在page()里面注册好的,为什么会Do not have xx handler?百思不得其解,各种都检查测试,还是一样。
最后网上搜索,有人也遇到过这个问题,说是把pages[]注册页面顺序调一调。
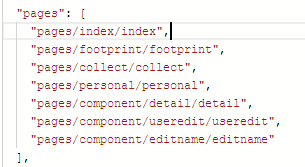
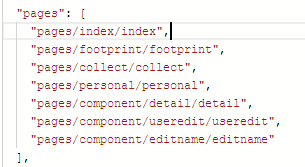
首先自己的pages是

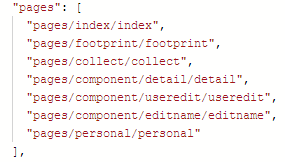
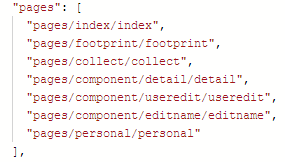
前面四个是tabbar,useredit和editname是在personal里面的跳转。然后调整为如下所示:

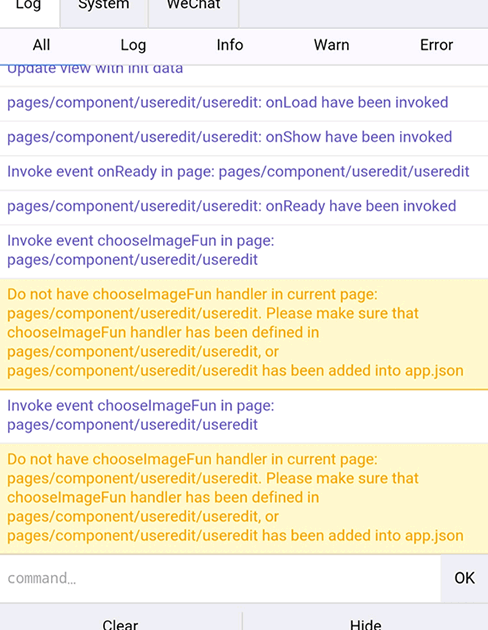
最后发现还是一样报错,甚至连detail页面都不显示了,personal的事件也报错了Do not have xx handler in current page。
一度以为调整顺序无用。不知道什么原因,后来想想,是不是因为我们有用第三方平台自定义的数据字段,在小程序根目录配置有ext.json自定义字段。这样后台配置有一个pages,是否要跟app.json的页面顺序要一致呢?那就叫后台改改,把这个顺序调整为跟app.json的顺序一致,果然跟pages注册页面顺序有关,马上可以了。也就是说,app.json修改了顺序,后台程序要保持跟app.json的顺序一致就可以了。
到此,终于搞定,在此简单记录一下。但是,最后还有一个疑问,为什么预览和工具上就没有问题呢?
本文为原创文章,欢迎大家非商业转载,转载时请注明出处
出处格式:前端吧http://www.qianduan8.com/1286.html

但是奇怪的是,在手机上预览(开发版)和工具上都没有问题,上传到体验版就有问题。函数明明已经在page()里面注册好的,为什么会Do not have xx handler?百思不得其解,各种都检查测试,还是一样。
最后网上搜索,有人也遇到过这个问题,说是把pages[]注册页面顺序调一调。
首先自己的pages是

前面四个是tabbar,useredit和editname是在personal里面的跳转。然后调整为如下所示:

最后发现还是一样报错,甚至连detail页面都不显示了,personal的事件也报错了Do not have xx handler in current page。
一度以为调整顺序无用。不知道什么原因,后来想想,是不是因为我们有用第三方平台自定义的数据字段,在小程序根目录配置有ext.json自定义字段。这样后台配置有一个pages,是否要跟app.json的页面顺序要一致呢?那就叫后台改改,把这个顺序调整为跟app.json的顺序一致,果然跟pages注册页面顺序有关,马上可以了。也就是说,app.json修改了顺序,后台程序要保持跟app.json的顺序一致就可以了。
到此,终于搞定,在此简单记录一下。但是,最后还有一个疑问,为什么预览和工具上就没有问题呢?
本文为原创文章,欢迎大家非商业转载,转载时请注明出处
出处格式:前端吧http://www.qianduan8.com/1286.html
相关文章推荐
- MySQL事件调度器无效的问题原因以及解决方法
- 我的Android进阶之旅------>Android中ListView中嵌套(ListView)控件时item的点击事件不起作的问题解决方法
- $("#xx").click()的点击事件无效问题解决
- 微信小程序常见问题->上传文件后如何在后台(php)获取文件名解决方法
- 微信小程序之wx.request:fail错误,真机预览请求无效问题解决,安卓,ios网络预览异常
- android studio使用ButterKnife 8.0.1报空指针错误以及点击事件无效的解决方法
- 移动端点击(click)事件延迟问题的产生与解决方法
- 微信小程序在开发中遇到的问题与解决方法
- PhotoView单击退出 点击事件无效解决方法
- jquery live方法,解决jquery动态添加按钮无法触发点击事件的问题
- ListView中嵌套(ListView)控件时item的点击事件不起作的问题解决方法
- 我的Android进阶之旅------>Android中ListView中嵌套(ListView)控件时item的点击事件不起作的问题解决方法
- 小程序之解决移动端点击和长按事件冒泡问题
- 解决给dom元素绑定click等事件无效问题的方法
- EasyTouch绑定事件在电脑上点击有效Android上无效的解决方法
- android studio使用ButterKnife 8.0.1报空指针错误以及点击事件无效的解决方法
- 微信小程序出现wx.navigateTo页面不跳转问题的解决方法
- IE中图片的onload事件无效问题和解决方法
- 移动端点击(click)事件延迟问题的产生与解决方法
- 一般情况下ListView中的 item点击事件和 item 中的Button按钮点击事件 同时需要时,就会出现Button抢占了item的焦距问题,导致ListView中的item点击事件无效,解决
